合計 10000 件の関連コンテンツが見つかりました

css3テキストグラデーションアニメーション
記事の紹介:今回はCSS3のテキストグラデーションアニメーションを実装する際の注意点を紹介します。実際の事例を見てみましょう。
2018-03-21
コメント 0
4454

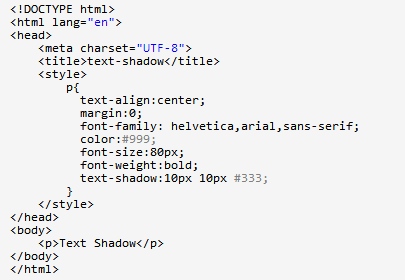
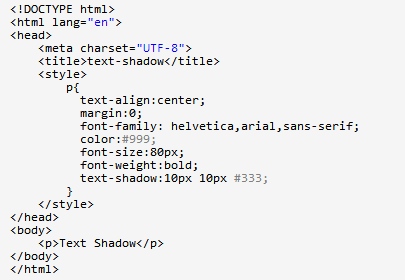
CSS3のtext-shadowプロパティの使い方
記事の紹介:今回はCSS3のtext-shadowプロパティの使い方と、CSS3のtext-shadowを使う際の注意点を紹介します。実際の事例を見てみましょう。
2018-01-22
コメント 0
2031

css3のテキスト属性とは何ですか?
記事の紹介:CSS3 のテキスト属性には、punctuation-trim、text-align-last、text-justify、text-outline、text-overflow、text-shadow、text-wrap、word-break などが含まれます。
2021-12-15
コメント 0
2053
CSS3 text-shadow フォントシャドウの使い方
記事の紹介:CSS3 の text-shadow スタイルは、もともと CSS2 に存在していたテキストシャドウを設定するもので、CSS3 のテキストシャドウが再度適用されるので、text-shadow の使い方を見てみましょう。
2017-11-24
コメント 0
2226

CSS3 チュートリアル - テキスト効果
記事の紹介:CSS3 は、デザインに多くの新しいテクノロジーと高度な機能を提供し、以前は JavaScript を必要とした多くの複雑な効果を CSS3 を使用して簡単に実現できるようになりました。この記事では、CSS スキルの向上に役立つことを期待して、CSS3 チュートリアルのテキスト効果を紹介します。
2016-12-27
コメント 0
1461

CSS3 の新機能の概要: CSS3 を使用してテキスト効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してテキスト効果を実現する方法現代の Web デザインでは、テキストの表現は従来の組版に限定されず、デザインの創造性とユーザー エクスペリエンスの組み合わせに重点が置かれています。フロントエンド開発者にとって強力なツールである CSS3 は、豊かで多様なテキスト効果を実現するための多くの新機能を提供し、Web デザインをより鮮やかで興味深いものにします。この記事では、CSS3 のいくつかの新機能を紹介し、テキスト効果の実装例を示します。テキストのシャドウ text-shadow 属性を使用して、テキストにシャドウ効果を追加します。
2023-09-11
コメント 0
1475

CSS3の枠線と背景とテキスト効果
記事の紹介:今回はCSS3のボーダー、背景、テキストエフェクトについてご紹介します。 CSS3のボーダー、背景、テキストエフェクトを使用する際の注意点を紹介します。
2018-03-19
コメント 0
2059