合計 10000 件の関連コンテンツが見つかりました

jQuery+CSSでラベル列切り替えを実装(コード付き)
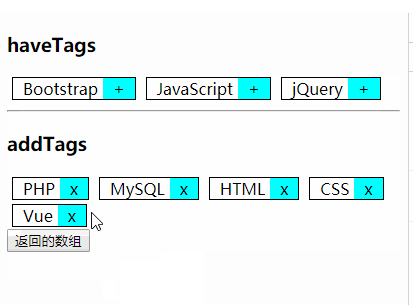
記事の紹介:今回はjQuery+CSSでラベル列の切り替えを実現する(コード付き) jQuery+CSSでラベルの列切り替えを実現する際の注意点について、実際の事例を見てみましょう。
2018-04-26
コメント 0
2226

Visual Studio Web ページに検証コード ラベルを挿入する方法
記事の紹介:検証コードラベルの全体的なフォーマットをレイアウトします。レイアウト内のキャプチャ ラベル全体の高さは 33 ピクセル、幅は 260 ピクセルです。認証コードを入力するテキストボックスを定義し、input属性で設定します。入力テキスト ボックスのタイプは text で、識別子は ma です。イベントのフォーカスとフォーカスの解除を行い、入力テキスト ボックスのテキスト値を code に設定します。検証コード入力テキストボックスの枠線、フォント、高さ、幅を定義します。イメージ タグを使用して、Web ページに検証コード ラベルを表示するコードを挿入します。認証コードラベルの表示文字列をalt属性で設定しますので、内容が不明瞭な場合は変更してください。 src 属性を使用して、検証コードの生成に使用されるツール フォルダー内のファイル Gain.ashx を参照します。 [検証コード] ボタンをクリックして検証コードを生成します。確認コードラベルの幅を1に設定します。
2024-06-01
コメント 0
429

vscode での CSS コード ラベル属性の書式設定がラップされない
記事の紹介:vscode で行の折り返しを行わずに CSS コードのラベル属性をフォーマットする解決策は次のとおりです: 1. 最初に環境設定を開きます; 2. 次に settings.json ファイルを開きます; 3. 最後に ["vetur.format.defaultFormatterOptions"] 構成を追加します。
2020-04-04
コメント 0
8383

Empire CMS ラベル テンプレートを設定する場所
記事の紹介:Imperial CMS ラベル テンプレートの設定手順: バックエンドにログインし、[テンプレート管理] > [ラベル テンプレート] を入力します。 「リストラベル」や「コンテンツラベル」などのラベルタイプを選択します。テンプレートのコンテンツを編集し、コードを変更します。テンプレートを保存します。対応するページ ファイル内のタグ テンプレートを呼び出します ([empire:list id=1] など)。キャッシュを更新します。ヒント: ラベル テンプレートのタイプが異なると、コード構造と機能も異なります。構文については公式ドキュメントを参照してください。
2024-04-17
コメント 0
874

phpcmsで検証コードを呼び出す方法
記事の紹介:phpcms で検証コードを呼び出す方法: まず「form.class.php」ファイルを開き、次に呼び出しコードを「<label for="code">検証コード</label>{form::checkcode('code_img)」として追加します。 ', '4 '}" を選択して保存します。
2020-01-08
コメント 0
1776
dump 関数を使用して PHP_PHP チュートリアルにブレークポイント テストを追加する
記事の紹介:dump 関数を使用して、PHP にブレークポイント テストを追加します。次のようにコードをコピーします: function dump($var, $echo=true,$label=null, $strict=true) { $label = ($label===null) '' : rtrim($label) ' ' ; if(!$strict) { if (ini_get('html_errors'
2016-07-21
コメント 0
1044

jqueryでHTMLコードを出力する方法
記事の紹介:jqueryでHTMLコードを出力する方法: 1. label要素を直接出力、コードは [var form1 = "<form id=\"myform\" method=\"post\" >"]; 2. ラベルを出力変数を含む要素。コードは [var country = "] です。
2020-11-17
コメント 0
3245

クイズ ミニ プログラムはどのようにして問題をランダムに投稿するのでしょうか?
記事の紹介:質問応答アプレットに質問をランダムに投稿する方法: 1. 質問を実装するには、コードは [<view style="display:flex;">;<label>What is your name? </label>]; 2. 乱数の実装、コードは [goto_logs: function(){}] です。
2020-09-25
コメント 0
3683