合計 10000 件の関連コンテンツが見つかりました

WeChat アプレットは左スワイプでエフェクト コード表示を削除する機能を実装しました
記事の紹介:今日は、WeChat アプレットの左スワイプによる削除効果の実装について説明します。現在、市場の多くのアプリでは、リストビュー ページで項目を左にスライドすると、この効果が使用されています。削除またはその他のオプションが右側に表示されます。ユーザー エクスペリエンスは非常に簡単です。今日は WeChat アプレットを使用してこの効果を実現します。まずその効果を見てみましょう。
2017-09-12
コメント 0
1800

左スワイプで削除する方法の詳細な紹介
記事の紹介:左スワイプで削除の効果は、ユニバーサル アプリ WeChat の左スワイプで削除や、大きな反響を呼んだ効率化アプリ ClearClear など、アプリの操作方法で非常に人気があります。技術的には、左スワイプで削除です。つまり、スライドに応答してコンポーネントを移動し、座標計算を追加してステータスを記録するだけで、この効果を実現するのは難しくありません。ミニ プログラムでこの効果を実現する方法を説明した記事もいくつかありますが、実際のマシンでこの効果を完全に実現するのはほぼ不可能であることが練習を通じてわかったため、これらの開発者が実際のマシンで詳細にテストしていないことは基本的に確信しています。ミニプログラムが完了しました...
2017-06-11
コメント 0
2989

WeChatミニプログラムに左スワイプ削除効果を実装
記事の紹介:今日は、WeChat ミニプログラムでの左スワイプ削除効果の実装について説明します。現在、市販されている多くのアプリでは、リストビュー ページで項目を左にスライドすると、削除または削除が行われます。他のオプションが右側に表示されます。ユーザー エクスペリエンスは非常に優れています。操作は非常に簡単です。今日は WeChat アプレットを使用してこの効果を実現します。 1. スライドするとき。左側に移動すると、項目が指に従って左に移動し、同時に右側の 2 つのクリック可能なボタン 2 が表示され、スライド距離がボタンの幅の半分を超えて指を離すと、項目が表示されます。
2017-04-04
コメント 0
1879

PHP は、WeChat での赤い封筒の送信と受信の効果を模倣します。
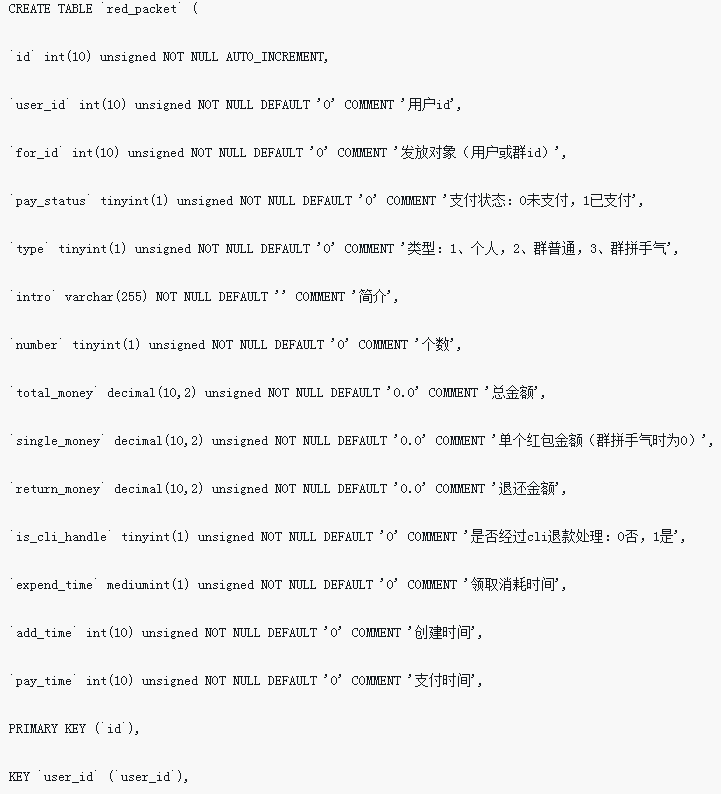
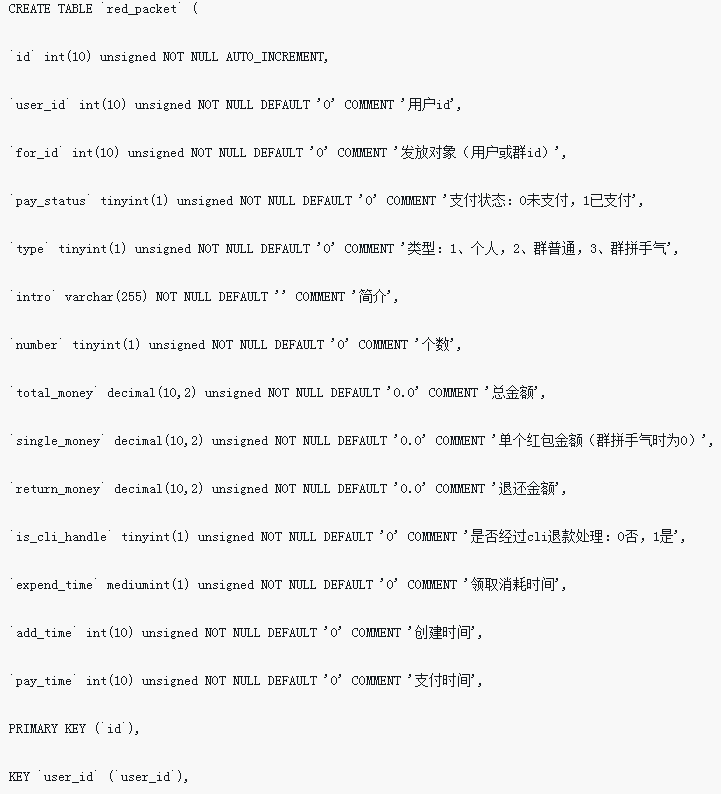
記事の紹介:最近のプロジェクト開発では、WeChatを模倣した赤い封筒機能の実装が必要になります(メッセージを除く)が、赤い封筒の送信に使用できるのは残高のみです。以下のエディターが、WeChat を模倣した PHP を使用した赤い封筒の送信と受信の効果を共有します。興味のある友人はご覧ください。
2018-05-31
コメント 0
3060

Vue を使用して WeChat モーメントのような特殊効果を実装する方法
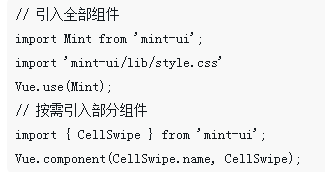
記事の紹介:Vue を使用して WeChat Moments を模倣した特殊効果を実装する方法 前書き: ほとんどの人にとって、WeChat Moments は日常生活でよく使用されるソーシャル プラットフォームの 1 つです。モーメントの特殊効果はユーザーの注意を引き付け、ユーザー エクスペリエンスを向上させることができます。この記事では、Vue を使用して WeChat モーメントのような特殊効果を実装する方法を紹介し、具体的なコード例を示します。 1. 技術的な準備 WeChat モーメントを模倣する特別な効果を実現するには、Vue フレームワークといくつかの基本的なフロントエンド テクノロジを使用する必要があります。次のテクノロジを習得していることを確認してください。 Vue.js: ユーザーを構築するためのツール
2023-09-20
コメント 0
972

WeChat の詳細をすべて削除する方法 すべての詳細を削除する方法
記事の紹介:毎日のコミュニケーションや取引に WeChat を使用する過程で、時間と取引量が蓄積するにつれて、WeChat の請求詳細が徐々に増加していきます。場合によっては、アカウント情報を整理したり、プライバシーや管理上のニーズを保護したりするために、ユーザーは WeChat 取引を一括で削除したい場合があります。詳細な記録。 WeChat は現在、アプリ内で直接すべての取引詳細をワンクリックで削除することをサポートしていませんが、ユーザーは項目を 1 つずつ削除することで請求記録をクリアできます。 WeChat の詳細をすべて削除するには、まず [WeChat] クライアントを開き、右下隅の [Me] アイコンをクリックし、上の [支払い] オプションをクリックしてから、右上隅の [ウォレット] アイコンをクリックし、[右上隅の [請求書] ボタンをクリックし、削除する請求書の詳細を左にスワイプして [削除] ボタンをクリックし、最後にすべてが削除されるまで [削除] オプションをクリックします。
2024-06-10
コメント 0
499

Fliggy で旅程を削除する方法 Fliggy で旅程を削除する手順のリスト
記事の紹介:Fliggy には独自の旅程機能があり、旅程をより適切に管理し、プライバシーを保護し、検索効率を向上させるために、ユーザーは旅程を削除することで旅程の手配をキャンセルまたは変更できます。今日は、ユーザーが必要に応じていつでも削除する方法をエディターが紹介します。 Fliggy で旅程を削除する方法 1. Fliggy を開き、一番下の旅程をクリックします。 2. 左にスワイプして、「削除」をクリックします。 3. 「はい」をクリックします。
2024-07-11
コメント 0
434

uniapp を左にスワイプすると削除ボタンが表示されます
記事の紹介:スマートフォンの普及とモバイルインターネットの発展により、さまざまなアプリケーションの使用を含むさまざまな操作に携帯電話を使用する人が増えています。アプリケーションでは通常、アドレス帳、メッセージ リスト、注文リストなどのリスト データに遭遇します。これらのリストでは、詳細の表示、既読としてマーク、削除など、データに対する操作が必要になることがよくあります。その中でも、削除操作は比較的一般的な操作ですが、この記事では、UniApp で左スワイプして削除ボタンを表示する効果を実現する方法に焦点を当てます。 UniApp はクロスプラットフォームの開発ボックスです
2023-05-22
コメント 0
3145

Vue を使用して WeChat の赤い封筒の雨の特殊効果を実装する方法
記事の紹介:Vue を使用して模倣 WeChat 紅包雨特殊効果を実装する方法 はじめに: WeChat 紅包雨は非常に人気のあるインタラクティブ アクティビティであり、人々は携帯電話の画面に赤い封筒が落ちる効果を確認し、クリックして受け取ることができます。この記事では、Vue フレームワークを使用して WeChat のような赤い封筒の雨の特殊効果を実装する方法を紹介し、具体的なコード例を示します。 I. Vue プロジェクトに必要な依存関係をインストールする準備をします: npminstallvue-router--savenpminstallaxios--save in the project
2023-09-19
コメント 0
1617

Vue を使用して WeChat モーメントの「いいね!」を模倣する特殊効果を実装する方法
記事の紹介:Vue を使用して WeChat モーメントのようなエフェクトを模倣する方法 近年、Vue は最新の JavaScript フレームワークとしてフロントエンド開発で広く使用されています。そのシンプルさ、柔軟性、効率性により、開発者にとって最初の選択肢となります。この記事では、Vue を使用して WeChat モーメントの「いいね!」を模倣する特殊効果を実装する方法を紹介し、具体的なコード例を示します。まず、アプリケーションを駆動するための Vue インスタンスを作成する必要があります。 Vue ライブラリを HTML ファイルに導入し、Vue アプリケーションとして div 要素を作成します
2023-09-22
コメント 0
1251

WeChat キーボードから一般的なフレーズを削除する方法 WeChat キーボードから一般的なフレーズを削除する手順。
記事の紹介:デジタル時代において、WeChat キーボードの定型文機能は私たちのコミュニケーションに利便性をもたらします。ただし、場合によっては、これらの一般的なフレーズが適用されなくなったり、独自のフレーズ リストをカスタマイズしたくなる場合があります。この記事では、WeChat キーボードの一般的なフレーズを削除して、一般的なフレーズのリストを簡単に管理および更新して、コミュニケーションをより効率的かつスムーズにする方法を説明します。 WeChat キーボードから一般的なフレーズを削除する最初のステップは、図に示すように、アイコンをクリックして WeChat キーボード ソフトウェアを開き、左上隅にある WeChat キーボード アイコンをクリックすることです。 2 番目のステップでは、図に示すように、一般的なフレーズをクリックした後、アイコンに入り、内部の一般的なフレーズ機能をクリックします。 3 番目のステップは、一般的なフレーズを削除することです。一般的なフレーズのインターフェイスに入ったら、削除する一般的なフレーズをクリックし、[削除] をクリックします。
2024-07-11
コメント 0
1047

Vue を使用して模倣 WeChat 支払いパスワード効果を実装する方法
記事の紹介:Vue を使用して模倣 WeChat 支払いパスワード効果を実装する方法 WeChat 支払いパスワード効果は、一般的な支払いパスワード入力方法です。各パスワードを入力すると数字の円が徐々に点灯し、パスワードの入力が完了すると円の色が変わります。アニメーション効果により、ユーザーにインタラクティブでフレンドリーな支払い体験を提供します。この記事では、Vue フレームワークを使用してこの WeChat 支払いパスワードのような効果を実装し、具体的なコード例を示します。まず、Vue を使用してプロジェクトを作成する必要があります。VueCLI を使用すると、新しい Vue アイテムをすばやく作成できます。
2023-09-20
コメント 0
902

PDF内の1ページを削除する方法 PDF内の余分なページを削除する方法
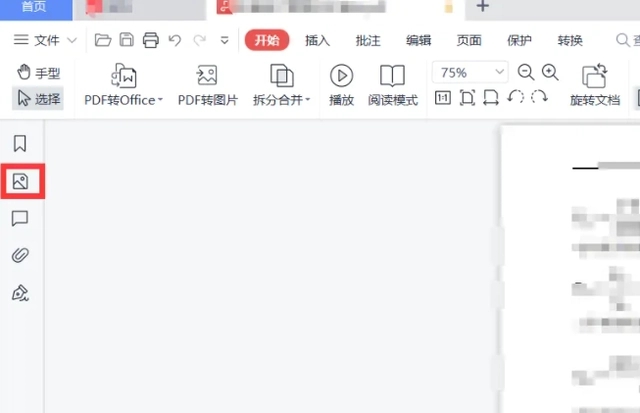
記事の紹介:PDFはオフィスでよく使われるファイル形式です。PDFを編集した後、不要なコンテンツが含まれていることに気づきました。どうすれば削除できますか? PDF内の冗長なページコンテンツを削除するにはどうすればよいですか?以下のエディタでは、PDF の特定のページを削除する非常に効果的な方法を紹介します。 1. コンピュータに付属の編集ソフトウェア WPS を使用できます。WPS で PDF ファイルを開き、インターフェイスの左側にあるサムネイル スイッチをクリックします。 2. 次に、ページング インターフェイスで削除するページを右クリックします。 3. 次に、ポップアップ操作ボックスで [ページの削除] を選択して、このページを削除します。
2024-08-27
コメント 0
1234