合計 10000 件の関連コンテンツが見つかりました

ヒント: PS を使用してつや消しの光と影の背景を作成する方法 (共有)
記事の紹介:前回の記事「PSを使ってかわいいぬいぐるみフォントエフェクトを作成する方法を教える1つのトリック(共有)」では、PSを使用してかわいいぬいぐるみフォントエフェクトを作成する方法についての小技を紹介しました。次の記事では、PS を使用してつや消しの光と影の背景を作成する方法を紹介しますので、一緒に見てみましょう。
2021-09-03
コメント 0
2925

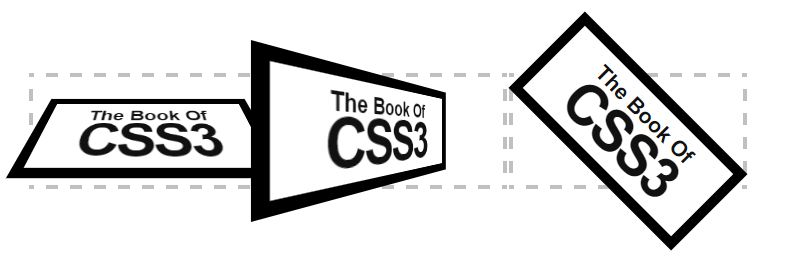
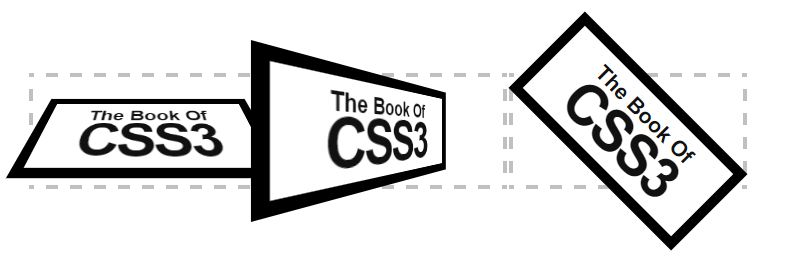
CSS3 チュートリアル - 3D 変換
記事の紹介:こんにちは!前回の記事では CSS3 のチュートリアル - 2D 変換について紹介しましたが、どうやって学んだのでしょうか?次に、CSS3チュートリアル - 3D変換を紹介します。
2016-12-27
コメント 0
1657

CSS3 境界線の例のチュートリアル
記事の紹介:CSS3 境界線 CSS3 境界線 CSS3 を使用すると、Photoshop などのデザイン プログラムを使用せずに、丸い境界線を作成したり、シャドウ ボックスや画像を境界線として追加したりできます。この章では、次の境界線プロパティについて学習します: border-radius...
2017-05-15
コメント 0
1907

css3書き込み削除
記事の紹介:CSS3はWebデザインやレイアウトに使用されるスタイルシート言語で、豊富な機能と強力な機能を備えています。その中でも取り消し線は一般的な効果で、通常、削除されたテキストやコンテンツを表すために使用されます。この記事ではCSS3を使った取り消し線の書き方を紹介します。 1. text-decoration 属性を使用する text-decoration 属性は、取り消し線効果などのテキストの装飾効果を設定するために使用されます。値を line-through に設定すると、行削除効果が得られます。
2023-05-29
コメント 0
797

CSS3 学習の軌跡とよくある誤解の分析
記事の紹介:CSS3 学習の軌跡とよくある誤解の分析 はじめに: Web テクノロジーの継続的な発展に伴い、CSS3 はフロントエンド エンジニアに必要なスキルの 1 つになりました。 CSS3 のさまざまな機能や特殊効果を使いこなすことで、よりカラフルな Web ページのレイアウトやインタラクティブな効果を作成できます。この記事では、CSS3 の学習の軌跡を紹介し、よくある誤解を分析し、いくつかのコード例を示します。 1. 学習トラック: 1. 基本構文をマスターする: CSS3 の基本構文を理解することが、始めるための最初のステップです。セレクター、プロパティ、値によって記述される
2023-09-08
コメント 0
565

学びやすい CSS3 スキルと実践的なケースの共有
記事の紹介:学びやすい CSS3 テクニックと実践事例を共有 CSS3 は、Web デザインをより優れた豊かなものにするための多くの強力な機能と効果を導入したカスケード スタイル シートの最新バージョンです。この記事では、Web デザインのレベル向上に役立つことを願って、学びやすい CSS3 テクニックと実際の事例をいくつか紹介します。 1. フォントのスタイルと効果 CSS3 を通じて、テキスト コンテンツにさまざまな魅力的なスタイルと効果を追加できます。ここにいくつかのフォントスタイルがあります
2023-09-09
コメント 0
1259

css3削除
記事の紹介:ここでは、Web デザインをより最適化するための CSS3 の削除効果を紹介します。 CSS3 は CSS のアップグレード バージョンで、削除効果を含む多くの新機能と効果が導入されています。まず、CSS3 のネイティブの取り消し線スタイルを見てみましょう: ```text-decoration: line-through;```このスタイルは、テキストが削除されたことを示すためにテキストに中心線を追加します。ただし、この単純な取り消し線効果は、もはや十分にクールではありません。作成するには、さらに創造的な取り消し線効果が必要です。
2023-05-21
コメント 0
584

CSS3で追加された新機能
記事の紹介:CSS3 は、これまで画像やスクリプトを使用する必要があった多くの効果を、わずか数行のコードで実現できます。次に、この記事を通じて、CSS3 のどのような新機能が賞賛に値するかを紹介します。 CSS3 の新機能についても勉強してみましょう。
2018-06-20
コメント 0
1478

CSS3 アニメーション機能が創造的なデザインとダイナミックな表示の実現にどのように役立つか
記事の紹介:CSS3 アニメーション機能が創造的なデザインと動的な表示の実現にどのように役立つか はじめに: 現代の Web デザインでは、アニメーションは Web サイトをより魅力的にし、ユーザー エクスペリエンスを向上させる非常に重要な要素です。 CSS3 アニメーション機能は、JavaScript ライブラリやプラグインを使用せずにアニメーション効果を実現するシンプルかつ軽量な方法を提供します。この記事では、CSS3 アニメーション関数の基本概念をいくつか紹介し、CSS3 アニメーション関数を使用して創造的なデザインと動的な表示を実現する方法を理解するのに役立つコード例を示します。 1.C
2023-09-08
コメント 0
883

CSS3 の新機能の概要: CSS3 を使用して水平方向の中央揃えのレイアウトを実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して水平方向中央レイアウトを実現する方法 Web デザインとレイアウトでは、水平方向中央レイアウトが一般的な要件です。これまでは、これを実現するために複雑な JavaScript や CSS のトリックを使用することがよくありました。ただし、CSS3 では、水平方向中央揃えのレイアウトをよりシンプルかつ柔軟にするいくつかの新機能が導入されました。この記事では、CSS3 のいくつかの新機能を紹介し、CSS3 を使用して水平方向の中央揃えのレイアウトを実現する方法を示すコード例をいくつか示します。 1. フレックスボックスを使用してファイルをレイアウトする
2023-09-09
コメント 0
934

css3でできること
記事の紹介:CSS3 では、角丸、画像の境界線、影、グラデーション、アニメーションなど、これまで画像やスクリプトを使用する必要があった効果やアニメーション効果を、わずか数行のコードで実現できます。 CSS3 はコードをよりシンプルかつ効率的にし、フロントエンド開発者の設計プロセスを簡素化し、ページの読み込みを高速化し、より高度なユーザー エクスペリエンスを作成します。
2021-05-12
コメント 0
2189

静的な Web ページを超えて: CSS3 アニメーション機能を使用して動的なインタラクティブ インターフェイスを作成する方法
記事の紹介:静的な Web ページを超えて: CSS3 アニメーション関数を使用して動的なインタラクティブなインターフェイスを作成する方法 インターネット技術の継続的な発展に伴い、現代の Web デザインは、ユーザーの注意を引き付け、ユーザー エクスペリエンスを向上させるために、ダイナミクスとインタラクティブ性をますます追求しています。 CSS3 のアニメーション機能もその 1 つで、豊富なアニメーション効果やトランジション効果を提供し、Web ページを鮮やかで興味深いものにします。この記事では、CSS3 アニメーション機能を使用して動的インタラクティブ インターフェイスを作成する方法といくつかのコード例を紹介します。トランジション効果 トランジション効果は、CSS3 のアニメーション機能で最もよく使われています。
2023-09-08
コメント 0
702
Vue+CSS3 を使用してインタラクティブなエフェクトを作成する方法
記事の紹介:プロジェクトを実行するときに、インタラクティブなエフェクトや特殊効果が必ず使用されることはわかっています。私は開発したプロジェクトで Vue+CSS3 を使用していることに気づきました。今日は特殊効果の開発に役立つ css3 のチュートリアルをお届けします。
2017-11-27
コメント 0
2640

CSS3を簡単にマスターしてWebデザインに応用する方法
記事の紹介:CSS3を簡単にマスターしてWebデザインに応用する方法 CSS3はWebデザインに使われるスタイルシート言語で、Webデザインをより豊かで魅力的なものにするための便利な機能がたくさんあります。ただし、初心者にとって、CSS3 は理解して習得するのがやや難しい場合があります。この記事では、読者がCSS3を簡単にマスターし、それをWebデザインに適用してより良い結果を達成できるようにするための簡単な方法と方法をいくつか紹介します。まず、CSS3 の基本構造と構文を理解することが非常に重要です。 CSS3はセレクターとプロパティで構成されています
2023-09-09
コメント 0
1013

CSS を使用してスライドイントランジション効果を作成する方法
記事の紹介:CSSCSS を使用してスライドイン トランジションを作成する方法には、CSS3 トランジションや...など、スライドイン トランジションを作成するためのいくつかのオプションが用意されています。
2024-12-08
コメント 0
776

PS チュートリアル: テキストにレザー効果を追加する方法 (スキル共有)
記事の紹介:前回の記事「PSを使って簡単なつや消し背景エフェクトを簡単に作成する方法を教えます(共有)」では、PSを使用してつや消し背景エフェクトを作成する方法を紹介しました。 PSテキストを使ったレザーエフェクトの追加方法は次の記事で紹介していますので、一緒に見ていきましょう。
2021-08-12
コメント 0
3407

CSS3の角丸や影、枠線画像やボックス減算について詳しく解説
記事の紹介:ボックスの四隅の水平方向と垂直方向の半径を 1 つの値で設定します。値の順序は、左上、右上、右下、左下の順に省略できます。この単位は、パディングとマージンと同じです。ピクセルとパーセンテージ (幅と高さを参照) をサポートします。
2017-05-27
コメント 0
2750

CSS3フォントの設定方法
記事の紹介:Web デザインでは、フォントの選択はテキストの読みやすさやデザイン全体の視覚効果に影響を与えるため、非常に重要です。以前は、Web 開発者は、ユーザーのコンピュータにインストールされているいくつかの標準フォントしか使用できませんでした。しかし、CSS3 の導入により、より高度なテクノロジーを使用して、さまざまな設計ニーズに適応できるようになります。今日の記事では、より良いデザイン方法を提供するために、CSS3 フォントの設定を詳しく見ていきます。 CSS3のフォント設定の基礎知識 CSS3のフォント設定はこれまでとは異なり、フォントのスタイルやサイズを変更できるようになります
2023-04-21
コメント 0
670

CSS3 の新機能の概要: CSS3 を使用して複数列のテキスト レイアウトを実装する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して複数列テキスト レイアウトを実装する方法現代の Web デザインでは、複数列テキスト レイアウトは一般的な組版方法であり、ページ コンテンツをより整理して読みやすくすることができます。 CSS3 はいくつかの新機能を提供し、複数列のテキスト レイアウトをより簡単かつ柔軟に実装できるようにします。この記事では、CSS3 で一般的に使用される複数列のテキスト レイアウト機能をいくつか紹介し、対応するコード例を示します。 column-countcolumn-count 属性は、複数列テキストの列数を指定するために使用されます。合格
2023-09-09
コメント 0
578