
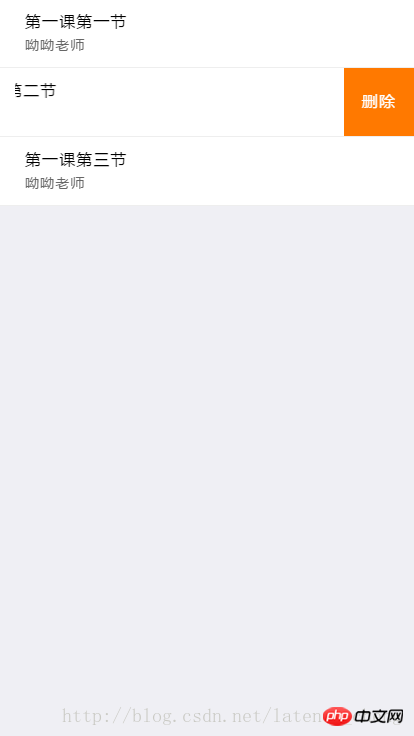
今回は、Vue を操作して Mint UI を使用して左スワイプ 削除 エフェクト CellSwipe を実現する方法と、Vue を操作して Mint UI を使用して左スワイプ 削除エフェクト を実現するときの
注意事項 を説明します。実際のケースですので、見てみましょう。 Mint UI は、Vue.js に基づくオープンソースのモバイル コンポーネント ライブラリです。 Mint UIに関しては、ドキュメントが正確で詳細ではない、コンポーネントがやや粗い、機能が十分に完成していないなどの問題がありますが、高度にコンポーネント化されており、サイズが小さいという利点もあります。 Mint UI:# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);
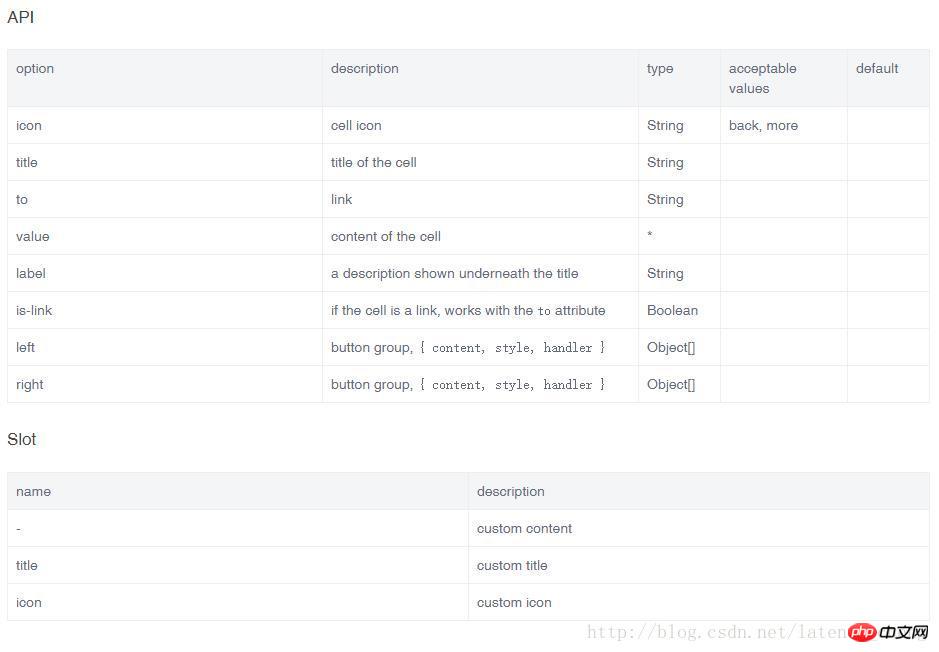
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>
ReactネイティブListViewを使用して上部のプルダウン更新と下部のクリック更新を追加する方法
以上がVueの操作方法とMint UIを使って左スワイプ削除効果を実現する方法 CellSwipeの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。