合計 10000 件の関連コンテンツが見つかりました
登録ページのソースコード
記事の紹介:登録ページのソースコードです。登録ページではユーザー登録の検証が実行され、入力された法的データはデータベースに正しく挿入されます。私のメールアドレス 342307003@qq.com 1362584159@163.com に送ってください。-----解決策-----そのようなコードはたくさんあり、オープンソースもたくさんあります。すべてのシステムには登録機能があるので、dedecms をお勧めします。自立しやすくなります。
2016-06-13
コメント 0
1116
7. 登録ページの実装
記事の紹介:PHP クラシック プロジェクトの事例 - (1) ブログ管理システム 4 この記事では、Ajax を使用して、ページを更新せずにユーザー名が存在するかどうかを確認します。 7. 登録ページの実装 1. 登録ページの設計 register.php パート コード: <tr> <!-- 登録テーブル --> <tdcolSpan=3 valign="baseline" style="BACK
2016-06-13
コメント 0
1192

AJAX 登録ページの非同期リクエスト メソッドの実装
記事の紹介:今回は、AJAX 登録ページでの非同期リクエスト メソッドの実装についてお届けします。AJAX 登録ページでの非同期リクエスト メソッドの実装の注意点は次のとおりです。
2018-04-03
コメント 0
1837

angularjs+ionic 登録ページのフォーム検証
記事の紹介:携帯電話番号とパスワードの形式を確認し、2 つのパスワード入力が同じであるかどうかを判断した後、両方とも正しく、チェックボックスがオンになっているので、クリックして登録し、tabs.mypage ページに入ることができます。
2017-03-12
コメント 0
2027

JavaScript チュートリアルの登録ページのフォームの検証
記事の紹介:以下のエディターは、JavaScript を使用して登録ページでフォーム検証を完了する例を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。
2017-08-21
コメント 0
1502

新規ユーザーはどのようにしてモバイル QQ に登録しますか?
記事の紹介:新規ユーザーがモバイル QQ に登録する方法: まず携帯電話を開き、クリックして QQ アプリを開き、次に「ユーザー登録」をクリックし、SMS 認証コードを受信する携帯電話番号を入力して「次へ」をクリックし、最後にSMS 認証コードを受信したら、「登録を続ける」をクリックして、QQ のニックネームとパスワードを設定します。
2020-04-15
コメント 0
8955

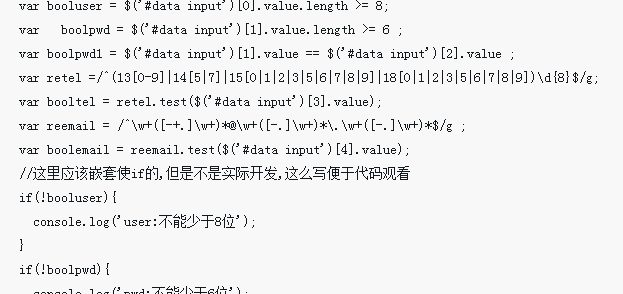
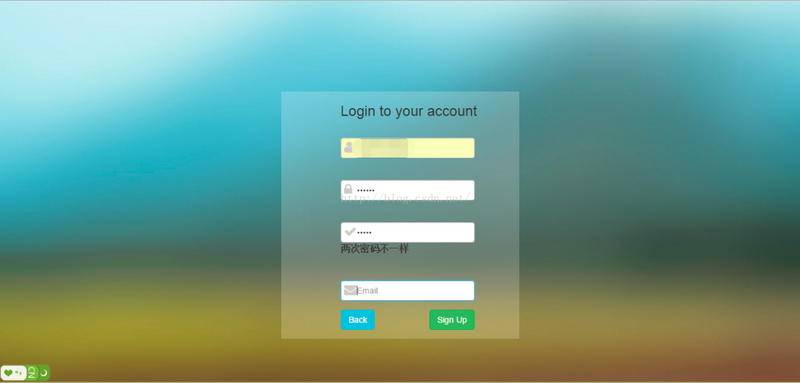
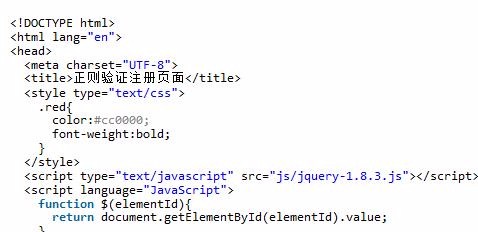
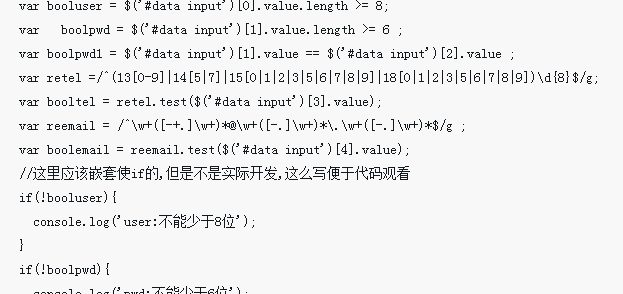
jQuery定期検証登録ページの詳細説明
記事の紹介:この記事ではjQueryの定期認証登録ページ機能を中心に、ユーザー名、パスワード、メールアドレス、携帯電話番号などの定期認証の操作スキルを紹介します。必要な方はぜひ参考にしてください。
2018-01-10
コメント 0
3345

UniAppのログインページや登録ページを実現するための設計・開発スキル
記事の紹介:ログインページや登録ページを実現するUniAppの設計・開発スキル モバイルインターネットの急速な発展に伴い、APPは人々の生活に欠かせないものとなりました。 UniApp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、マルチターミナル アプリケーションを迅速に開発するためのソリューションを提供します。この記事では、ログイン ページと登録ページを実装するための UniApp の設計および開発テクニックを紹介し、対応するコード例を示します。 1. ログイン ページのデザイン ログイン ページはユーザーがアプリに入る最初のページであるため、そのデザインは簡潔かつ明確である必要があります。
2023-07-05
コメント 0
5082
phpcmsの登録ページにメンバーシップモデルのすべてのフィールドを表示する方法
記事の紹介:phpcmsの登録ページにメンバーシップモデルのすべてのフィールドを表示するにはどうすればよいですか?質問のように-----解決策---------------------
最近作成したばかりですが、すべてのフィールドを表示する方法が見つかりません。より良い方法があるかどうかはわかりません。1) バックグラウンドで新しいメンバーシップ モデルを作成します。フィールド mobile を追加、2) 登録ページ 携帯電話項目を追加 PHP コード
<tr>
2016-06-13
コメント 0
1068
登録ページ情報の検証および送信ソリューション
記事の紹介:登録ページ情報の確認と登録ページの送信は 1 つの形式であり、送信ボタンには画像が使用されます。考え方は次のとおりです。まず JavaScript を使用して入力情報の形式を確認し、次に PHP を使用して入力情報をデータベースに送信し、次にユーザー名が既に存在するかどうかを確認します。それを達成する方法を尋ねてください。 javascriptをどこで呼び出すか、phpファイルをどこで呼び出すかなど、回答がより詳細になることを願っています。フォームはどこに送信されますか? - - - 解決 - - - - - - - - - -
運ぶ
2016-06-13
コメント 0
998