合計 10000 件の関連コンテンツが見つかりました

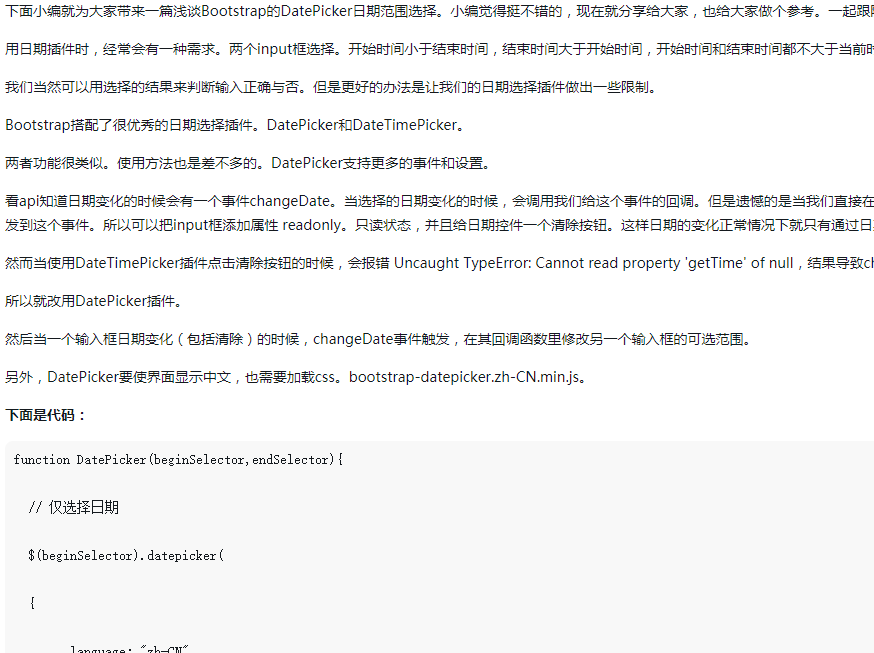
日時範囲選択プラグインについて:daterangepickerの使い方まとめ
記事の紹介:このプロジェクトでは、日付と時刻の範囲選択を使用してデータをフィルタリングする必要があります。これは、年、月、日、時、分、秒まで正確です。最初は、layui の時刻と日付の選択プラグインを使用しました。 IIE8 を初めてクリックしたときに、設定形式のエラーが報告されました。長い間解決していませんでしたが、私が作成したデモは IE8 で実行できるため、問題はないと確信しています。私のプロジェクト環境では一部のコードが競合していたので、ブートストラップ プラグインの daterangepicker に切り替えました。ドキュメントと公式 Web サイトを組み合わせました。これで、概要のコードが完成したと思います。 daterangepicker プラグインを使用する初心者にとって役立ちます。
2017-12-29
コメント 0
4240

カレンダー範囲選択プラグインの操作方法
記事の紹介:Daterangepicker はブートストラップ用のカレンダー プラグインで、主に期間を選択するために使用されます。このプラグインは使いやすく、操作も簡単です。この記事では主にブートストラップのカレンダー範囲選択プラグインdaterangepickerの詳しい使い方を紹介していますので、必要な方は参考にしてください。
2018-06-08
コメント 0
2276

レイウイのコンポーネントとは何ですか?
記事の紹介:layui には 3 つの独立したコンポーネントがあります。 layDate コンポーネントは主に、年セレクター、年月セレクター、日付セレクター、時間セレクター、日付時間セレクターの 5 種類の選択メソッドを基本コアとして使用し、すべて範囲選択 (つまり、デュアル コントロール) をサポートします。
2019-07-13
コメント 0
4746

Vue で日付範囲セレクターを実装するにはどうすればよいですか?
記事の紹介:Vue で日付範囲セレクターを実装するにはどうすればよいですか?日付範囲ピッカーは、最新の Web アプリケーションでよく使用されるインターフェイス コンポーネントです。これにより、ユーザーは日付範囲から日付または期間を選択できます。日付範囲セレクターを必要とする Web アプリケーション開発の場合、Vue.js は非常に良い選択です。 Vue.js はユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークで、開発者はコンポーネント化を使用して複雑な対話型インターフェイスを構築できます。
2023-06-25
コメント 0
2361

ブートストラップにはカレンダー コントロールがありますか?
記事の紹介:Bootstrap には、「datetimepicker」という名前の時刻と日付のカレンダー コントロールがあり、ページ上で日付と時刻の入力を簡略化できる Bootstrap コンポーネントです。 datetimepicker コントロールは、日付の選択と形式の設定、および期間の選択コントロールをサポートしており、スクリプトとリンク タグを使用して必要なページに関連ファイルを導入するだけで使用できます。
2021-02-05
コメント 0
4695

layui は、同じページ上に複数の時間スタイルの表示を実装します。
記事の紹介:Lauiui 時間モジュールは、主に基本コアとして 5 種類の選択方法を使用します: 年セレクター、年と月セレクター、日付セレクター、時刻セレクター、日付と時刻セレクターなど、すべてのサポート範囲選択 (つまり、デュアル コントロール) 。
2020-06-06
コメント 0
3015

Kalendae - JavaScript の日付選択とカレンダー コントロールの使用方法の詳細な説明 (写真)
記事の紹介:Kalendae は完全に JavaScript に基づいた日付選択コントロールおよびカレンダー コンポーネントです。Kalendae はサードパーティの JS スクリプト ライブラリに依存せず、ネイティブ JavaScript を使用してこのような強力な日付選択コントロールを実装していることに注意してください。 Kalendae には次の特徴があります: 完全に JavaScript に基づいており、依存関係や jQuery はありません。 スキンはカスタマイズ可能で、基本的に写真は必要なく、スキンはCSSファイルを使用して完全にカスタマイズされます。 日付の選択では、単一日と複数日の範囲がサポートされます。 日付数値のカスタム表示。 ページ上に直接配置できます。
2017-03-16
コメント 1
3793

jquery.datepair 日付時分秒セレクター
記事の紹介:jquery.datepair は、Google カレンダーからインスピレーションを得た、日付と時刻の範囲をインテリジェントに選択する軽量の jQuery プラグインです。 Datepair は開始日と終了日/時刻の同期を保ち、ユーザーのアクションに基づいてデフォルトを設定できます。このプラグインは UI ウィジェットを提供しません。jquery-timepicker および Bootstrap DatePicker で動作するように事前に設定されていますが、任意の日付ピッカーまたはタイムピッカーで使用できます。
2016-11-02
コメント 0
1582

jQuery の日付変更イベントを使用して Web ページ インタラクションを実装する: チュートリアル
記事の紹介:jQuery チュートリアル: 日付変更イベントを使用してページ インタラクションを実現する方法 フロントエンド テクノロジの継続的な開発により、ページ インタラクションは Web デザインの重要な部分になりました。日付の選択は、ページ操作における一般的な要件の 1 つであり、日付を選択することで、ユーザーは時間範囲、スケジュール、その他の操作を選択できます。この記事では、jQuery の日付変更イベントを使用してページ インタラクションを実現する方法を紹介し、読者の参考として具体的なコード例を示します。 1. jQuery ライブラリを導入します。始める前に、まず
2024-02-27
コメント 0
940

Vue コンポーネントの実践: データ フィルタリング コンポーネントの開発
記事の紹介:Vue コンポーネントの実践: データ フィルタリング コンポーネントの開発 Vue 開発では、データ フィルタリングは一般的に使用される機能の 1 つです。この記事では、Vue コンポーネントの実際の使用方法、つまりデータ フィルタリング コンポーネントの開発について詳しく説明し、具体的なコード例を通じてその実装プロセスを示し、Vue コンポーネントの使用方法を深く理解するのに役立ちます。まず、ニーズを明確にする必要があります。これは、データに合わせて入力ボックス、複数選択ボックス、日付選択、範囲選択などの単純なフィルタリング操作をフロントエンドで実行できるデータ フィルタリング コンポーネントを開発することです。さまざまなシナリオでのニーズのフィルタリング。必要に応じて
2023-11-24
コメント 0
1361

jQueryを使用して日付が変更されたときにイベントをトリガーする方法
記事の紹介:タイトル: jQuery を使用してイベントをトリガーする日付変更を実装する方法 フロントエンド開発では、ユーザーが選択した日付に基づいて対応する操作を実行する必要があることがよくあります。 jQuery は広く使用されている JavaScript ライブラリで、フロントエンド開発プロセスを簡素化し、開発者がページ要素を操作しやすくする豊富な API を提供します。この記事では、jQuery を使用して日付変更トリガー イベントを実装する方法を紹介し、具体的なコード例を添付します。まず、日付選択コントロールが必要です
2024-02-27
コメント 0
822

TP5.1+レイウイタイムレンジ設定方法
記事の紹介:最近、プロジェクトを作成するときに、開始時刻と終了時刻が関連しているという問題に遭遇しました。終了時刻の選択範囲は、最小開始時刻と開始時刻から 90 日後の最大時刻です。layui を使用しています。プラグインが取得された日付。
2021-08-09
コメント 0
1597

mysql データベースの種類とは何ですか? 適切なデータ型を選択する方法は何ですか?
記事の紹介:MySQL データ タイプを選択するときは、データ範囲、制約、ストレージ スペース、クエリ パフォーマンスなどの要素を考慮する必要があります。 MySQL のデータ型は次のように分類されます。 数値型: TINYINT、INT など。 日付と時刻の型: DATE、DATETIME など。 文字型: CHAR、VARCHAR など。 バイナリ型: BINARY、VARBINARY など。 特殊型: ENUM、セットなど
2024-04-14
コメント 0
1052

Vue の時間ピッカー表示の問題を最適化する
記事の紹介:Vue 開発におけるタイムピッカーの表示問題を最適化する方法 モバイル インターネットの発展に伴い、タイムピッカーはさまざまな Web アプリケーションで広く使用されています。人気の JavaScript フレームワークとして、Vue は開発プロセスを簡素化する強力なツールとコンポーネントを提供します。ただし、開発プロセス中に、一貫性のない表示形式、日付範囲の制限、国際化など、タイムピッカーに関する表示の問題が発生する可能性があります。この記事では、Vue 開発におけるタイムピッカーの表示の問題を最適化するいくつかの方法を紹介します。表示形式の統一の実践
2023-06-30
コメント 0
1604

2023 年の JavaScript カレンダーおよびイベント カレンダー スクリプト ベスト 15
記事の紹介:Web サイトでカレンダー スクリプトを使用したい理由はたくさんあります。これらの中で最も一般的なのは、イベントのリストとスケジュール設定です。もう 1 つの用途は、特定の日に公開されたすべてのブログ投稿またはニュース イベントをリストするリンクを提供することです。場合によっては、日付と時刻の範囲ピッカーを探しているだけかもしれません。これらすべてのユースケースを念頭に置いて、CodeCanyon で最も人気のある JavaScript カレンダー スクリプトのリストを作成しました。 CodeCanyon のベストセラー JavaScript カレンダーおよびイベント カレンダー スクリプト これらのスクリプトのいずれかを入手して、Web サイトまたはアプリに JavaScript カレンダーを追加します。これらのスクリプトは、低価格で多くの機能を提供します。これらのいずれかを購入すると、次の特典も得られます
2023-08-30
コメント 0
1983

laydate.css読み込み時のlaydate.jsのパスエラーについて詳しく解説
記事の紹介:laydate.js は、Javascript シリーズに属する日付制御および時刻プラグインであり、IE6 を含む主流のブラウザーと互換性があります。 laydate.js が Xianxin によって大幅に書き直された後、ますます強力になり、より柔軟に使用できるようになりましたが、angular+ocLazyLoad に基づくプロジェクトで問題が発生しました。日時選択プラグインlaydate.jsは皆さんによく知られていると思いますが、この記事では主にlaydate.jsのlaydate.css読み込み時のパスエラーの問題を解決する方法に関する関連情報を紹介します。サンプルコードを通じて詳細に説明します。これは、勉強や仕事に特定のパラメータがある場合に非常に役立ちます。
2017-12-27
コメント 0
4304

Monkey King's Fashion for Danzi Partyはいつ発売されますか?
記事の紹介:Danzi Party にはさまざまなスキンがあり、プレイヤーは自分の好みや関連ニーズに応じて購入できます。具体的にいつ購入して入手できるのかわからない人も多いのではないでしょうか。について ダンザイパーティーのモンキーキングファッションの発売日をご紹介します。 Danzi PartyのMonkey King Fashionの発売時期は8月20日に正式に発売されます。詳しい紹介 1. 開催時間:8月20日00:00~9月5日23:592、ファッション名:モンキーキング 3. イベント対象:全サーバープレイヤー 4. 入手方法:ブラインドボックス抽選 5. イベント内容:期間中の抽選に参加イベントを開催すると、9回以内に登場キャラクター「猿王」とアクセサリー「定海深セン」が当たります。
2024-08-20
コメント 0
983