合計 10000 件の関連コンテンツが見つかりました

CSS ナビゲーション バー メニュー デザイン: 複数のナビゲーション バー メニュー スタイルをデザインします。
記事の紹介:CSS ナビゲーション バー メニュー デザイン: さまざまなナビゲーション バー メニュー スタイルをデザインします。特定のコード サンプルが必要です。ナビゲーション バーは Web サイト インターフェイスの重要な部分です。さまざまなスタイルとレイアウトを通じて、簡潔で直感的なナビゲーション方法をユーザーに提供できます。この記事では、さまざまな CSS ナビゲーション バー メニューのデザイン スタイルを紹介および提供し、対応するコード例を示します。垂直ナビゲーション バー メニュー: 垂直ナビゲーション バー メニューは通常、Web ページの横または上部に表示され、より大きな幅を占め、より多くのナビゲーション オプションに対応できます。垂直ナビゲーション バー メニューを実装するコードは次のとおりです。 HTML
2023-11-18
コメント 0
1076

ブートストラップのナビゲーションとは何を意味しますか?
記事の紹介:ブートストラップの nav は、ナビゲーションを意味する「navigation」の略語です。nav は、ナビゲーション要素のスタイルを設定するために使用できます。ナビゲーション要素に「class="nav nav-navigation style code"」スタイルを追加するだけです。 。
2021-12-28
コメント 0
3220

要素セレクターはどこに適用されますか?
記事の紹介:要素セレクターは、グローバル スタイル、特定の領域のスタイル、ナビゲーション メニュー スタイル、テーブル スタイル、フォーム スタイル、メディア スタイルなどに適用されます。詳細な紹介: 1. グローバル スタイル、要素セレクターを使用して、ドキュメント全体の特定の要素タイプにスタイルを適用できます; 2. 特定領域スタイル、要素セレクターを使用して、特定の領域内の要素を選択し、それらにスタイルを適用できます。 ; 3. ナビゲーション メニュー スタイル: 要素セレクターを使用して、ナビゲーション メニュー内のリンク要素を選択し、それらにスタイルを適用してメニューの外観を実現できます。 4. 表のスタイルなど。
2023-10-07
コメント 0
912

HTMLの水平ナビゲーションを行う方法
記事の紹介:HTML 水平ナビゲーションを行う方法: 1. ul タグ内の li タグを使用してナビゲーション メニュー (垂直) を構築します; 2. li タグに「list-style:none」スタイルを追加して、リストスタイル:none スタイルの前にある小さな黒い点を削除します。ナビゲーション メニュー; 3. li タグに li タグを追加します。「float: left;」スタイルをラベルに追加するだけで、ナビゲーション バーを水平に配置できます。
2021-11-10
コメント 0
38992

MySQL はナビゲーション メニュー管理機能を実装するためにナビゲーション メニュー テーブルを作成します
記事の紹介:MySQL は、ナビゲーション メニュー管理機能を実装するためにナビゲーション メニュー テーブルを作成します。ナビゲーション メニューは、Web サイト開発における一般的な機能の 1 つです。ナビゲーション メニューにより、ユーザーは Web サイトのさまざまなページを簡単に閲覧できます。 MySQL データベースでは、ナビゲーション メニュー テーブルを作成することでナビゲーション メニュー管理機能を実装できます。この記事では、ナビゲーション メニュー テーブルの作成方法を紹介し、コード例を使用してナビゲーション メニューを追加、削除、変更する方法を示します。ナビゲーション メニュー テーブルの作成 まず、ナビゲーション メニュー情報を保存するナビゲーション メニュー テーブルを作成する必要があります。以下であり
2023-07-02
コメント 0
1403

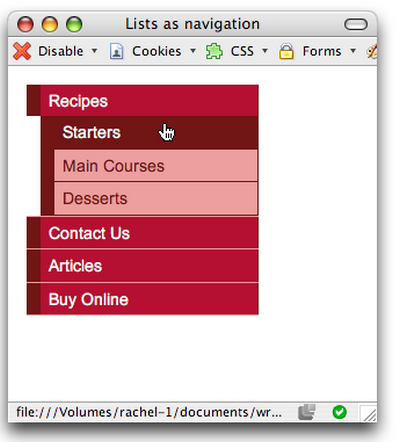
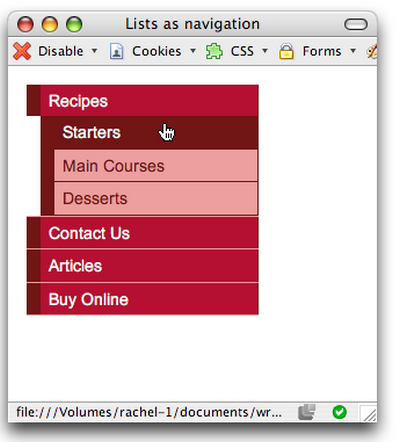
CSSを使っておしゃれなナビゲーションバーを開発 その2_体験交流
記事の紹介:CSS とリストを使用してサブメニューのあるナビゲーション バーを作成できますか?
場合によっては、複数レベルのナビゲーション バーが必要になることがありますが、CSS でスタイル付きリストを使用してマルチレベル ナビゲーション バーを作成することは可能でしょうか?
2016-05-16
コメント 0
1654

CSS Web ナビゲーション メニュー: さまざまなインタラクティブなナビゲーション メニューを作成します
記事の紹介:CSS Web ナビゲーション メニュー: さまざまな対話型ナビゲーション メニューを作成するには、特定のコード サンプルが必要です。ナビゲーション メニューは、Web ページの最も重要なコンポーネントの 1 つです。これにより、ユーザーは Web サイトのさまざまなページにすばやく移動できます。 CSS を柔軟に使用することで、さまざまなインタラクティブなナビゲーション メニューを作成し、ユーザー エクスペリエンスと Web サイトの使いやすさを向上させることができます。この記事では、一般的なナビゲーション メニューの種類をいくつか紹介し、参考として対応するコード例を示します。水平ナビゲーション メニュー 水平ナビゲーション メニューは、最も一般的なタイプのナビゲーション メニューです。それは通常提示されます
2023-11-18
コメント 0
965

純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装する実装手順
記事の紹介:純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装する手順には、特定のコード サンプルが必要です。Web デザインでは、メニュー ナビゲーション バーは非常に一般的な要素です。メニュー ナビゲーション バーに影効果を追加すると、外観が向上するだけでなく、ユーザー エクスペリエンスも向上します。この記事では、純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装し、参考として具体的なコード例を示します。実装手順は次のとおりです。 HTML 構造の作成 まず、メニュー ナビゲーション バーを収容するための基本的な HTML 構造を作成する必要があります。による
2023-10-16
コメント 0
1361

HTMLの
記事の紹介:最初のステップは、水平メニューの HTML コード構造を記述することです。HTML ドキュメントのナビゲーション バー領域に次のコードを追加します。 menu> Baidu.Com Code52.Net Yahoo.Com Google.Com ステップ 2: CSS コードを記述する 1. パブリック スタイルを設定する 次の CSS コードを HTML ドキュメントの ... タグ スコープに追加してください。
2017-06-27
コメント 0
6385

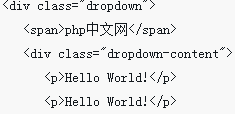
純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順。ナビゲーション バーは Web ページの一般的な要素の 1 つであり、ドロップダウン タブ メニューはナビゲーション バーでよく使用される効果です。より多くのナビゲーション オプションを提供できます。この記事では、純粋な CSS を使用して、レスポンシブ ナビゲーション バーのドロップダウン タブ メニュー効果を実装する方法を紹介します。ステップ 1: 基本的な HTML 構造を構築する まず、デモ用に基本的な HTML 構造を構築し、ナビゲーション バーにいくつかのスタイルを追加する必要があります。以下は単純な HTML 構造です。
2023-10-28
コメント 0
1747

純粋な CSS を使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法
記事の紹介:純粋な CSS を介してナビゲーション バーのドロップダウン メニュー効果を実現する方法 Web デザインでは、ナビゲーション バーは非常に一般的なコンポーネントであり、ドロップダウン メニューはナビゲーション バーの一般的な効果です。この記事では、CSS のみを使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法を学び、詳細なコード例を示します。まず、以下に示すような基本的なナビゲーション バー構造が必要です: <navclass="navbar"><ulclass=&
2023-10-27
コメント 0
1430

CSS レイアウトのヒント: 循環ナビゲーション メニューを実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: 循環ナビゲーション メニューを実装するためのベスト プラクティス 最新の Web デザインでは、ナビゲーション メニューは非常に重要な要素です。ユーザー エクスペリエンスと視覚的な魅力を向上させるために、多くのデザイナーは円形のナビゲーション メニューを使用することを選択します。この記事では、CSS を使用して循環ナビゲーション メニューを実装するためのベスト プラクティスを紹介し、具体的なコード例を示します。 HTML を使用してナビゲーション メニューの基本構造を作成する まず、HTML を使用してナビゲーション メニューの基本構造を作成する必要があります。通常、ナビゲーション メニューは順序なしリスト (ul) といくつかのリストで構成されます。
2023-10-16
コメント 0
1273

Wordでページ番号を付ける方法
記事の紹介:Wordでページ番号を追加する方法: 1. Word文書を開きます; 2. 上部ナビゲーションバーの「挿入」-「ヘッダーとフッター」-「ページ番号」をクリックします; 3. 開いたメニューで「ページ下部」を選択します「終了」または「ページの先頭」をクリックして、お好みのページ番号のスタイルを設定します。 4. 「ページ番号の形式を設定」をクリックし、必要に応じてページ番号の形式、開始ページ番号などを設定します。
2023-03-15
コメント 0
31932