? 初心者プロジェクト: ログイン/サインアップ インターフェイス ?
このプロジェクトでは、HTML と CSS のみを使用して、単純な ログインおよびサインアップ インターフェイス を作成します。これは、初心者がフォームの構造化、基本スタイルの適用、ユーザー インターフェイスのデザインを理解するのに最適なプロジェクトです。
? プロジェクト概要
特徴
-
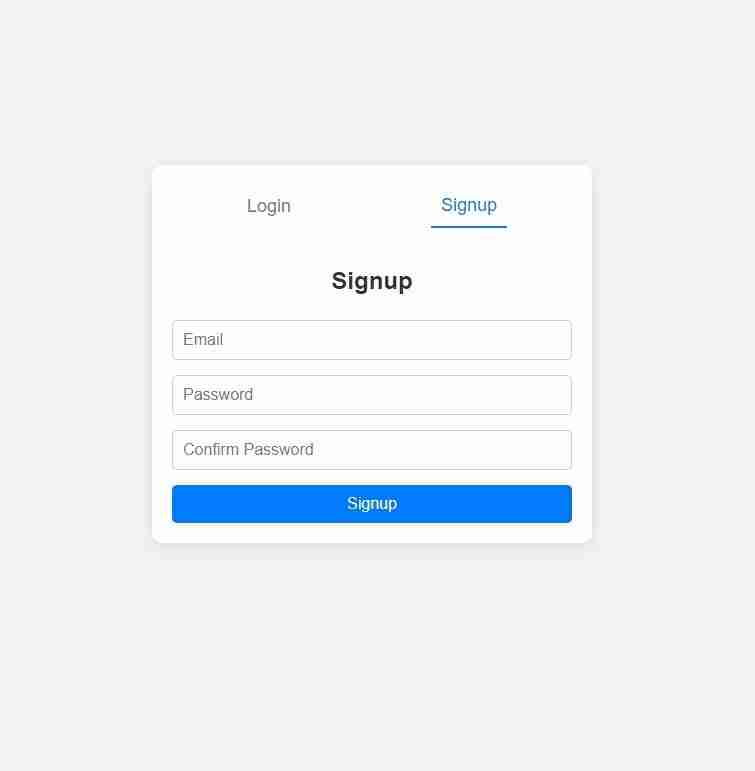
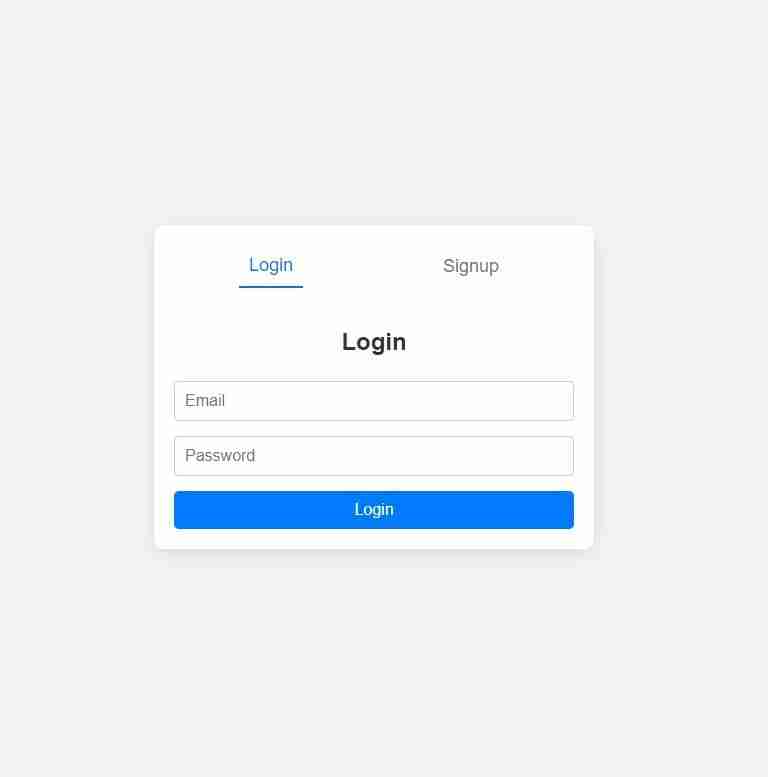
タブ インターフェイス: ログイン フォームとサインアップ フォームを切り替えます。
-
ログインフォーム: ユーザーは電子メールとパスワードを入力できます。
-
サインアップ フォーム: 電子メール、パスワード、確認パスワードを収集します。
-
基本的なスタイル: すっきりとしたデザインのレスポンシブ レイアウト。
-
ホバー効果: ホバー効果のあるインタラクティブな要素。

? ファイル構造
login_signup/
│-- index.html ← The HTML structure
└-- styles.css ← The CSS styling
ログイン後にコピー
ログイン後にコピー
? 学習のための重要な概念
-
HTML フォーム:
- ユーザーガイダンスにプレースホルダーを使用します。
-
CSS スタイル:
- ボタン、入力、コンテナのスタイルを設定してすっきりしたレイアウトにします。
- インタラクティブな要素にホバー効果とトランジションを追加します。
- シンプルなレスポンシブデザイン手法を実装します。
-
タブ付きインターフェースロジック (JavaScript を使用):
- ログイン フォームとサインアップ フォームを切り替えます。
- onclick 属性を使用して関数を呼び出す。
- CSS クラスを動的に追加および削除して、コンテンツを表示または非表示にします。

?️ プロジェクトの実行方法
-
ファイルを作成します:
- 同じフォルダーにindex.htmlとstyles.cssを作成します。
- コードをそれぞれのファイルにコピーします。
ブラウザでindex.htmlを開きます:
login_signup/
│-- index.html ← The HTML structure
└-- styles.css ← The CSS styling
ログイン後にコピー
ログイン後にコピー
-
インターフェースを使用します:
- フォームを切り替えるには、ログイン または サインアップ タブをクリックします。
- フィールドに入力して送信します (バックエンド処理は含まれません)。
? 試すべき拡張機能
-
フォーム検証: 間違った入力に対する簡単な検証メッセージを追加します。
-
パスワードの表示切り替え: 「パスワードを表示」チェックボックスを追加します。
-
アニメーション: タブを切り替えるときに CSS アニメーションを使用します。
-
ダーク モード: インターフェイスのダーク テーマを作成します。
? GitHub で表示
以上がログイン・サインアップ・インターフェースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。