合計 10000 件の関連コンテンツが見つかりました

uniapp でプルダウン更新とプルアップ読み込みを実装する方法
記事の紹介:uniapp でプルダウン リフレッシュとプルアップ ロードを実装する方法には、特定のコード サンプルが必要です はじめに: モバイル アプリケーション開発では、プルダウン リフレッシュとプルアップ ロードは一般的な機能要件です。 uniapp では、uni-app が公式に提供する uni-axios プラグインを使用して、いくつかのコンポーネントと構成を組み合わせることで、これら 2 つの機能を実現できます。この記事では、uniapp でプルダウン更新とプルアップ読み込みを実装する方法を詳しく紹介し、具体的なコード例を示します。 1. プルダウン更新の実装: プルダウン更新とは、ページの上部から下にスライドすることを指します。
2023-10-19
コメント 0
1446

Vue のプルダウン更新の重複データの問題を解決
記事の紹介:Vue 開発で重複データを読み込むプルダウン更新の問題を解決する方法 モバイル アプリケーション開発では、プルダウン更新はユーザーがページをプルダウンしてコンテンツを更新できる一般的な対話方法です。ただし、Vue フレームワークを使用して開発する場合、プルダウン更新で重複したデータを読み込むという問題がよく発生します。この問題を解決するには、データが繰り返し読み込まれないように何らかの措置を講じる必要があります。以下では、プルダウン更新で重複データを読み込む問題を解決するのに役立ついくつかの方法を紹介します。データの重複排除 プルダウン更新を使用する場合、まず
2023-06-30
コメント 0
2133

uniapp でプルダウンの更新を動的にオフにする方法
記事の紹介:Uniapp はプルダウン更新を動的に閉じます Uniapp は、さまざまなプラットフォーム間でアプリケーションを迅速に構築できるクロスプラットフォーム機能を備えた開発ツールです。プルダウンの更新は一般的に使用される機能ですが、場合によっては動的に閉じる必要があります。以下では、Uniapp のプルダウン更新を動的に閉じる方法を詳しく紹介します。まず、コードを記述するときに、ページでドロップダウン更新コンポーネントを使用し、作成されたライフサイクルで変数を定義して、それをオンにするかどうかを制御する必要があります: ```<template> <div>
2023-04-17
コメント 0
2506

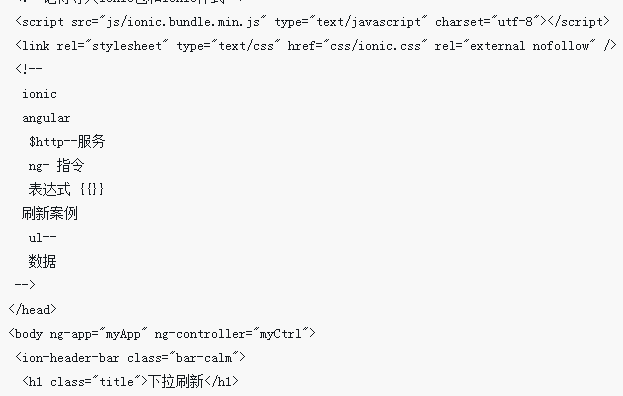
ionic を使用してプルダウン更新を実装する手順の詳細な説明
記事の紹介:今回は、ionic を使用してプルダウン リフレッシュを実装する手順について詳しく説明します。 ionic でプルダウン リフレッシュを実装する際の注意点は何ですか。実際のケースを見てみましょう。
2018-05-30
コメント 0
1589

プルダウン更新の PHP 実装と WeChat アプレットでのより機能的なテクニックの読み込み
記事の紹介:WeChat ミニ プログラムの人気に伴い、ミニ プログラムにデータの対話と処理を実装するバックエンド言語として PHP を使用する開発者が増えています。ミニ プログラムの開発では、プルダウンの更新とより多くの機能の読み込みは非常に一般的な要件です。今日は、PHP を使用してプルダウンの更新を実装し、WeChat ミニ プログラムでより多くの機能を読み込むテクニックを紹介します。 1. プルダウン更新 プルダウン更新はリストデータの一般的な表示方法であり、ドロップダウンリストから最新のデータを取得できます。 WeChat ミニ プログラムでは、ミニ プログラムが提供するオンを使用できます。
2023-06-01
コメント 0
1863

Vue モバイル端末でプルダウン更新を実装する手順の詳細な説明
記事の紹介:今回は、Vue モバイル端末でプルダウン リフレッシュを実装する手順について詳しく説明します。Vue モバイル ターミナルでプルダウン リフレッシュを実装する際の注意点は何ですか? 以下は実際のケースです。見て。
2018-04-27
コメント 0
2209

uniapp のプルダウン更新がトリガーされない問題を分析して解決する
記事の紹介:uniapp を使用して小さなプログラムや H5 アプリケーションを開発する場合、プルダウンの更新がトリガーされないという問題が発生することがあります。この問題は一部のモデルまたはページで発生する可能性があり、時間内に解決しないとユーザー エクスペリエンスに影響します。この記事では、uniapp プルダウンの更新がトリガーされない場合の考えられる理由と解決策を紹介します。考えられる理由: 1. スクロール コンテナーの高さがページの高さを満たしていないため、プルダウンの更新がトリガーされません。 2. スクロール コンテナ内の要素の高さが小さすぎる場合、プルダウンの更新をトリガーできません。 3. スクロールコンテナまたは一部の要素に overf が設定されています
2023-04-14
コメント 0
2781

Vue を使用してプルダウン更新とプルアップ読み込みを実装するにはどうすればよいですか?
記事の紹介:モバイル インターネットの普及に伴い、プルダウンによる更新とプルアップによる読み込みは、最新のアプリや Web サイトの標準機能の 1 つになりました。これら 2 つの対話方法により、ユーザー エクスペリエンスとページのパフォーマンスが大幅に向上します。 Vue フレームワークでは、いくつかのプラグインを使用するか、自分でコードを作成して、これら 2 つの対話方法を実現できます。プルダウン リフレッシュの実装 プルダウン リフレッシュとは、ユーザーがページをプルダウンすることによってデータのリフレッシュをトリガーする操作を指します。 Vue では、すべての Vue オプションと API を通じてプルダウン更新を実装でき、最も高速かつ効率的です。
2023-06-25
コメント 0
5325

プルダウンの更新後に uniapp が再レンダリングされない問題について話しましょう
記事の紹介:モバイル インターネットの発展に伴い、モバイル アプリケーションの人気はますます高まっています。開発効率とクロスエンド互換性を向上させるために、多くの開発者はクロスプラットフォーム モバイル アプリケーションの開発に uniapp を使用することを選択し始めています。ただし、uniapp を使用してアプリケーションを開発する場合、いくつかの問題が発生する場合があります。その 1 つは、プルダウンの更新後に再レンダリングされないという問題です。一部のアプリケーションでは、データを更新するためにプルダウン更新を使用する必要があります。一般的に、プルダウン更新イベントをトリガーした後、データを再リクエストし、ページを再レンダリングします。ただし、uniappを使用してアプリケーションを開発する場合、
2023-04-18
コメント 0
1055

Vue を使用してプルダウン更新効果を実装する方法
記事の紹介:Vue を使用してプルダウン更新効果を実装する方法 モバイル デバイスの普及に伴い、プルダウン更新は主流のアプリケーション効果の 1 つになりました。 Vue.js では、プルダウン更新効果を簡単に実装できますので、この記事では、Vue を使用してプルダウン更新機能を実装する方法と、具体的なコード例を紹介します。まず、プルダウンリフレッシュのロジックを明確にする必要があります。一般的に、プルダウン更新のプロセスは次のとおりです: ユーザーがページをプルダウンしてプルダウン更新イベントをトリガーし、プルダウン更新イベントに応答してデータ更新操作を実行し、データ更新が完了した後、ページが再開されます
2023-09-21
コメント 0
1061

Vue 開発におけるリスト ドロップダウンの更新の問題を最適化する方法
記事の紹介:Vue 開発におけるリスト プルダウンの更新問題を最適化する方法 モバイル インターネットの急速な発展に伴い、リスト プルダウンの更新はさまざまなモバイル アプリケーションの一般的な機能の 1 つになりました。 Vue 開発では、リスト ドロップダウンの更新を最適化する方法が、開発者が解決する必要がある問題となっています。この記事では、開発者がリスト プルダウンの更新の問題をより適切に処理し、ユーザー エクスペリエンスを向上させるのに役立ついくつかの最適化戦略を紹介します。 1. リスト プルダウン更新の対話ロジックを合理的に設計する Vue 開発では、リスト プルダウン更新の対話ロジックを合理的に設計して、使いやすさを実現する必要があります。
2023-06-29
コメント 0
1827

HTML、CSS、jQuery: プルダウンの更新機能を作成する
記事の紹介:HTML、CSS、および jQuery: プルダウン更新機能の作成 最新の Web アプリケーションでは、プルダウン更新は多くのユーザーが期待する機能の 1 つになっています。プルダウンの更新により、ユーザーは現在のページのコンテンツを簡単かつ迅速に更新でき、より良いユーザー エクスペリエンスを提供できます。この記事では、HTML、CSS、jQuery を使用して、シンプルで強力なドロップダウン更新関数を作成する方法を紹介します。まず、ページのコンテンツとプルダウンの更新の効果を表示するための基本的な HTML 構造を作成する必要があります。以下は、
2023-10-24
コメント 0
1398

Uniapp でドロップダウンの更新スタイルを変更する方法
記事の紹介:Uniapp では、プルダウンの更新は非常に一般的な機能ですが、デフォルトのプルダウンの更新スタイルはアプリケーションの UI デザインのニーズを満たしていない可能性があります。したがって、ドロップダウンの更新スタイルを変更する必要があります。この記事では、Uniapp でドロップダウンの更新スタイルを変更する方法を紹介します。まず、Uniapp のプルダウン更新は、uni-scroll-view コンポーネントを使用して実装されます。したがって、このコンポーネントを使用してプルダウン更新の変更を行う必要があります。以下は、uni-scroll-view のプルダウン更新スタイルの具体的な変更です。
2023-04-17
コメント 0
3414