
角丸: border-radius
Shadow: box-shadow
BorderPicture: border-image
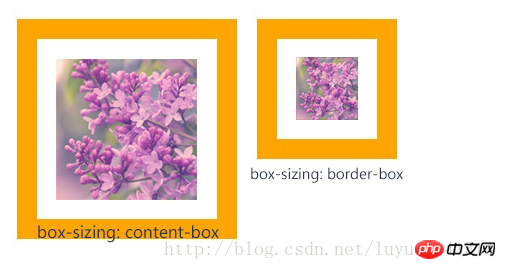
ボックスマイナス: box-sizing:border-box;
ボックスの四隅の水平方向と垂直方向の半径を設定します。値の順序は、左上、右上、右下、左下の順に設定できます。ロジックはpaddingとmarginに従います同じ単位でピクセルとパーセンテージ(幅と高さを参照)をサポートします
水平半径/垂直半径を使用して半径を個別に制御でき、各半径を個別に制御できます。
p:nth-child(5){
border-radius: 0px 200px;
}
p:nth-child(7){
width: 400px;
/* 如果中间有斜杠,控制的是水平方向和垂直方向的半径大小 */
border-radius: 200px/100px;
}カプセル生産:ショート以上の値 辺半分で十分、半分以上なら変化なし。
p {
width: 200px;
height: 100px;
background-color: palevioletred;
border-radius: 50px;
}値の説明:
最初の値: Npx 影は水平方向に N ピクセルだけオフセットされます 2 番目の値: Npx 影は垂直方向に N ピクセルだけオフセットされます 3 番目の値値: ぼかしのサイズ 4 番目の値: シャドウのサイズ 5 番目の値: カラー (デフォルトは黒) 6 番目のパラメーター: 内側と外側のシャドウ (デフォルトは外側のシャドウ、内側のシャドウはsetにあります) 複数のシャドウを書くことができます。中央のシャドウを使用します。カンマ区切りで使用します。
シャドウは省略できますが、一部の値は0で埋める必要があることに注意してください
p:nth-child(8):hover{
/* 阴影可以写多个 */
background-color: #000;
box-shadow: 10px 10px 10px 2px red, 20px 20px 10px 4px green,30px 30px 2px 6px blue;
}構文: text-shadow: 水平オフセット垂直オフセットフェザーサイズカラー
は、画像を 9 正方形にカットする形式に従い、上下左右を 1 回カットします
値の説明:
border-image-source:url('border.png '); 画像パス border-image-slice:26; 画像 カットするときは、単位を持たず、9 マス形式のカット方法 (上、下、左、右に 1 つずつカット) に従います。ラウンドまたはストレッチまたはリピート; ラウンドには欠陥はなく、ストレッチはデフォルトでストレッチし、タイルを繰り返します (欠陥がある可能性があります)
略語: border-image:url('border.png') 26 ラウンド;
content-box: パディングとボーダーは、定義された幅と高さに含まれません。 オブジェクトの実際の幅は、設定された幅の値、ボーダー、パディングの合計に等しくなります。つまり、(要素の幅 = 幅 + ボーダー + パディング)です
この属性は、標準モードではボックスモデルとして動作します。
border-box: パディングとボーダーは、定義された幅と高さ内に含まれます。オブジェクトの実際の幅は、設定された幅の値と等しくなります。ボーダーとパディングが定義されていても、オブジェクトの実際の幅は変更されません。つまり、(要素の幅 = 幅)
この属性は、 のボックス モデルのように動作します。変なモード。
 vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"ブラシ:sql;">
/*bootstrapこのスタイルをグローバルに設定します*/
*、
*::前、
*:後{
ボーダーサイズ:ボーダーボックス;
}
vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"ブラシ:sql;">
/*bootstrapこのスタイルをグローバルに設定します*/
*、
*::前、
*:後{
ボーダーサイズ:ボーダーボックス;
}
小さな例: 中央に常に 10 ピクセルのギャップを維持する 2 列レイアウトを実装します
<style type="text/css">* {
padding: 0;
margin: 0;
}
.left {
width: 50%;
float: left;
height: 300px;
padding-right: 5px;
box-sizing: border-box;
}
.right {
width: 50%;
float: left;
height: 300px;
padding-left: 5px;
box-sizing: border-box;
}
.info {
width: 100%;
height: 100%;
background-color: pink;以上がCSS3の角丸や影、枠線画像やボックス減算について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。