合計 10000 件の関連コンテンツが見つかりました

ブートストラップグリッドレイアウトシステムの例
記事の紹介:この記事では、Bootstrap グリッド レイアウト システムの例を中心に説明します。内容は非常に詳細なので、学生にお勧めします。
2018-06-28
コメント 0
4813

CSSグリッドレイアウトとは何ですか?グリッド レイアウトの基本的な紹介
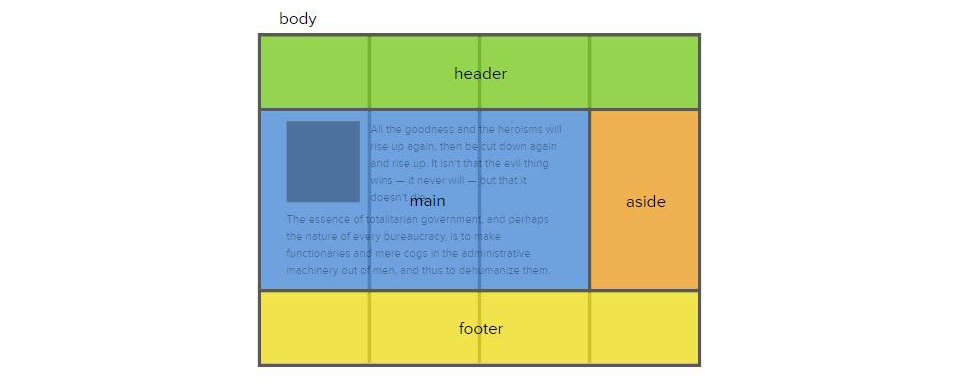
記事の紹介:グリッドはレイアウト デザインの基礎であり、CSS グリッドは、Web 上のグリッド ベースのユーザー インターフェイスを処理するために特別に設計された 2 次元レイアウト システムです。グリッド レイアウトは、ページ上の多くのレイアウトの問題を解決できます。
2018-11-28
コメント 0
3694

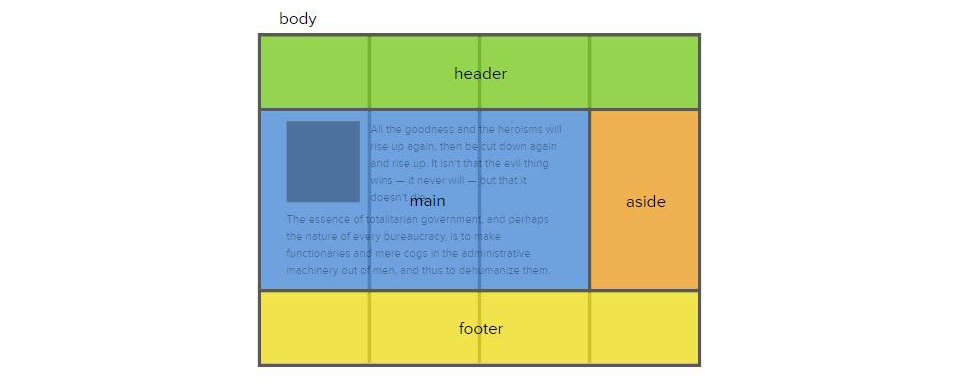
グリッド レイアウト: 複雑なレイアウトの作成
記事の紹介:導入
グリッド レイアウトは、Web 開発者が複雑で応答性の高いレイアウトを簡単に作成できるようにする強力な CSS レイアウト システムです。これは CSS 仕様に比較的新しく追加されたもので、Web 開発者の間で人気を集めています。
2024-07-28
コメント 0
807

CSS グリッド: ネストされたグリッド レイアウト
記事の紹介:導入
CSS グリッドは、複数列レイアウトを作成する際の柔軟性と効率性により、Web 開発者の間で急速に人気を集めたレイアウト システムです。最も便利な機能の 1 つは、ネストされたグリッド レイアウトを作成できることです。
2024-09-08
コメント 0
1113

comfyui のワークフロー
記事の紹介:ComfyUI は、レスポンシブ デザイン用の事前構築済みコンポーネント、テンプレート、堅牢なレイアウト システムを使用して、複雑な UI 開発を合理化します。これらの機能を活用することで、ワークフローが最適化され、開発時間が短縮され、一貫した高品質の UI デザインが保証されます。
2024-09-02
コメント 0
910

CSS グリッド – 複雑なレイアウトを簡単に構築
記事の紹介:講義 15: CSS グリッド – 複雑なレイアウトを簡単に構築する
この講義では、行と列の両方を完全に制御できる強力なレイアウト システムである CSS グリッドについて詳しく説明します。 Flexbox は 1 次元レイアウトに最適ですが (
2024-09-21
コメント 0
322

CSS グリッド - 詳しい説明
記事の紹介:講義 9: CSS グリッド - 詳しい説明
「基礎から輝きへ」コースの第9回講座へようこそ。この講義では、複雑な Web レイアウトを簡単に作成できる強力なレイアウト システムである CSS グリッドについて説明します。フレックスボックスi
2024-09-07
コメント 0
377

ブートストラップは何で構成されていますか?
記事の紹介:Bootstrap フレームワークは次のコンポーネントで構成されています。 CSS プリプロセッサ: SASS および LESS レスポンシブ レイアウト システム: グリッド システムおよびレスポンシブ ユーティリティ クラス コンポーネント: UI 要素および JavaScript プラグイン テーマとテンプレート: 既成のスタイルおよび既成のページ ツールおよびユーティリティ: アイコンセット、jQuery、Grunt
2024-04-05
コメント 0
1192

SenCSSとは何ですか?
記事の紹介:SenCSS は、CSS の繰り返し部分に適切なスタイルを提供し、レイアウト システムを強制しない CSS フレームワークです。これにより、自分の Web サイトのスタイルにより集中し、他の Web サイトの開発上の重要な問題を克服するための多くの時間を確保できます。 。 質問。
2020-11-13
コメント 0
2609

HTML チュートリアル: 複数列レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: 複数列レイアウトにグリッド レイアウトを使用する方法 グリッド レイアウトは、最新の Web デザインで一般的に使用されるレイアウト方法の 1 つであり、Web コンテンツを複数の列と行に分割して、柔軟な複数列レイアウトを実現できます。この記事では、グリッド レイアウトを使用して複数列の Web ページ レイアウトを作成する方法を紹介し、具体的なコード例を示します。 1. グリッド レイアウトの概要 グリッド レイアウトは、Web コンテンツを複数のグリッド領域に分割できる 2 次元のレイアウト システムです。これらのグリッド領域は、設計ニーズに応じて定義および配置でき、
2023-10-25
コメント 0
1203

CSS を使用して Flexbox の列を左右に揃えるにはどうすればよいですか?
記事の紹介:Flexbox は、Web 開発者が応答性の高い柔軟な Web デザインを作成できるようにする CSS の強力なレイアウト システムです。コンテナ内の要素を簡単に位置合わせして整理できるため、最新の Web サイトを構築するための一般的な選択肢となっています。ただし、フレックスボックス列の左側と右側を揃えることは、特に動的コンテンツや異なる列幅を扱う場合、多くの開発者にとって困難になる可能性があります。この記事では、CSS を使用してフレックスボックスの列を左右に整列させるためのさまざまなテクニックについて説明します。
2023-08-26
コメント 0
1099

CSS3 グリッド レイアウトを使用して複雑な Web ページ構造を作成するにはどうすればよいですか?
記事の紹介:CSS3 グリッド レイアウトを使用して複雑な Web ページ構造を作成するにはどうすればよいですか?近年、インターネットの急速な発展に伴い、Web ページの複雑さは徐々に増しています。 Webページをデザイン・開発する際、レイアウトや書体をいかに効果的にするかが重要な課題となっています。 CSS3 のグリッド レイアウトは、複雑な Web ページ構造を簡単に作成するのに役立ちます。グリッド レイアウトは、グリッド行とグリッド列を使用して Web ページを構造化するグリッド ベースのレイアウト システムです。 Web コンテンツをグリッド セルに分割することで、コンテンツをより柔軟に配置および配置できます。
2023-09-12
コメント 0
1194

HTML チュートリアル: アダプティブ グリッド自動レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: アダプティブ グリッド自動レイアウトにグリッド レイアウトを使用する方法。特定のコード サンプルが必要です。 はじめに Web 開発において、グリッド レイアウト (Gridlayout) は、より柔軟で強力なレイアウト システムです。これにより、開発者はページをグリッド単位に分割し、行と列の数とサイズを定義することでこれらの単位内の要素の位置とレイアウトを制御できます。この記事では、HTML でグリッド レイアウトを使用してアダプティブ グリッド自動レイアウトを実装する方法を紹介し、いくつかの具体的なコード例を示します。 1つ、
2023-10-26
コメント 0
1294

CSS を使用してレスポンシブ グリッド レイアウトを実装する方法
記事の紹介:CSS を使用してレスポンシブ グリッド レイアウトを実装する方法 モバイル デバイスの普及と複数の画面サイズの出現により、レスポンシブ グリッド レイアウトがデザイナーや開発者の注目を集めています。 CSS を使用してレスポンシブ グリッド レイアウトを実装すると、Web ページをさまざまな画面サイズやデバイスに柔軟に適応させることができます。この記事では、CSS を使用してレスポンシブ グリッド レイアウトを実装する方法を紹介し、具体的なコード例を示します。 CSS を使用したグリッド レイアウト CSS グリッド レイアウトは、ページのレイアウトをグリッドの形式で編成できる強力なレイアウト システムです。
2023-11-21
コメント 0
1013