合計 10000 件の関連コンテンツが見つかりました

CSS バウンスアニメーション効果
記事の紹介:バウンス アニメーション効果は、衝突後に要素をサーフェスから上方、後方、または表面から素早く移動させるために使用されます。例 次のコードを実行して、跳ねるアニメーション効果を実現してみてください - ライブ デモンストレーション <html> <head> <style> .animated{ &nbs
2023-08-30
コメント 0
702

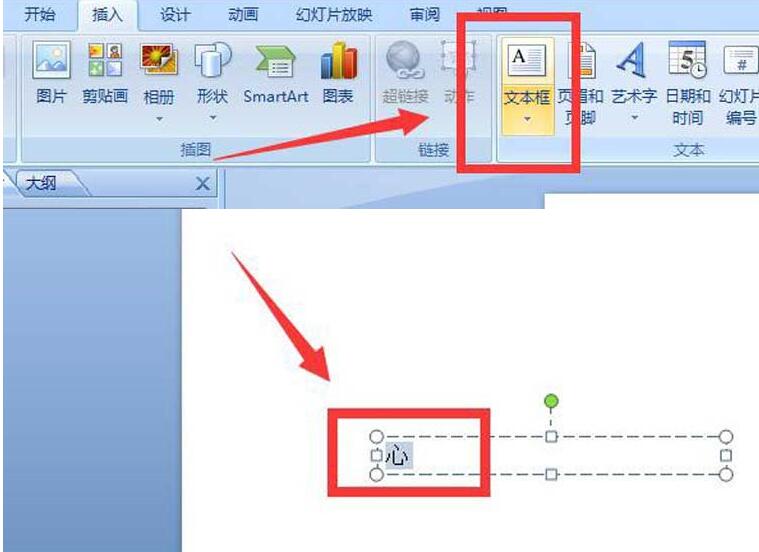
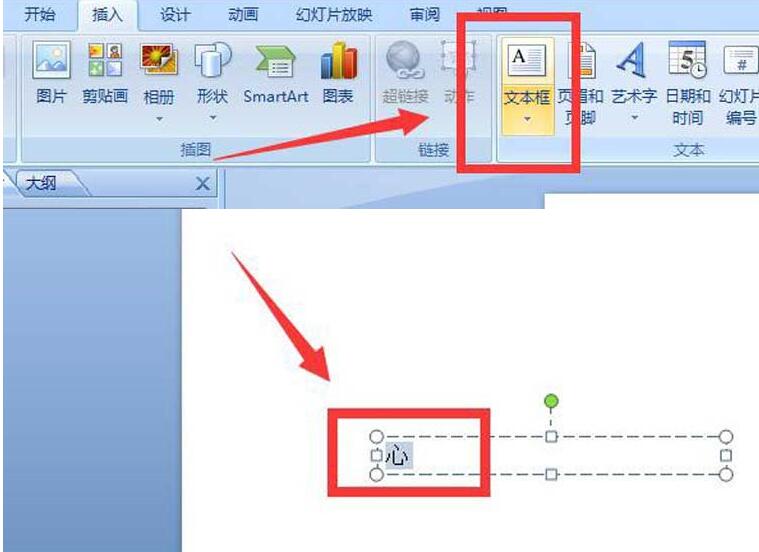
PPT2016 テキストが 1 つずつ表示されるアニメーション制作方法_効果オプションを設定する必要があります
記事の紹介:まず、ワード アートまたはテキスト ボックスのテキストを入力します。ここではワード アートを例に挙げます。このテキストにはアニメーション効果を挿入しました。これは、単語のスキップ、ホイール、分割などのアニメーション効果をサポートできます。ここではバウンスを例に挙げますが、エフェクト オプションにはシーケンスが 3 つしかないことがわかりますが、これら 3 つは 1 つずつポップアップするエフェクトではありません。ここでは[アニメーションペイン]を選択すると、クラシックアニメーションタイムラインウィンドウが表示されます。追加するテキスト アニメーションを選択し、右クリックして [効果のオプション] を選択します。 [アニメーションテキスト]では、文字を押すことを選択し、文字の遅延をここでお好みに設定できます。再生効果を設定すると、テキストが 1 つずつ表示されます。
2024-04-24
コメント 0
1094

CSS アニメーション ガイド: バウンス効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: バウンス効果を作成する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: 現代の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、注目を集めるための重要な手段の 1 つとなっています。 CSS アニメーションは軽量のアニメーション テクノロジーであり、簡単なコードでさまざまなクールな効果を実現できます。この記事では、詳細な CSS アニメーション制作ガイドを提供します。ステップバイステップの指導方法を通じて、バウンス効果のあるアニメーションを作成できるようになり、CSS アニメーション テクノロジをより深く理解し、使用できるようになります。準備作業:中
2023-10-20
コメント 0
1271

CSS を使用してバウンスアニメーション効果を実現する
記事の紹介:CSS を使用してアニメーションでバウンス効果を実現するには、次のコードを実行してみてください - サンプル ライブ デモ <html> <head> <style> .animated{ backgrou
2023-08-28
コメント 0
1305

wps2019 でひし形のテキスト アニメーション効果を作成する方法_wps2019 でひし形のテキスト アニメーション効果を作成する方法
記事の紹介:1. スライドドキュメント内をクリックして、アニメーション効果を作成するテキストを選択します。 2. 上部ツールバーの[アニメーション]オプションをクリックします。 3. [アニメーション]ツールリストの[カスタムアニメーション]オプションをクリックします。 4. 右側のサイドバーの[エフェクトの追加]オプションをクリックします。 5. ポップアップメニューリストの[ダイヤモンド]オプションをクリックします。 6. [修正]でアニメーション効果を図のように設定します。 7. ツールリストの[プレビュー効果]オプションをクリックします。
2024-03-27
コメント 0
1219
CSS3でプロンプトテキストのポップアップウィンドウ効果を実現する方法
記事の紹介:誰もがテキストのポップアップ ウィンドウ効果を行ったことがあると思いますが、CSS3 では、この効果は追加の JS コードなしで操作できます。今日は、JS を使用しないプロンプト テキストのポップアップ ウィンドウ効果を紹介します。
2018-05-24
コメント 0
4374

pptでアニメーションをストロークで分解する方法_pptでテキストをデザインしてストロークでアニメーションを分解する操作内容
記事の紹介:1. フォントの分解アニメーションを実現します。 このアニメーションは、端的に言えば、フォントのストロークを分解するアニメーションです。ストロークを使用すると、ストロークは単なるステップバイステップのアニメーションになります。分割してアニメーションさせることで、フォント分解アニメーションの制作を実現します。 2. フォントを逆アセンブルします。 1. PPT ソフトウェアを開き、メニュー バーで [挿入]/[テキスト ボックス] を見つけ、フォントを挿入し、任意のテキストを挿入し、フォント サイズを調整し、マウスを右クリックしてテキストを名前として保存します。画像 (フォント サイズを制御することが目的です)。 2. テキストを画像として保存したら、PS ソフトウェアを使用して画像を開き、魔法の杖とレイヤーのコピー操作を使用してテキストを部首に分解してテキストを完成させます。
2024-04-17
コメント 0
558

JSカスタムステータスバーのアニメーションテキスト
記事の紹介:今回はJSカスタムステータスバーアニメーションテキストについてご紹介します。JSカスタムステータスバーアニメーションテキストの注意点は何ですか?実際のケースを見てみましょう。
2018-04-17
コメント 0
1862

PPTにポップアップするテキストアニメーションを作成する詳細なプロセス
記事の紹介:挿入→テキストボックス→横書きテキストボックス、3つのテキストボックスにそれぞれ3つの文章を書き込みます。最初の文をクリックして効果を追加します: カスタム アニメーション パネル - 効果の追加 - Enter - その他の効果 - ストレッチ。段落全体が歌詞の一部であるため、曲が始まってから各行が歌われると、同じ行の歌詞も表示されるため、テキスト ボックスは [前の項目の後] で始まります (歌うことはできません)曲全体(終了後に再び表示されます)、交差する方向と速度を中速に選択します。レンダリングでは、各文字がこのアニメーションを実行していることがわかります。この効果は効果オプションで完了します。アニメーション パネルで効果を右クリックし、[効果オプション] - [アニメーション テキスト] - 文字を押します。選択後は、文全体がストレッチ アクションを実行するオブジェクトとして使用されなくなります。
2024-04-17
コメント 0
1105

カットアウト内のアバターの周りを回転するテキストのアニメーションを作成する方法_ カットアウト内のアバターの周りを回転するテキストのアニメーションを作成するチュートリアル
記事の紹介:1. まずクリップを開き、中央の + 記号をクリックして作成を開始します。 2. 次に、緑色の背景画像をインポートします。 3. 次に、下のピクチャインピクチャをクリックします。新しいピクチャインピクチャを追加し、赤い画像を追加します。 4. 下のマスクをクリックして、円形マスクアプリケーションを選択します。 5. 次に、作成したいアバター画像をピクチャインピクチャの形式で追加するか (写真は 1:1 の比率にトリミングするのが最適です)、または下のマスク円形マスク アプリケーションをクリックします。 6. 最後に、「テキスト」-「新規テキスト」をクリックして独自のテキストを入力し、「アニメーションで折り返す」-「ループアニメーション」を選択します(赤い円とアバターの円の間のテキストの位置を忘れずに調整してください)。注: テキストを入力するときは、単語の間にスペースを入れる必要があります。
2024-04-16
コメント 0
1182

「言葉の間違い探しの達人」児童漫画 2 接続漫画クリアランスガイド
記事の紹介:Text Difference Master ゲームのいくつかのレベルは難しいですが、多くのプレイヤーは Childhood Cartoon 2 のレベルをクリアする方法を知りたいと思っていますか?このレベルでは、誰もが子供の頃から漫画に触れる必要があります。具体的にはどうすればよいですか?以下は編集者が持ってきた漫画に関連した幼年期漫画2のレベルをクリアするためのガイドです。興味のある友人は一緒に見てください。 「言葉の間違い探しの達人」 子供の頃の漫画 2 漫画クリアランス戦略に接続されています 子供の頃の漫画 2 漫画 1 に接続されています、子供時代の漫画 2 漫画に接続されています このレベルでは、子供の頃に見た漫画を見る必要があります タイトル 2、落下空から 次は、Lin 姉妹ではなく、Zhu Bajie です。答えは下の図のとおりです。
2024-07-12
コメント 0
486

Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成する方法 - Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成するための具体的な操作
記事の紹介:エディターと同じくらい Adobe PhotoShop CS6 ソフトウェアも使いたいですか? Adobe PhotoShop CS6 で単純なテキスト アニメーションを作成する方法をご存知ですか? 次に、エディターでは、Adobe PhotoShop CS6 で単純なテキスト アニメーションを作成するための具体的な操作を説明します。興味のある方はぜひ下記をご覧ください。 PS ソフトウェアを開き、カスタム サイズの新しいファイルを作成します。テキストを 2 つのパスに分けて追加します。 1 回目は「Add hello」を追加し、2 回目は「Baidu Experience!」を追加します。そして、左下隅の「タイムライン」をクリックし、ページ下部のアニメーション フレームをクリックして、2 つの新しいアニメーション フレームをコピーします。最初のアニメーション フレームを設定すると、背景レイヤーが表示されます。 2番目のアニメーションフレームを設定するときに、
2024-03-04
コメント 0
394

幼児向け漫画「ことばの間違い探しの達人」全クリアガイド付き
記事の紹介:Text Difference Master ゲームの一部のレベルは比較的難しく、多くのプレイヤーは子供時代の漫画から生き残る方法を知りたいと思っていますか?このレベルでは、すべての漫画の名前を接続する必要があります。具体的にはどうすればよいですか?以下、編集者がお届けした幼少期漫画「ことばの違いの達人」と全漫画のクリア攻略法を載せておきますので、興味のある方はぜひ一緒にご覧ください。レベル。 「言葉のあら探しの達人」 すべての漫画につながる子ども時代の漫画 クリアランス戦略 すべての漫画につながる子ども時代の漫画 答え: 出没するクマ、ブタのバジ、ダークホースの保安官ブタ男、ルオルオの冒険、愉快なヤギと大きな大きなオオカミ、その他の部分このレベルの漫画を見たことがないかも知れませんが、最初に馴染みのある名前を接続すると、他の名前を接続する方法がわかります。オフラインでブラインド デートを成功させることができるようにサポートする
2024-07-19
コメント 0
814

CSSでテキストアニメーション効果を実現する方法とテクニック
記事の紹介:テキスト アニメーション効果を実現するための CSS メソッドとテクニック Web デザインと開発において、テキスト アニメーション効果はページに活力と興味を与え、ユーザーの注目を集め、ユーザー エクスペリエンスを向上させることができます。 CSS は、テキストのアニメーション効果を実現するための重要なツールの 1 つです。この記事では、さまざまなテキスト アニメーション効果を実現するためによく使用される CSS プロパティとテクニックをいくつか紹介します。 1. 基本的なアニメーション属性のトランジション: トランジション属性は、CSS の要素のトランジション効果を設定するために使用される属性の 1 つです。属性指定による遷移
2023-10-20
コメント 0
1927

タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
記事の紹介:タイトル テキストのアニメーション効果を実現する CSS メソッドとテクニックには、特定のコード サンプルが必要です。Web デザインと開発において、アニメーション効果はユーザー エクスペリエンスを向上させ、ページの魅力と活力を高めることができます。タイトル テキストのアニメーション効果は一般的なデザイン手法であり、ページのタイトルをより鮮やかで興味深いものにすることができます。この記事では、タイトル テキストのアニメーション効果を実現するための CSS メソッドとテクニックをいくつか紹介し、具体的なコード例を示します。グラデーション アニメーション効果 グラデーション アニメーション効果を使用すると、タイトル テキストの色をある色から別の色に変更して、滑らかなトランジション効果を作成できます。
2023-10-20
コメント 0
1800

PPTでテキストをクリックしたときに下線アニメーションを作成する方法
記事の紹介:1. テキストを入力します。 2. [挿入] で図形を選択し、その中の [線] を選択します。 3. love という単語の下に直線を描きます。 4. 直線を選択し、アニメーション メニューを選択して、そこからアニメーション効果を選択します。 5. アニメーションを再生します。この時点では、テキストの下に横線は表示されません。 6. マウスをクリックすると、テキストの下に水平線が表示されます。
2024-03-26
コメント 0
1229