合計 10000 件の関連コンテンツが見つかりました

Angularjs のカスタム ディレクティブの詳細な紹介
記事の紹介:ディレクティブは優れた機能です。独自の関数メソッドを実装できます。以下ではサンプルコードを通してAngularjsのカスタム命令ディレクティブに関する知識を紹介しますので、興味のある方は一緒に学ぶことができます。
2017-05-27
コメント 0
1449

Vue.js カスタム ディレクティブ メソッド
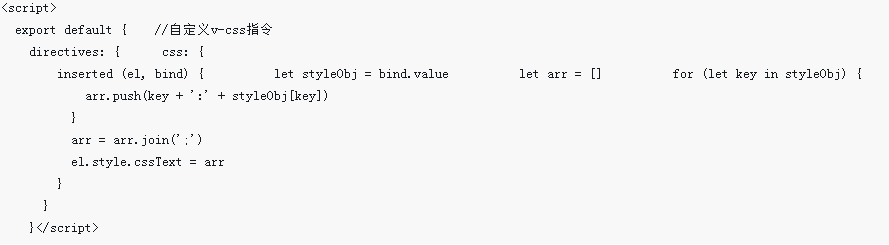
記事の紹介:コア ディレクティブのデフォルト セット ( v-model および v-show ) に加えて、Vue ではカスタム ディレクティブの登録も可能です。グローバル ディレクティブ v-focus を登録します。このディレクティブの機能は、ページのロード時に要素がフォーカスを取得できるようにすることです。 // グローバル カスタム ディレクティブ v-focusVue.dir を登録します。
2017-09-25
コメント 0
1665

vue ディレクティブは何で始まるのでしょうか?
記事の紹介:vue ディレクティブは「v-」で始まります。 Vue では、ディレクティブは HTML 要素に作用する「v-」プレフィックスが付いた特別な機能です。ディレクティブの目的は、式の値が変化したときに、それに応じて関連する効果を DOM に適用することです。ディレクティブが要素にバインドされると、ディレクティブはバインドされたターゲット要素に特別な動作を追加するため、ディレクティブは特別な HTML 属性と見なすことができます。
2022-12-12
コメント 0
2157

Laravel の新しい `@bool` Blade ディレクティブ!
記事の紹介:新しい @bool Blade ディレクティブ
Laravel の Blade テンプレート エンジンには、@bool ディレクティブという便利な新機能が追加されました。これにより、ブール値を文字列に直接出力したり、オブジェクトの構築に使用したりして、JavaScript を統合することができます。
2024-10-21
コメント 0
962

@content ディレクティブの目的は何ですか?
記事の紹介:SASS では、@content ディレクティブは CSS コンテンツをミックスインまたは関数に渡すために使用されます。ミキサーと関数を使用すると、開発者はコードの重複を回避できます。ただし、@content ディレクティブは開発者がコードを再利用するのにも役立ちますが、関数やミックスインよりも柔軟性が高くなります。開発者は、コード ブロックで CSS コードを定義し、SCSS ファイルにミックスインを含めることができます。その後、@content ディレクティブを使用して、そのコードをミックスインの事前定義されたコードと組み合わせることができます。次の例を通してそれを理解してみましょう。したがって、@content ディレクティブに関する詳細情報を取得できます。構文 ユーザーは次の構文に従って、SASS で @content ディレクティブを使用できます。 @mixint
2023-09-03
コメント 0
1033
AngularJSのng-optionsディレクティブの詳細な説明
記事の紹介:この記事では主に AngularJS の ng-options ディレクティブについて説明します。ここでは ng-options ディレクティブの知識を詳しく整理し、詳細なコード例を添付します。必要な方は以下を参照してください。
2017-06-27
コメント 0
1063