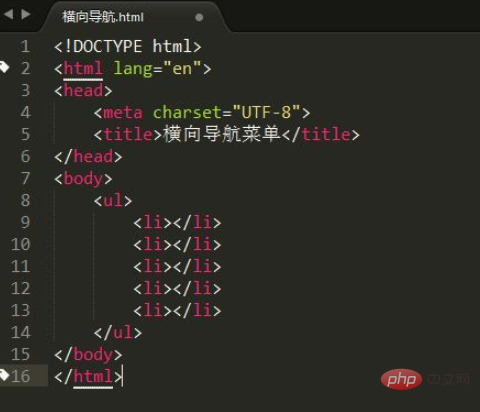
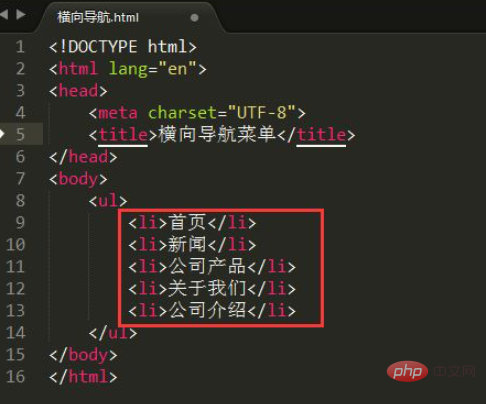
HTML 水平ナビゲーションを行う方法: 1. ul タグ内の li タグを使用してナビゲーション メニュー (垂直) を構築します; 2. li タグに「list-style:none」スタイルを追加して、ナビゲーション メニューの前の小さな黒い部分をクリックします。 3. li タグに「float: left;」スタイルを追加して、ナビゲーション バーを水平に配置します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
アイデア:
HTML 水平ナビゲーションの実行方法:
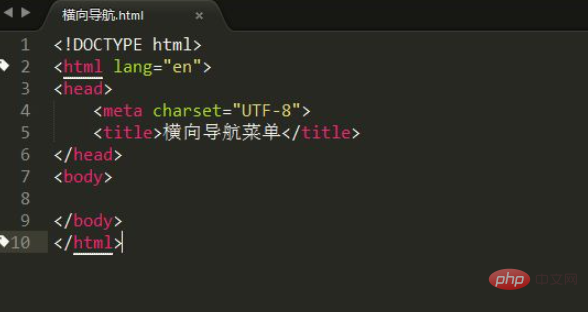
1. 新しい HTML ページを作成し、HTML 編集ソフトウェアを開き、新しい HTML を作成します。ページ。図に示すように: