
基本的な説明:
外側の影: box-shadow: X 軸 Y 軸 Rpx カラー;
プロパティの説明 (対応する順序): Shadow の Shadow Blur 値 (サイズ) 影の色
内側のシャドウ: box-shadow: (div、p、h1、h2、h3、h4、h5、h6 など) のボックス モデルで使用されます。テキスト シャドウの設定には使用されません。テキスト シャドウを設定する場合は、ナレッジ ポイント: text-shadow (同じ原理)
新しい属性であるため、主要なブラウザとの互換性を確保し、これらの主要なブラウザの下位バージョンをサポートするために、主流のブラウザで box-shadow 属性を使用する場合、属性の名前をフォーム-webkit-box-shadow。 Firefox ブラウザは、
Oupeng ブラウザ-O-BOX-SHADOW IE> 9-BOX-SHADOW
の形式で-Moz-Box-SHADOW として記述する必要があります。 基本的な説明:
Box をよりよく理解するために、Box-Shadow をよりよく理解するために- シャドウ機能、いくつかの小さなテストを実行します: (スタイルをタグ内で直接ネストするため)
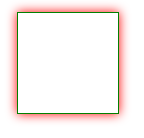
テスト 1:
box-shadow: 0 0 10px #f00 (X 軸と Y 軸が移動しないため)ここで、設定値はそれ自体に影響します 半径範囲、色)
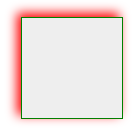
テスト 2: box-shadow: 4px 4px 10px #f00; テスト 1 とは異なり、X 軸と Y-軸が正の値に変更されました (正の値が右と下に移動します) ので、次のようになりました
box-shadow: 4px 4px 10px #f00; テスト 1 とは異なり、X 軸と Y-軸が正の値に変更されました (正の値が右と下に移動します) ので、次のようになりました
 box-shadow:-4px -4px 10px #f00;テスト 2 との違いは、 X 軸と Y 軸が負の値に変更されました (左上に向かう負の値) ので、次のようになります
box-shadow:-4px -4px 10px #f00;テスト 2 との違いは、 X 軸と Y 軸が負の値に変更されました (左上に向かう負の値) ので、次のようになります
 テスト 4:
テスト 4:
見てください このようなコードは面倒に感じますが、エフェクトの画像を見れば、X 軸を変更するだけでどのように行われるか理解できるでしょう。 Y 軸の位置、色の値、影の値のサイズ (カンマで区切る) を確認して、さらに練習してください
。