合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法 はじめに: 今日のインターネット時代において、ログインおよび登録機能は、ほぼすべての Web サイトに必要な機能の 1 つです。見栄えがよくフレンドリーなログインおよび登録インターフェイスは、ユーザー エクスペリエンスを向上させるだけでなく、Web サイトの専門性を高めることもできます。この記事では、HTML、CSS、jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法を説明し、具体的なコード例を示します。 1. 準備作業 本番を始める前に、まず開発環境を準備する必要があります
2023-10-27
コメント 0
1357

ログイン・サインアップ・インターフェース
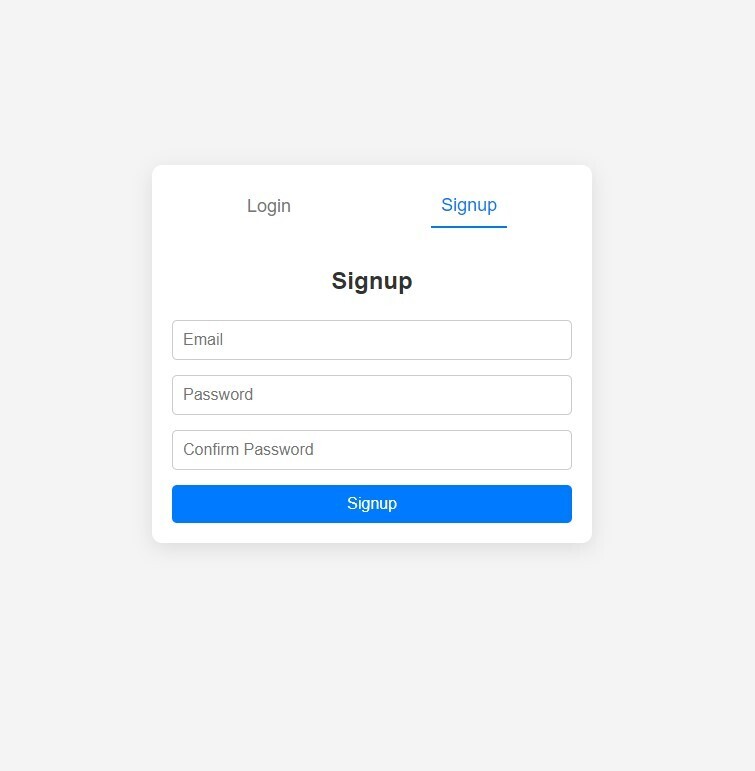
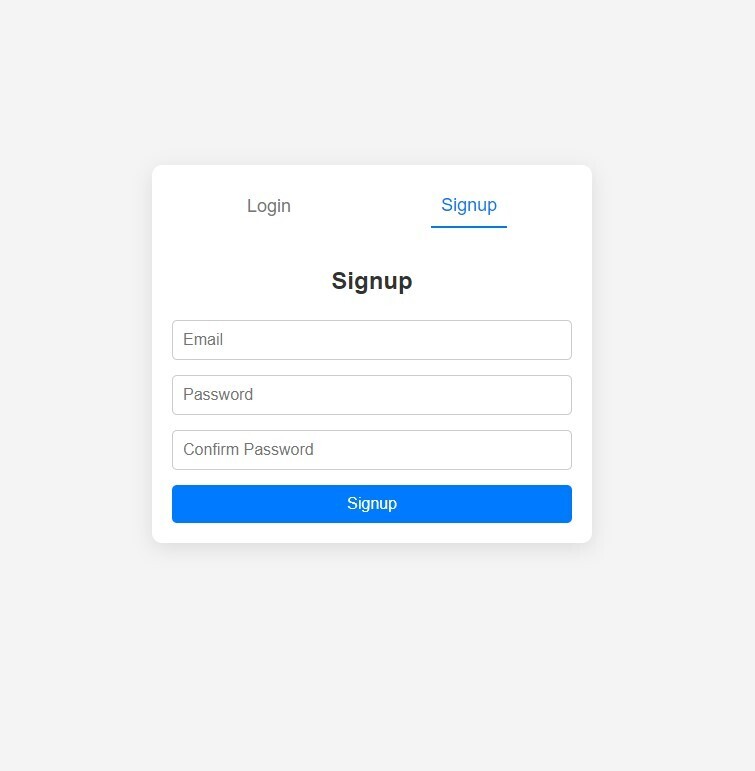
記事の紹介:?初心者プロジェクト: ログイン/サインアップ インターフェイス ?
このプロジェクトでは、HTML と CSS のみを使用して、単純なログインおよびサインアップ インターフェイスを作成します。初心者がフォームの構造化、基本スタイルの適用、デザインを理解するのに最適なプロジェクトです。
2024-12-17
コメント 0
888

MoWan Assistant 使い方チュートリアル MoWan Assistant の使い方を詳しく解説
記事の紹介:1. ダウンロードとインストール: モバイル アプリ ストアで「MoWan Assistant」を検索し、携帯電話にダウンロードしてインストールする必要があります。インストールが完了したら、Mowan Assistant を開くと、ログイン インターフェイスが表示されます。すでに Mowan Assistant アカウントをお持ちの場合は、アカウント番号とパスワードを入力するだけでログインできます。アカウントをお持ちでない場合は、「登録」ボタンをクリックし、画面の指示に従って登録を完了し、アカウント番号とパスワードを直接入力してログインしてください。登録したくない場合は、「ゲストモード」をクリックしてゲストモードに入りますが、Mowanアシスタントの一部の機能にアクセスできなくなります。登録が必要な場合は、「登録」ボタンをクリックし、画面の指示に従って登録を完了し、画面の指示に従ってアカウント番号とパスワードを入力してログインしてください。すでに登録済みの場合は、アカウント番号とパスワードを入力してログインしてください。のように
2024-06-21
コメント 0
495

ブログコンテンツ管理システムの詳しい説明
記事の紹介:1. 内容の更新 データベースの変更に応じて、データベースが再設計され、ユーザーごとにグループ化された subDocs データベース構造に変更され、Lima Financial Management と一致するインターフェース スタイルが採用され、元のゲスト モードが削除されます。ログイン登録機能を追加し、ポップアップウィンドウログインに対応しました。 最新の公開記事や登録ユーザーを表示するトップページを追加し、パスワード変更、ログアウト、ログアウトなどの機能を追加します。
2018-02-22
コメント 0
1763

PHPでメール認証ログイン登録機能を実装するための詳細な手順の分析
記事の紹介:PHP で電子メール検証ログイン登録機能を実装するための詳細な手順の分析 最新のインターネット アプリケーションでは、電子メール検証は一般的な登録およびログイン方法の 1 つになっています。広く使用されているプログラミング言語として、PHP は電子メール検証機能を便利に実装するための多くのツールと方法を提供します。この記事では、PHP でメール認証ログイン登録機能を実装する手順を詳しく紹介し、対応するコード例を添付します。 1. 登録モジュールはデータベース テーブルを作成します まず、ユーザーの登録情報を保存するためのユーザー テーブルをデータベースに作成する必要があります。
2023-08-27
コメント 0
1467

Vue.js を使用してログイン ページ切り替え効果を実現する方法
記事の紹介:Vue.js は、シングルページ アプリケーションの実装を容易にする人気の JavaScript フレームワークです。中規模および大規模なアプリケーションではユーザー認証が不可欠であるため、Vue.js アプリケーションにログイン ページと登録ページを実装することが非常に重要です。この記事では、Vue.jsを使ってログインページの切り替えを実装する方法を紹介します。 Login と Register という 2 つの Vue コンポーネントを作成します。 Login コンポーネントには登録ユーザー用のログイン フォームが含まれ、Register コンポーネントには新規ユーザー用の登録フォームが含まれます。
2023-04-12
コメント 0
1400

Vue を使用してログインおよび登録のアニメーション効果を実装する方法
記事の紹介:Vue を使用してログインおよび登録アニメーションの特殊効果を実装する方法 現在のインターネット時代において、ログインおよび登録機能は、ほとんどの Web アプリケーションに必要な機能の 1 つです。ユーザーエクスペリエンスを向上させるために、ログインおよび登録インターフェイスにいくつかのアニメーション効果を追加して、ユーザーが使用中によりスムーズで興味深いと感じられるようにすることができます。この記事では、Vue を使用してログインおよび登録のアニメーション効果を実装する方法を紹介し、対応するコード例を示します。 1. プロジェクトの初期化 まず、新しい Vue プロジェクトを作成する必要があります。ターミナルで次のコマンドを実行します: vuecr
2023-09-21
コメント 0
1776

Douyin にログインするときに携帯電話のバインドをスキップするにはどうすればよいですか? Douyin には携帯電話の確認コードが必要ですか?
記事の紹介:現在最も人気のあるショートビデオプラットフォームとして、Douyin は多くのユーザーを登録して使用しています。ただし、Douyin にログインするときに、一部のユーザーは携帯電話をバインドする必要がある問題に遭遇する可能性があります。では、Douyin にログインするときに携帯電話のバインドをスキップするにはどうすればよいでしょうか? 1.Douyinにログインするときに携帯電話のバインドをスキップするにはどうすればよいですか? 1. サードパーティ アプリケーションを使用してログイン: Douyin は、WeChat、QQ、Weibo などのサードパーティ アプリケーションのログインをサポートしています。ユーザーは、Douyin ログイン インターフェイスでサードパーティ アプリケーションのログイン方法を選択し、携帯電話をバインドする手順をスキップできます。 2. 新しいアカウントを登録します。ユーザーがサードパーティのアプリケーション アカウントを持っていない場合は、新しい Douyin アカウントを登録することを選択できます。登録プロセス中に、携帯電話をバインドしないことも選択できますが、電子メール アドレスを入力する必要があります。登録が完了すると、ユーザーは電子メール確認コードを使用して Douyin にログインできるようになります。 3.
2024-06-29
コメント 0
1051

uniappアプリケーションにログインおよび登録機能を実装する方法
記事の紹介:Uniapp は、複数のプラットフォーム (WeChat ミニ プログラム、H5、アプリなど) 用のアプリケーションの開発に使用できるクロスプラットフォーム開発フレームワークです。開発プロセスでは、ログインおよび登録機能が非常に一般的な要件となります。この記事では、Uniapp を使用してログインおよび登録機能を実装する方法と、具体的なコード例を紹介します。ログイン機能の実装 Uniapp にログイン機能を実装するには、通常、次の手順が必要です: 1.1 ログイン インターフェイスを作成する. Login.vue の Pages フォルダーの下にログイン ページを作成します。
2023-10-21
コメント 0
1689

PHP を使用してログイン検証のために QQ インターフェイスに接続する方法
記事の紹介:PHP を使用してログイン検証のために QQ インターフェイスに接続する方法 現在のインターネット時代では、サードパーティのログインは Web サイト開発における一般的なログイン方法の 1 つになっています。中国最大のソーシャル プラットフォームの 1 つである QQ は、開発者が使用できる対応するインターフェイスを提供します。この記事では、ログイン検証のために PHP を使用して QQ インターフェイスに接続する方法を読者に紹介し、対応するコード例を添付します。 QQ Internet 開発者アカウントを登録する まず、QQ Internet Developer Center に開発者アカウントを登録する必要があります。 QQ Internet 公式 Web サイト (http://conn) に入ります。
2023-07-05
コメント 0
1503

PHPを使用してメール認証ログイン登録機能を実装するにはどうすればよいですか?
記事の紹介:PHPを使用してメール認証ログイン登録機能を実装するにはどうすればよいですか?インターネットの発展に伴い、ログインおよび登録機能は Web サイトやアプリケーションで重要な役割を果たします。ユーザーのアカウントのセキュリティと情報セキュリティを保護するために、多くの Web サイトやアプリケーションに電子メール検証メカニズムが導入されています。この記事では、PHP を使用して電子メール認証のログインおよび登録機能を実装する方法と、対応するコード例を紹介します。データベースとテーブル構造の作成 まず、データベースを作成し、その中に登録されたユーザー情報を格納するためのユーザー テーブルを作成する必要があります。次のSを使用できます
2023-08-18
コメント 0
1478

Python を使用して完全に機能する学生管理システムを実装する方法。
記事の紹介:機能説明 1. 2 つのインターフェイスに分かれています: (1) ログインおよび登録インターフェイス (2) 学生管理システム インターフェイス 2. ログイン機能は以前にリリースされた図書館管理システムと同じであり、ログインに成功すると、学生管理システムに入ることができます。説明 3. システム機能 (1) 学生情報の追加 (2) 学生情報の削除 (3) 学生情報の変更 (4) 学生情報の照会 (5) すべての学生情報の表示 (6) 終了 4 . 最適化が追加された箇所が多く、モジュールのインポートやログインと登録、改行そのままの改行など改善が行われています。プログラムコード全体は約200行です。注: コードは 2 つのモジュールに分割されており、student_main モジュールで開始する必要があります。 Student_main モジュールは入力操作のみを担当しますが、stu は入力操作のみを担当します。
2023-05-08
コメント 0
1898

PHP を介して電子メールベースのユーザー ログイン検証を実装するにはどうすればよいですか?
記事の紹介:PHP を介して電子メールベースのユーザー ログイン検証を実装するにはどうすればよいですか? Web サイト開発において、ユーザーのログインは非常に重要な機能です。ユーザー ID のセキュリティと正確性を確保するために、多くの場合、ログイン認証のためにユーザーの登録電子メールを確認する必要があります。この記事では、PHP を介して電子メールベースのユーザー ログイン検証を実装する方法と、対応するコード例を紹介します。 1. 登録ページ ユーザー登録ページは、電子メール認証ログインを実現するための最初のステップです。このページでは、電子メールアドレス、ユーザー名、パスワードなどの必要な情報を入力する必要があります。コード
2023-09-19
コメント 0
1215

PHP を使用して効率的で安定した SSO シングル サインオンを実装する方法
記事の紹介:PHP を使用して効率的かつ安定した SSO シングル サインオンを実現する方法 はじめに: インターネット アプリケーションの普及に伴い、ユーザーは多数の登録およびログイン プロセスに直面しています。ユーザー エクスペリエンスを向上させ、ユーザーの登録とログイン間隔を短縮するために、多くの Web サイトやアプリケーションでシングル サインオン (シングル サインオン、SSO と呼ばれる) テクノロジが採用され始めています。この記事では、PHP を使用して効率的で安定した SSO シングル サインオンを実装する方法を紹介し、具体的なコード例を示します。 1. SSO シングル サインオンの原理 SSO シングル サインオンは ID 認証ソリューションです
2023-10-15
コメント 0
1372

HTML と PHP を使用してログインおよび登録インターフェイスを実装する方法
記事の紹介:インターネットの発展に伴い、さまざまなウェブサイトやアプリケーションが人々の日常生活に欠かせないものになりました。その中でも、ログインと登録は最も基本的な機能の 1 つです。開発者にとって、ログインおよび登録インターフェイスの実装は基本的なタスクです。この記事では、HTML と PHP を使用してログインおよび登録インターフェイスを実装する方法を紹介します。 HTMLとPHPとは何ですか? HTML は Web ページを作成するための標準言語です。マークアップを使用して、Web ページの構造とコンテンツを記述します。 HTML のマークアップは通常、<p> や <img> などのタグと属性の組み合わせです。
2023-04-24
コメント 0
1948

UniAppのログインページや登録ページを実現するための設計・開発スキル
記事の紹介:ログインページや登録ページを実現するUniAppの設計・開発スキル モバイルインターネットの急速な発展に伴い、APPは人々の生活に欠かせないものとなりました。 UniApp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、マルチターミナル アプリケーションを迅速に開発するためのソリューションを提供します。この記事では、ログイン ページと登録ページを実装するための UniApp の設計および開発テクニックを紹介し、対応するコード例を示します。 1. ログイン ページのデザイン ログイン ページはユーザーがアプリに入る最初のページであるため、そのデザインは簡潔かつ明確である必要があります。
2023-07-05
コメント 0
5141

Go 言語を使用して、訪問調理システムのユーザー登録モジュールを記述するにはどうすればよいですか?
記事の紹介:この記事では、Go 言語を使用して訪問調理システムのユーザー登録モジュールを作成する方法を紹介し、ユーザー登録の基本的なビジネス プロセスを説明し、コード例を示します。 1. 要件の分析 まず、ユーザーがシステム内で完了する必要がある基本的な手順を理解する必要があります。ユーザー登録モジュールは、ユーザー名、パスワード、携帯電話番号を入力してアカウントを登録することができ、登録時にユーザー名、パスワード、携帯電話番号の正当性を検証する必要があります。ユーザーが正常に登録されると、システムは自動的にテキスト メッセージ通知を送信し、ログイン ページに移動する必要があります。
2023-11-01
コメント 0
527

ourplayにGoogleアカウントを登録する方法 Googleアカウントを登録する方法
記事の紹介:OurPlay は、海外のアプリケーションやゲームのダウンロード、高速化、最適化サービスを提供するために設計されたツールで、Google モバイル サービス環境を統合しており、ユーザーは追加の複雑な設定を行うことなく Android デバイスに Google アカウントを登録して使用できます。 Google アカウントの登録方法 1. まず、携帯電話に OurPlay クライアントをインストールします。これは、モバイル アプリ ストアで直接検索できます。インストールが完了したら、ourplay Google の 3 点セットが自動的にインストールされるまで待ちます。インストールが完了したら、ホームページをクリックしてアカウントにログインします。以下のスクリーンショットは、すでにアカウントにログインしていることを示しています。をクリックしてログインします。 3. ポップアップ インターフェイスで、クリックして Google アカウントにログインします。 4. ログインインターフェースが表示されたら、「パスワードを忘れた場合」をクリックします。
2024-06-10
コメント 0
1185

PHP を使用して、電子メール検証機能を備えた安全なログインおよび登録システムを作成するにはどうすればよいですか?
記事の紹介:PHP を使用して、電子メール検証機能を備えた安全なログインおよび登録システムを作成するにはどうすればよいですか?インターネット時代において、オンライン Web サイトやアプリケーションに関してユーザーが最も懸念するのはセキュリティです。ユーザーのアカウントと情報のセキュリティを保護するには、メール認証などのセキュリティ機能をログインおよび登録システムに追加する必要があります。この記事では、PHP を使用してメール認証機能を備えた安全なログイン登録システムを作成する方法を紹介します。データベースを作成する まず、ユーザー情報を保存するデータベースを作成する必要があります。 MySQL データベースを使用して、次の名前のデータベースを作成します。
2023-08-18
コメント 0
1507

Baidu AI インターフェースの音声合成機能を Java プロジェクトに統合して使用する方法
記事の紹介:Baidu AI インターフェイスの音声合成機能を Java プロジェクトに統合して使用する方法の紹介: Baidu AI オープン プラットフォームは、音声合成などを含む豊富な人工知能機能を提供します。この記事では、Baidu AI インターフェースの音声合成機能を Java プロジェクトに統合して使用する方法を紹介します。手順: Baidu AI オープン プラットフォームのアカウントを登録し、アプリケーションを作成する まず、Baidu AI オープン プラットフォームにアカウントを登録し、アプリケーションを作成する必要があります。 Baidu AI オープン プラットフォームにログインし、アプリケーションを作成し、アプリケーションの AppID と APIK を取得します。
2023-08-26
コメント 0
996