合計 10000 件の関連コンテンツが見つかりました

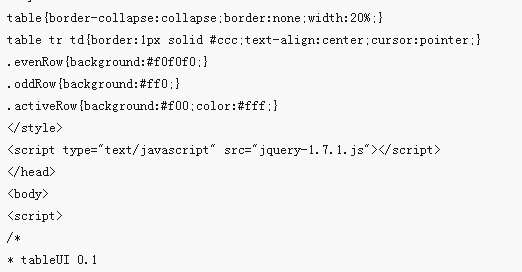
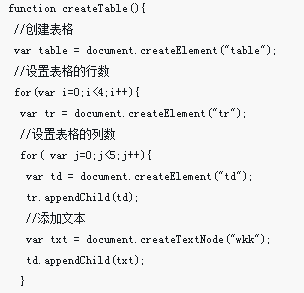
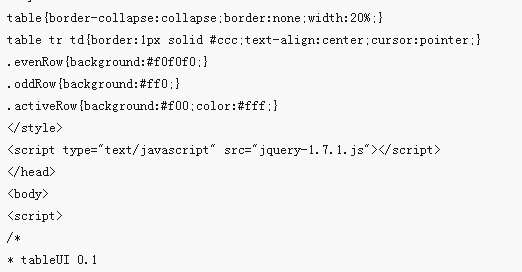
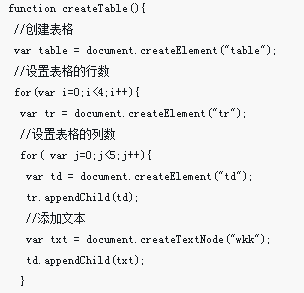
jQueryで表の行の変色とマウスオーバーによる強調表示を実現(コード添付)
記事の紹介:今回は、インターレーステーブルの変色とマウスオーバーハイライトを実現するjQuery(コード付き)をお届けします。jQueryでインターレーステーブルの変色とマウスオーバーハイライトを実現するための注意点は何ですか?実際の事例を見てみましょう。
2018-04-24
コメント 0
2069

ブートストラップはどのようにしてインターレースの色変更を実現できるのでしょうか?
記事の紹介:ブートストラップでは、「.table-striped」テーブル クラスを使用して、代替行の色を変更できます。このテーブル クラスは、tbody タグで奇数行の背景を灰色に設定するために使用されます。「class=」を追加するだけで済みます。 「table table-striped"」を table 要素に追加します。スタイルを設定するだけです。
2021-12-28
コメント 0
3508

Jquery プラグイン アプリケーション: 行の色が交互になる美しいテーブルを作成する
記事の紹介:Web 開発では、テーブルは頻繁に使用される要素の 1 つであり、テーブルにインターレース カラー効果を追加すると、ページがより美しく見え、ユーザー エクスペリエンスが向上します。この機能を実現する過程で、jQuery プラグインを使用すると、開発プロセスを簡素化し、コードの保守性と再利用性を高めることができます。この記事では、jQuery プラグインを使用して美しいテーブル インターレース色の変更効果を実現する方法と、具体的なコード例を紹介します。まず、次のコードを使用して HTML ファイルにテーブルを作成します。
2024-02-28
コメント 0
825

Jquery を使用してテーブル内の行を 1 つおきに色を変える効果を実現する
記事の紹介:JQuery を使用して、テーブル内の交互の行の色を変える効果を実現します。Web 開発では、ユーザー エクスペリエンスを向上させるために、テーブルを美しくし、最適化することがよくあります。その中でも、表内の行を 1 つおきに色を変える効果は一般的で簡単な操作であり、表をより整然と美しくすることができます。この記事では、JQuery を使用してテーブル内の行を交互に色を変える効果を実現する方法を紹介し、具体的なコード例を添付します。 1. 準備 開始する前に、JQuery ライブラリが接続されていることを確認する必要があります。導入するには、次のコードをタグに追加します。
2024-02-28
コメント 0
986

js を使用して、テーブル内の行を 1 つおきに色を変える効果を実現します。
記事の紹介:この記事では、jsを使用して表の行の色を交互に変更する効果を実現する方法を紹介しますが、一定の参考になるので、皆様のお役に立てれば幸いです。インターレースによる色変更効果を実現するには、テーブル内の各行を操作し、行の背景要素を動的に変更する必要があります。
2020-05-15
コメント 0
2073

JSでインターレースカラー変更を実現する方法
記事の紹介:今回はjsでインターレースカラー変更を実現する方法と、jsでインターレースカラー変更を実現するための注意点を紹介します。以下は実践的なケースですので見てみましょう。
2018-04-14
コメント 0
3282

Jquery チュートリアル: Web ページのインターレース色変更機能の実装
記事の紹介:jQuery チュートリアル: Web ページのインターレース色変更機能の実装 Web 開発では、ページの読みやすさと美しさを向上させるために、テーブルやリストなどの要素のインターレース色変更の必要性によく遭遇します。 Webページのインターレース色変更機能はjQueryを使うと非常に簡単に実現できますので、具体的な実装方法をコード例を交えて紹介します。 1. jQuery ライブラリを導入する Web ページで jQuery を使用するには、まず jQuery ライブラリを導入する必要があります。 CDN 経由でインポートすることも、ローカルにダウンロードすることもできます。存在する
2024-02-28
コメント 0
789

Jquery のヒント: テーブル内の交互の行の背景色を交互に変更する方法
記事の紹介:タイトル: JQuery のヒント: テーブルの背景色を交互の行で交互に実現する方法。Web 開発では、テーブルはよく使用される要素の 1 つです。ページの美しさと読みやすさを向上させるために、テーブルのスタイルを最適化することが必要になることがよくあります。その中で、表の背景色を行ごとに交互にしたいという要求が一般的であり、背景色を交互にすることで表をより鮮明にすることができます。この記事では、JQueryを使ってテーブルの一行おきの背景色を交互に実現する方法を、具体的なコード例を交えて紹介します。実装方法:JQueryのセレクターとトラバーサルを使用
2024-02-28
コメント 0
557

テーブル内の交互の行の塗りつぶしの色を変更する方法
記事の紹介:テーブルの交互行の塗りつぶし色を設定する方法: 1. Excel テーブルを開いてセルを選択します; 2. ツールバーの条件付き書式をクリックして、新しいルールを選択します; 3. クリックして選択し、数式を使用してセルを決定します。 4. 数式「=mod(row(),2)」を入力します; 5. 「OK」をクリックします。
2021-04-13
コメント 0
58264
stefano ricci は、静的を使用してテーブルの交互の行のカラー表示を実現します
記事の紹介:stefano ricci:stefano ricci は、静的を使用して、交互の行でのテーブルのカラー表示を実現します。 静的を使用して、交互の行でのテーブルのカラー表示を実現します。 PHP を使用してデータベースからデータをクエリし、結果をブラウザに出力します。 . 結果の行数が多い場合、表の背景色がいっぱいだと単色になってしまい、見ている人が不快に感じてしまいます。では、表の各行の色を変えるにはどうすればよいでしょうか? 以下を参照してください: <? function getcolor() { static $colorvalue;//静的変数を定義します if($colorvalue=="#ffffff") $colorv
2016-07-29
コメント 0
1007