
この記事では主にWeChatミニプログラム登録ページの関連情報を紹介します。必要な友達は
WeChatミニプログラム - Page
Page()関数を参照してページを登録します。ページの初期データ、ライフサイクル関数、イベント処理関数などを指定するobjectパラメータを受け入れます。
オブジェクトパラメータの説明:
| 属性 | タイプ | 説明 |
|---|---|---|
| data | Object | ページ |
| onLoad | 関数 | ライフサイクル関数--ページの読み込みをリッスン |
| onReady | Function | ライフサイクル関数--ページのレンダリング完了をリッスン |
| onShow | Function | ライフサイクル関数--ページの表示をリッスン |
| onHide | Function | ライフサイクル関数--ページの非表示をリッスン |
| onUnload | 関数 | ライフサイクル関数--ページのアンロードをリッスン |
| その他 | どれでも | 開発者 任意の関数を追加したり、データはオブジェクト パラメーターに保存され、これを使用してアクセスできます |
サンプルコード:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})初期化データ
初期化データは、ページの最初のレンダリングとして使用されます。データはJSONの形式でロジック層からレンダリング層に送信されるため、データはJSONに変換できる形式である必要があります: 文字列、数値、ブール値、オブジェクト、配列。
レンダリングレイヤーは、WXMLを通じてデータをバインドできます。
サンプルコード:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})イベント処理関数
初期化データとライフサイクル関数に加えて、Page はいくつかの特別な関数、つまりイベント処理関数も定義できます。レンダリング層では、コンポーネントにイベント バインディングを追加でき、トリガー イベントに到達すると、ページで定義されたイベント処理関数が実行されます。
サンプルコード:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
setData関数はロジックからデータを送信するために使用されますレイヤービューレイヤーに移動し、同時に this.data の対応する値を変更します。
注:
this.data を直接変更することは無効であり、ページの state を変更することはできません。また、データの不整合も発生します。
一度に設定できるデータは1024kBを超えないようにしてください。
setData() パラメータ形式
は、key, value の形式でオブジェクトを受け取り、this.data のキーに対応する値を value に変更します。
キーは非常に柔軟であり、array[2].message、a.b.c.d などのデータ パスの形式で指定でき、this.data で事前に定義する必要はありません。
サンプルコード:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
}) 以下をすぐに理解する必要はありませんが、後で役立ちます。
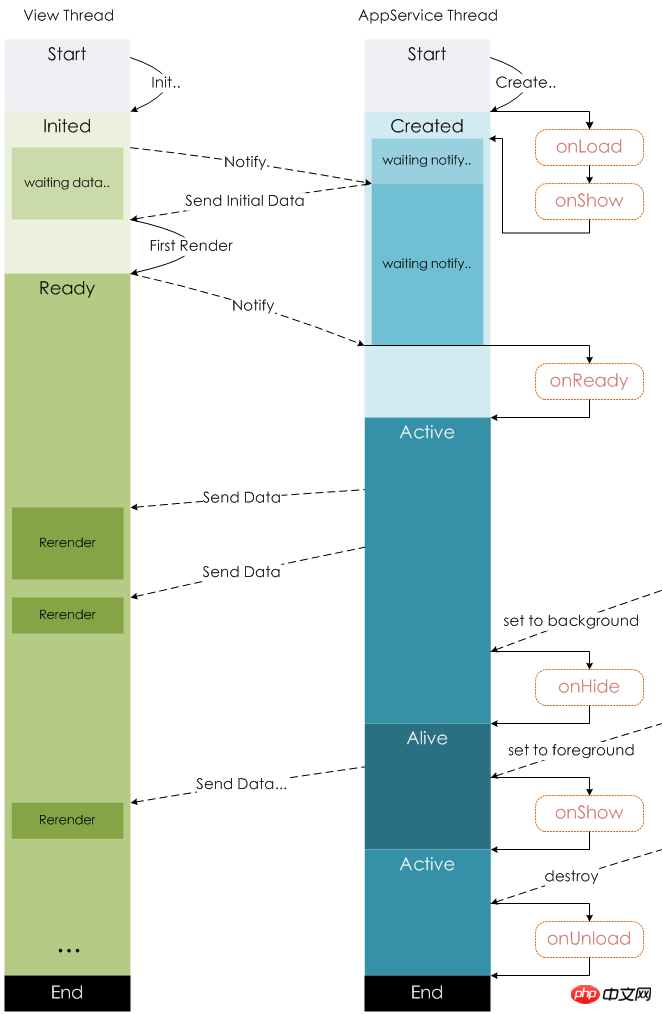
ライフサイクル関数
次の図は、ページ インスタンスのライフ サイクルを示しています。

ページのルーティング
ミニプログラム内のすべてのページのルーティングは、すべてフレームワークによって管理されます。ルーティングのトリガー方法とページのライフサイクル関数は次のとおりです。 :
| ルーティングメソッド | トリガータイミング | ルーティング後ページ | ルーティング前ページ |
|---|---|---|---|
| 初期化 | アプレットによって開かれた最初のページ | onLoad、どうやって | |
| 新しいページを開きます | APIを呼び出す wx.navigateToまたはコンポーネント | onLoad、onShow onUnload | |
| API wx.navigateBackを呼び出すか、ユーザーが押します左上隅の戻るボタン | onShow | onUnload | |
| マルチタブモードでユーザーがタブを切り替える | 初めて開く場合はonLoad、onshow、それ以外の場合はonShow | onHide | |
| 読んでいただきありがとうございます。皆さんのお役に立てれば幸いです。このサイトのご支援に感謝します。 |
以上がWeChat ミニ プログラム開発登録ページの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。