合計 10000 件の関連コンテンツが見つかりました

jqueryで切り替えページ遷移アニメーション効果を実現する方法
記事の紹介:フロントエンド技術の継続的な進歩に伴い、アニメーション効果は開発者からますます注目を集めています。その中でも、ページ切り替えトランジションアニメーションは非常に実用的なアニメーション効果であり、ページ間の切り替えをよりスムーズかつ自然にし、ユーザーに優れたユーザーエクスペリエンスを与えることができます。ページ切り替えの遷移アニメーションを実現する過程で、jQueryは非常に実用的なツールライブラリですので、この記事ではjQueryを使ってページ切り替えの遷移アニメーション効果を実現する方法を紹介します。 ## 前提知識 ページ切り替え遷移アニメーションを実装する前に、次の知識を習得する必要があります。 - HTML の基礎
2023-04-05
コメント 0
1184

CSS を使用して単一ページ アプリケーションのスムーズな切り替え効果を実現する方法
記事の紹介:CSS を使用してシングルページ アプリケーションのスムーズな切り替え効果を実現する方法 最新の Web 開発では、シングルページ アプリケーションが一般的な開発モデルになっています。ユーザーが単一ページのアプリケーションでさまざまな操作を実行すると、ページのコンテンツがスムーズに切り替わり、ユーザーに優れたユーザー エクスペリエンスを提供します。この記事では、CSS を使用して単一ページ アプリケーションでスムーズな切り替え効果を実現する方法を紹介し、具体的なコード例を示します。 1.CSSアニメーションを利用して滑らかな遷移を実現 CSSアニメーションとは、アニメーションのキーフレームを指定することで動的な効果を実現する技術です。現実的になる
2023-10-18
コメント 0
1199

HTML、CSS、jQuery を使用してページ上でスムーズなスクロール効果を実現する方法に関する高度なテクニック
記事の紹介:HTML、CSS、jQuery を使用してページ上でスムーズなスクロール効果を実現する方法に関する高度なテクニック現代の Web デザインでは、スムーズなスクロール効果が一般的な要件になっています。スムーズなスクロール効果により、ページのビューをよりスムーズに切り替えることができ、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用してページ上でスムーズなスクロール効果を実現する方法に関する高度なテクニックをいくつか紹介し、具体的なコード例を示します。 1. 基本原則 始める前に、ページ上でスムーズなスクロールを実現するための基本原則を理解する必要があります。基本的な
2023-10-27
コメント 0
861

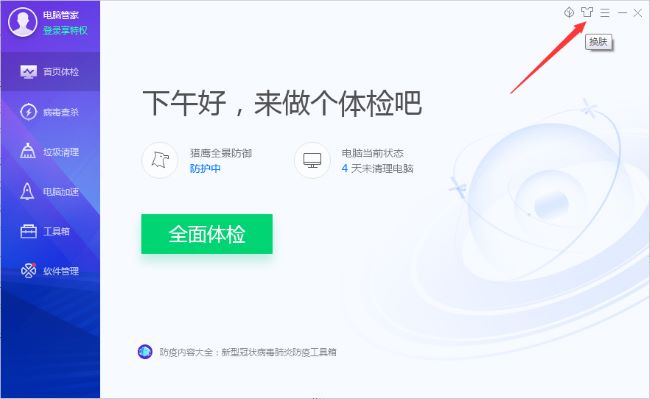
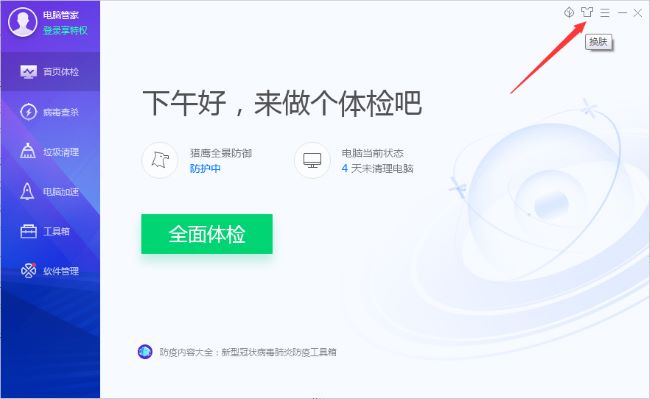
Tencent Computer Manager で全画面モードに切り替える方法
記事の紹介:Tencent Computer Manager を使用するときに、表示されているスキンを全画面モードに切り替えたいと考えている友人もいますが、そのほうが自分の好みに合っているので、Tencent Computer Manager のスキンを全画面モードに切り替えるにはどうすればよいでしょうか? 以下のエディタを使用すると、ハウスキーパーを全画面モードに切り替える方法に関する Tencent Computer チュートリアルの詳細な紹介。必要に応じて、さらに詳しく学ぶことができます。 1. ダブルクリックしてソフトウェアを開き、右上隅の「スキン変更」アイコンをクリックします。 2. ポップアップ ウィンドウ インターフェイスで、上部の「フル スクリーン モード」がオンになっていないことがわかります。 3. 最後にスライダーをスライドさせてスイッチボタンをオンにします。
2024-01-13
コメント 0
1050

Java を HTML に変換するための方法とテクニックの簡単な分析
記事の紹介:Java は、さまざまなエンタープライズ アプリケーションの開発で広く使用されているオブジェクト指向プログラミング言語です。一方、HTML は Web ページの作成に使用されるマークアップ言語です。実際の開発では、Java コードを HTML ページに変換することが非常に現実的な要件になります。この記事では、JavaをHTMLに変換する方法とテクニックを紹介します。 1. テンプレート エンジンを使用する テンプレート エンジンは、テンプレート ファイルと一部のデータを処理するツールです。一般に、テンプレート ファイルは HTML ページのスケルトンです。Ja を追加するだけで済みます。
2023-04-14
コメント 0
2517

HTML、CSS、jQuery: スムーズなスクロールのためのヒント
記事の紹介:HTML、CSS、および jQuery: スムーズなスクロール効果を実現するためのヒント はじめに: Web デザインおよび開発において、スムーズなスクロール効果を実現することは、ユーザー エクスペリエンスとページの対話性を向上させる重要な手段の 1 つです。スムーズなスクロールにより、ユーザーがクリックまたはスクロールしたときにページにスムーズでシームレスな切り替え効果が表示され、ページがより快適でプロフェッショナルに見えるようになります。この記事では、HTML、CSS、jQuery を使用してスムーズなスクロール効果を実現するいくつかのテクニックと、対応するコード例を紹介します。 1.戻る
2023-10-24
コメント 0
1298

360ブラウザのタブバーでマウスをスクロールしてタブを切り替える設定方法
記事の紹介:360 ブラウザを使用する場合、通常は複数の Web ページを開いて閲覧や情報収集を切り替えますが、タブの切り替えをより便利にするために、ユーザーはマウスをスクロールしてタブを切り替えるように設定できます。 ?ユーザーは、設定オプションの下にある関連する機能セクションを直接クリックして操作できます。このサイトでは、360 ブラウザのタブ バーでマウスのスクロールを設定してタブを切り替える方法をユーザーに詳しく紹介します。 360 ブラウザのタブ バーでタブを切り替えるためにマウスのスクロールを設定する方法 1. ユーザーはコンピュータで 360 スピード ブラウザ ソフトウェアを開き、ホームページにアクセスして、画面にある 3 つの水平アイコンをクリックします。右上隅。 2. ポップアップ表示されるドロップダウン タブで、下部にある設定オプションを選択すると、ページが切り替わります。
2024-09-10
コメント 0
298

Layui を使用して画像のスライド切り替え効果を実現する方法
記事の紹介:Layui を使用して画像のスライド切り替え効果を実現するには、特定のコード サンプルが必要です。Layui は軽量のフロントエンド UI フレームワークです。豊富なコンポーネントとインターフェイスを提供し、ページ開発をより便利かつ高速にします。この記事では、Layui を使用して画像のスライド切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、Layui のコア ファイルとスタイル ファイルを HTML ページに導入します。 <linkrel="スタイルシート&qu"
2023-10-26
コメント 0
1425

WPS2019でビューインターフェースを設定するプロセスの紹介
記事の紹介:1. まず、編集するドキュメントを開き、右下隅にあるスライダーを引いて、ビュー インターフェイスをすばやく縮小または拡大します。 2. 右下隅のマイナス記号をクリックするとインターフェースが縮小し、プラス記号をクリックするとインターフェースがすぐに拡大されます。右端の最適な表示率をクリックすると、ウィンドウ サイズが自動的に識別され、適切なサイズにすばやくズームされます。 3. 右下隅のパーセンテージの数字をクリックすると、表示比率がポップアップ表示され、選択できます。必要な比率を簡単に選択するか、比率を入力することができます。 4. 右下隅にある目のボタンをクリックして目の保護モードを有効にすると、ワークスペースが明るいシアン色で表示されます。 5. 下部の中央にある地球の形のボタンをクリックすると、Web レイアウト ビュー インターフェイスにすぐに切り替わります。アウトライン ボタンをクリックすると、アウトライン ビュー インターフェイスにすぐに切り替わります。 6. ページ表示ボタンをクリックすると、すぐにページに切り替わります。
2024-03-27
コメント 0
1009

uniappでさまざまなテンプレートを使用してページ切り替えを実装する方法
記事の紹介:モバイル アプリケーションの普及に伴い、開発者はアプリケーション開発においてさまざまな問題に直面する必要があります。中でも、ページデザインとインタラクションデザインはモバイルアプリケーション開発の中核となる課題の1つです。このプロセスでは、さまざまなテンプレートを使用してページ切り替えを実現する方法が特に重要です。この記事では、uniappフレームワークを使用して、ページ切り替え時に異なるテンプレートを使用する方法を紹介します。まず、uniapp フレームワークとは何かを理解する必要があります。 uniapp は、Vue.js をベースに開発されたモバイル アプリケーション フレームワークであり、次のような特徴があります。
2023-04-20
コメント 0
1302
jQuery はフェード効果を使用して文字のマルチレベル関係図のコードを実装します_jquery
記事の紹介:この記事では主に、複数の関係の表示とクリック後のフェードアウト切り替え効果を実現できる、フェードアウト効果を備えた文字のマルチレベル関係図の jQuery の実装について紹介します。これには、jQuery が動的に変更するための関連技術が含まれます。マウスイベントに応じたページ要素の表示効果を友達が参照できるようにする必要があります。
2016-05-16
コメント 0
1508

全国カラオケのギフトリストを閉じる方法
記事の紹介:ナショナルカラオケにはギフトリストを他のユーザーが見ることができるギフトウォール機能がありますが、ギフトウォール上のギフトリストを非表示にしたい場合はどうすればよいですか?以下にその方法を紹介します。 1. 携帯電話でナショナル カラオケ ソフトウェアを開いた後、ページの右下隅にある [マイ] をクリックしてパーソナル センター ページに切り替え、左上隅にある六角形の [設定] アイコンをクリックして開きます。 。 2. 設定ページに移動したら、「プライバシー許可」項目をクリックして入力します。 3. 次に、プライバシー許可ページの下部に「ギフト ウォール関連のプライバシー」が表示されるので、クリックして入力します。 4. 最後に、入力したインターフェイスで、「Hide My Gift Wall Gift List」の後ろにスイッチ ボタンが表示されるので、その上の円形スライダーをクリックしてオンに設定します。
2024-02-29
コメント 0
491

jqueryはコレクションアイコンの切り替えを実装します
記事の紹介:フロントエンド開発では、お気に入りのアイコンの切り替えなど、いくつかのインタラクティブな効果を使用する必要があることがよくあります。コレクション アイコンは、Web サイトやアプリケーションでよく使用される機能で、ユーザーがお気に入りのコンテンツをすばやく収集し、ユーザー エクスペリエンスを向上させることができます。次にjqueryを使ってお気に入りのアイコンを切り替える方法を紹介します。 1. HTML ページを作成する まず、コレクション アイコンを表示し、コレクション機能をシミュレートするための単純な HTML ページを作成する必要があります。具体的なコードは次のとおりです。```html<!DOCTYPE html><htm
2023-05-28
コメント 0
643

Honor X50GT でスライディング スクリーン モードを設定するにはどうすればよいですか?
記事の紹介:名誉 スライディングモードを設定するにはどうすればよいですか?次に見てみましょう! Honor X50GT でスライディング スクリーン モードを設定するにはどうすればよいですか?まず、携帯電話のページを開いて画面をスライドさせ、どのようなスライド効果が使用されているかを確認します。次に、デスクトップの空白スペースを指で 2 ~ 3 秒間押し続けると、モバイル デスクトップ編集機能のページが表示されます。このページで、右下隅にあるトランジション効果を選択します。表示されるスライド効果で、好みのスライド方法を選択してクリックします。次に、画面上の空白スペースをもう一度タップして、電話画面を表示します。
2024-03-18
コメント 0
1053

HTML、CSS、および jQuery: 全画面スクロール効果を実現するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: 全画面スクロール効果を実現するための技術ガイド はじめに: 全画面スクロール効果は、現代の Web デザインで最も一般的で目を引く要素の 1 つです。ユーザーがスクロールすると、コンテンツが全画面にわたってスムーズかつ動的に遷移します。この記事では、HTML、CSS、jQuery を使用して全画面スクロール効果を実現する方法を紹介し、詳細なコード例を示します。 1. 準備 まず、HTML ファイルに必要なファイルとライブラリを導入する必要があります。 <頭> にマークを付けます。
2023-10-26
コメント 0
1101

Golang の文字列置換メソッドを使用してテンプレートのコンテンツを変更する方法
記事の紹介:Golang は人気が高まっているプログラミング言語であり、Google が開発した汎用プログラミング言語であり、現在ではエンタープライズ レベルのアプリケーションで推奨される言語の 1 つとなっています。 Golang では、テンプレートは Web アプリケーションで HTML ページを動的にレンダリングする機能を提供する重要な概念です。 Golang の標準ライブラリは、テンプレートを処理およびレンダリングするための強力なテンプレート パッケージを提供します。この記事では、Golang の文字列置換メソッドを使用してテンプレートの内容を変更する方法を紹介します。 1. テンプレート置換概要テンプレート
2023-04-05
コメント 0
1578

Amapで自動巡航する方法
記事の紹介:Amapは旅行中に皆さんがよく使うソフトウェアで、電源を入れると前方の動的な情報を自動的に検知できるオートクルーズ機能を備えています。オンにする方法をご紹介しますので、興味のある方はぜひご覧ください。 1. 以下の図に示すように、携帯電話で Amap を開いてインターフェースにログインし、パーソナル センター ページに切り替えて、右上隅にある六角形の「設定」アイコンをクリックして開きます。設定ページに移動したら、「マップ設定」項目を見つけてクリックして入力します。 3. 地図設定ページに「クルーズに自動的に入る」があり、その後ろにスイッチボタンが表示されますので、その上の円形スライダーをクリックして色に設定すると機能がオンになります。
2024-02-29
コメント 0
1688

Toutiao の自動読み取りモードをオンにする方法 自動読み取りモードをオンにする方法
記事の紹介:Toutiao の自動読み取りモードをオンにする機能は、特に忙しいときや手動で閲覧できないときでも情報を入手したいユーザーに便利な読書体験を提供します。 Toutiao の自動読み取りモードをオンにする方法 1. 携帯電話で Toutiao ソフトウェアを開き、右下隅の「My」をクリックしてインターフェースに入ります。 2. マイページの右上隅に六角形のアイコンがあるので、それをクリックして「設定」機能を開きます。設定ページに入ると、その後ろに「自動的に読書モードをオンにする」という項目があり、その上のスライダーをクリックして設定します。 4. 「読書モードを自動的にオンにする」の後ろにあるボタンが緑色に表示されたら、設定はオンになります。
2024-06-05
コメント 0
921

TT Voice でおやすみモードを有効にする方法
記事の紹介:TT Voice は多くの友人が使用しているソーシャル プラットフォームです。おやすみモードを有効にするにはどうすればよいですか?以下に操作方法を紹介しますので、興味のある方は一緒に見に来てください。携帯電話で TT Voice アプリケーションを開いた後、インターフェースの右下隅にある「My」をクリックして切り替え、パーソナル センター ページの右上隅にある三本の横線のアイコンをクリックして開きます。 2. このとき、アイコンの下にメニューウィンドウがポップアップ表示され、その中にある「設定」機能を見つけてクリックしてに入ります。 3. 設定ページに移動し、「おやすみモード」を見つけてクリックして選択します。 4.次に、入ったページで「おやすみモード」の後ろにスイッチボタンがあるので、上のスライダーをクリックしてオンに設定し、一番下でおやすみモードの開始を設定します。
2024-03-02
コメント 0
1185

Blued で振動リマインダーをオフにする方法
記事の紹介:Blued ソフトウェアを使用していると、メッセージの通知があると振動で知らせてくれますが、友人からはこの機能をオフにしたいという意見がありましたので、振動リマインダーをオフにする方法を紹介します。 1. 携帯電話で Blued ソフトウェアを開いた後、ページの右下隅にある「My」項目をクリックして切り替えます。 2.パーソナルセンターページに移動したら、右上の「六角形」アイコンをクリックして「設定」機能を開きます。 3. 次に、設定ページに「メッセージリマインダー」があるので、クリックして開きます。 4. メッセージリマインダーページで「バイブレーション」を見つけてください。その後ろにスイッチボタンが表示されています。その上の「円形スライダー」をクリックして設定します。ボタンが灰白色の場合、機能はオフになります。ソフトウェアの番号
2024-02-29
コメント 0
1389