
ブートストラップでは、「.table-striped」テーブル クラスを使用して行の色を交互に変えることができます。このテーブル クラスは、tbody タグで奇数行の背景を灰色に設定するために使用されます。必要なのは次のことだけです。 table 要素に "class=" を追加します。table table-striped "" スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、ブートラップ バージョン 3.3.7、DELL G3 コンピューター
ブートストラップで実現できること 代替行の色の変更
.table-striped クラスを追加すると、
内の行にストライプが表示されます。「.table-striped」テーブル クラスを使用すると、行の色を交互に変えることができます。必要な作業は、「class="table table-triped"」スタイルをテーブル要素に追加することだけです。
例は次のとおりです:
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 条纹表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>
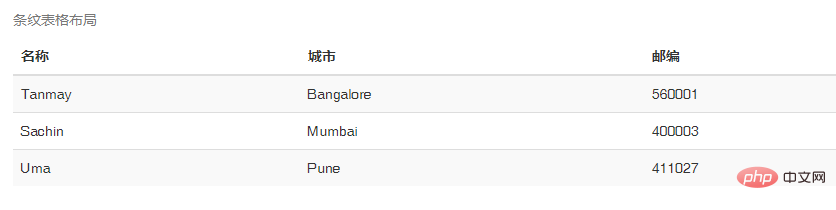
出力結果:

推奨学習: 「bootstrap 使用法チュートリアル 」 「
以上がブートストラップはどのようにしてインターレースの色変更を実現できるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。