
php 編集者バナナ: 文芸映画の制作でも、短編ビデオの制作でも、カッティング テクノロジーの応用はますます広がっています。アバターを中心としたダイナミックな回転アニメーションは、非常に魅力的な表現形式です。このチュートリアルでは、カットアウト内のアバターの周りを回転するテキストをアニメーション化して、作品をより創造的で魅力的なものにする方法を詳しく紹介します。
1. まずクリッピングを開き、中央の番号をクリックして作成を開始します。

2. 次に、緑色の背景画像をインポートします。

3. 次に、下のピクチャーインピクチャーをクリックし、新しいピクチャーインピクチャーを追加し、
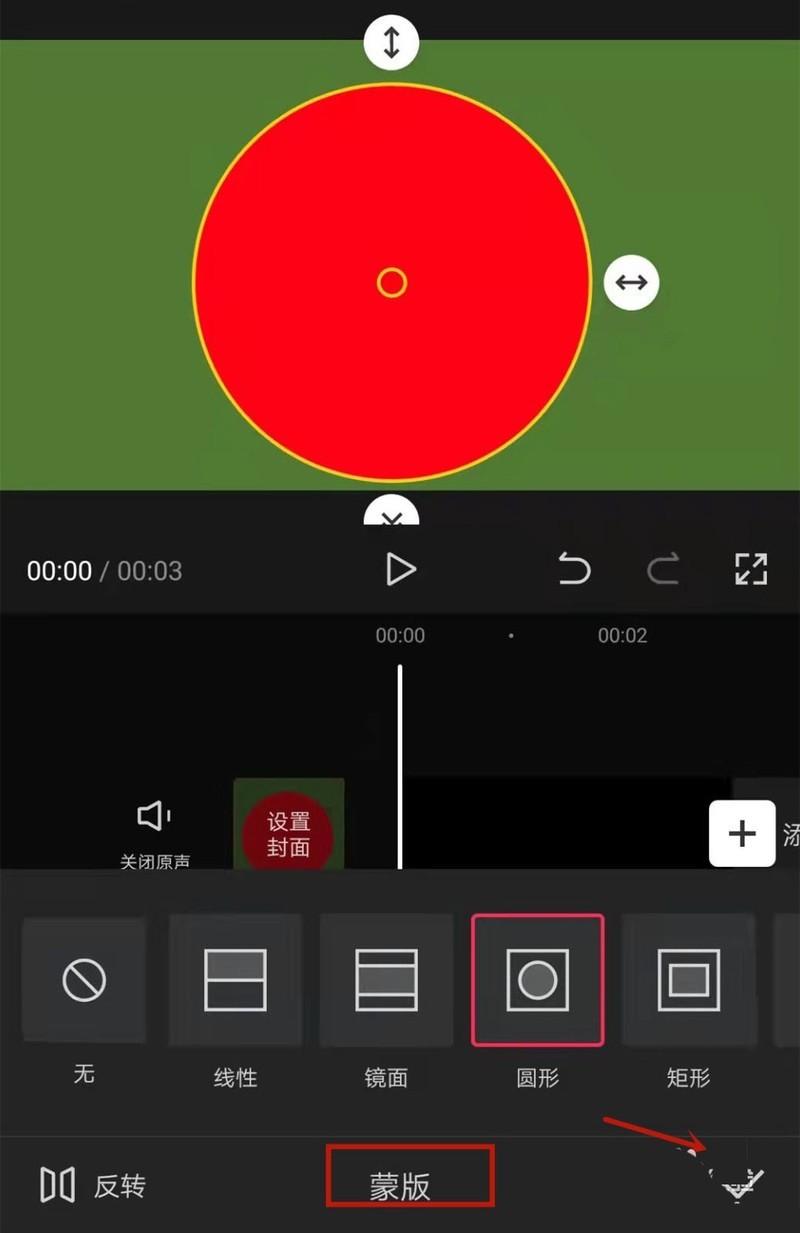
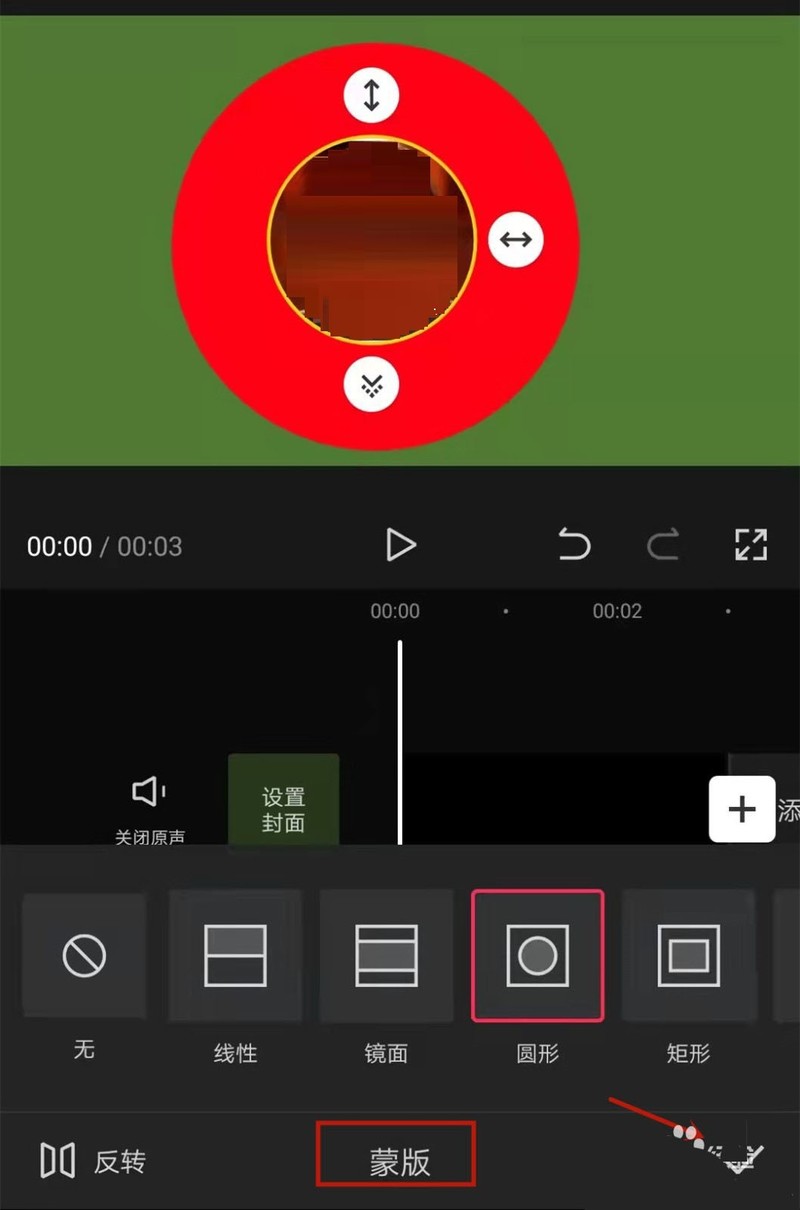
4 をクリックします。以下のマスクを選択し、円形マスク アプリケーションを選択します。


5. 次に、作成するアバター画像をピクチャー・イン・ピクチャーの形式で追加します (写真は 1:1 の比率にトリミングするのが最適です)。マスクの下をクリック - 円形マスクが適用されます。


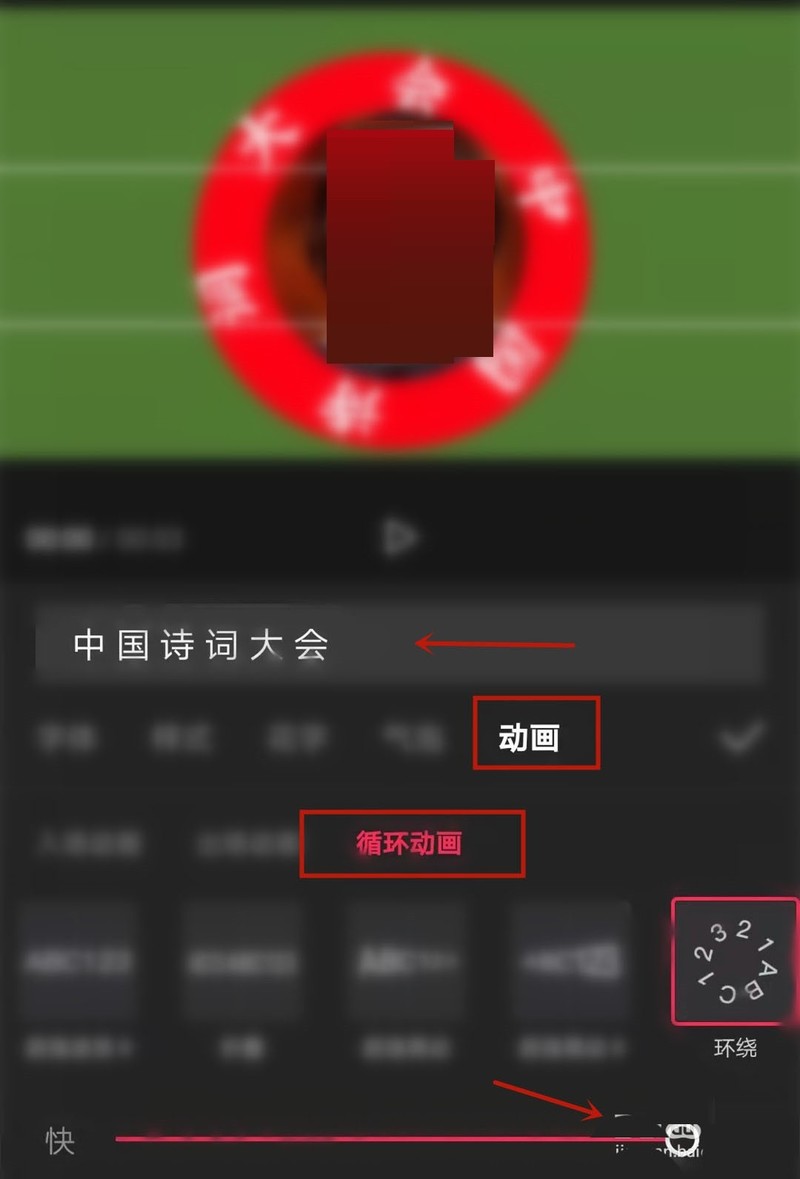
6. 最後に、[テキスト] - [新しいテキスト] をクリックして独自のテキストを入力し、[アニメーションで囲む] - [ループ アニメーション] を選択します。赤い円とアバターの円の間のテキストの位置)。
注:
テキストを入力するときは、単語の間にスペースを入れる必要があります。
以上がカットアウト内のアバターの周りを回転するテキストのアニメーションを作成する方法_ カットアウト内のアバターの周りを回転するテキストのアニメーションを作成するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。