合計 10000 件の関連コンテンツが見つかりました

CSS3のボックスシャドウ
記事の紹介:CSS3 box-shadow (シャドウの外側のシャドウと外側のグロー)
2016-10-20
コメント 0
1573

CSS3 3D 特殊効果のビデオ チュートリアル
記事の紹介:1: CSS3 のトランジション 2: CSS3 のトランジション属性 3: CSS3 のトランジション効果の分析 4: CSS3 のトランジションの 5 つの効果
2017-08-24
コメント 0
1882

css3セレクターの役割
記事の紹介:CSS3 セレクターの役割とコード例 CSS (Cascading Style Sheets) は、Web ページのスタイルを定義するために使用される言語であり、CSS3 セレクターを使用することで、ページ上の特定の要素を正確に選択および変更することができ、より柔軟なスタイル制御を実現できます。この記事では、CSS3 セレクターの役割を紹介し、いくつかの具体的なコード例を示します。 1. 要素を正確に選択するための CSS3 セレクターの役割: CSS3 セレクターは、要素のタグ名、クラス名、ID、その他の属性に基づいてページ内の特定の要素を選択できます。 CSS3で選択
2024-02-20
コメント 0
936
css3 のプログレッシブエンハンスメントとグレースフルデグラデーション
記事の紹介:プログレッシブ エンハンスメントとグレースフル デグラデーションという 2 つの概念は、CSS3 の出現後に普及しました。低レベルのブラウザは CSS3 をサポートしていませんが、CSS3 の特殊効果は諦めきれないため、高レベルのブラウザでは CSS3 が使用され、低レベルのブラウザでは最も基本的な機能のみが保証されます。どちらの目的も、異なるブラウザーでの異なるエクスペリエンスに焦点を当てることですが、焦点が異なるため、ワークフローが異なります。
2017-12-05
コメント 0
1483

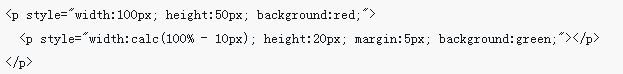
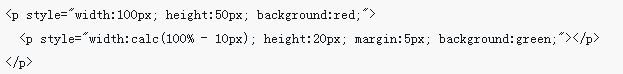
CSS3のcalc()メソッドの使い方
記事の紹介:今回はCSS3のcalc()メソッドの使い方と、CSS3のcalc()メソッドを使用する際の注意点を紹介します。以下は実際のケースですので見ていきましょう。
2018-03-20
コメント 0
2024

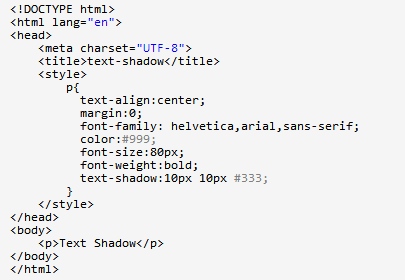
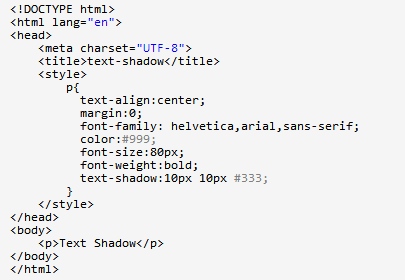
CSS3のtext-shadowプロパティの使い方
記事の紹介:今回はCSS3のtext-shadowプロパティの使い方と、CSS3のtext-shadowを使う際の注意点を紹介します。実際の事例を見てみましょう。
2018-01-22
コメント 0
2035

css3の使い方
記事の紹介:CSS (Cascading Style Sheets) は、Web ページ上の要素のスタイルを設定するために使用される言語です。これは 1996 年にリリースされ、長年の開発と改善を経て、現在は CSS3 としてリリースされています。 CSS3 は、アニメーション効果、テキストの外観とレイアウトの制御など、多くの新しい機能を開発者に提供します。この記事では、CSS3の使い方を詳しく見ていきます。 1. CSS3 セレクター CSS3 には多くの新しいセレクターが導入されており、開発者はスタイルを適用する要素をより正確に選択できるようになります。一般的なセレクターをいくつか示します。 1
2023-04-24
コメント 0
724

ホバー時のCSS3の効果
記事の紹介:この記事ではホバー時のCSS3の効果を紹介します。
2017-03-01
コメント 0
1626

css3の使用法
記事の紹介:CSS3 は CSS のアップグレード バージョンで、多くの新機能が追加され、ページのスタイルや効果をより柔軟に制御できるようになります。この記事では、CSS3 の使い方を紹介し、CSS3 をよりよくマスターするのに役立ちます. 1. フォントの埋め込み CSS3 では、@font-face ルールを使用してフォントを埋め込むことができます。これは、ブラウザのデフォルトのフォント ライブラリに依存する必要がなくなり、独自に定義したフォントを使用してより良いページ効果を実現できることを意味します。 @font-face { フォントファミリー: "
2023-05-27
コメント 0
698
CSS3メディアクエリの使い方
記事の紹介:css3のメディアクエリ機能を使うとレスポンシブレイアウトを実現できますが、実際にはcss3のメディアクエリ(メディア/メタ)機能を使ってデバイスのサイズを調べて、異なるサイズを書き込むのが基本原理です。 CSS スタイルを上書きして、インターフェイスを Transformed のように見せます。次に、CSS3 メディアクエリの使用方法を説明します。
2017-11-24
コメント 0
2003

css3の回転機能
記事の紹介:インターネット技術の継続的な発展に伴い、CSS (Cascading Style Sheets) はますます強力になり、特に CSS3 の登場により、Web デザイナーに多くのメリットがもたらされました。その中でも、CSS3 の回転機能は間違いなく、Web デザインで最も実用的で広く使用されている機能の 1 つです。この記事では、CSS3 の回転の原理と応用について紹介します。 CSS3 の回転機能の原理 CSS3 の回転機能には、右回り、左回り、三次元回転、平面回転の 4 つの回転方法があります。以下では、これら 4 つの回転方法の原理をそれぞれ紹介します。
2023-05-29
コメント 0
783