合計 10000 件の関連コンテンツが見つかりました

css3に影効果はありますか?
記事の紹介:CSS3 にはシャドウ効果があります。1. テキスト シャドウ効果、「text-shadow」属性を使用、構文は「text-shadow: 水平および垂直...」です。2. シャドウ ボックス効果、「ボックス」を使用します。 -shadow" 属性を使用するだけです。構文は "box-shadow: 水平方向と垂直方向..." です。
2022-04-22
コメント 0
1516

Bootstrap に基づいた垂直アコーディオン アニメーション効果
記事の紹介:Bootstrap をベースにした縦型アコーディオンエフェクトです。この垂直アコーディオン効果は、ネイティブの Bootstrap Accordion コンポーネントに基づいて作成され、CSS3 によって美化され、美しくエレガントな効果になっています。
2017-01-18
コメント 0
1741

18種類の縦ページナビゲーションボタンアニメーション効果
記事の紹介:これは、垂直ページング ナビゲーション ボタン用の非常にクールなアニメーション効果のセットです。この特殊効果のセットには 18 の一般的な効果があり、スライド ショー、ページ切り替え、その他のコンテナ コンポーネント切り替えのためのページング ナビゲーション ボタンを作成するために使用できます。
2017-01-18
コメント 0
1990

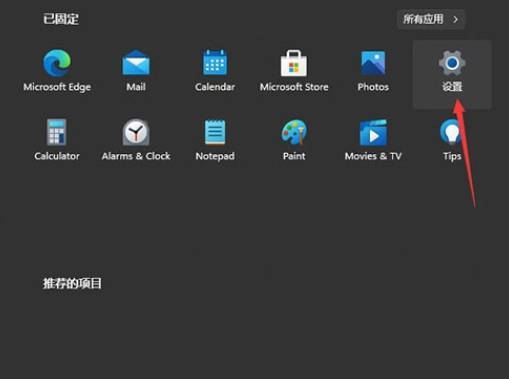
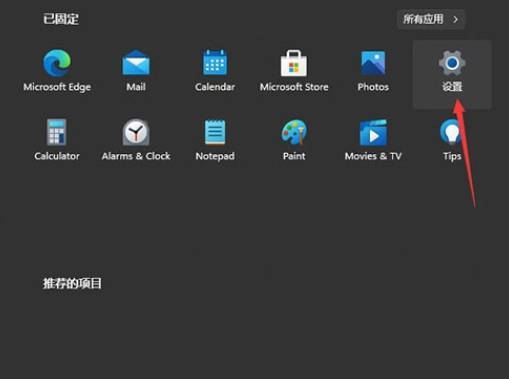
win11 で垂直同期をオンにする場所は? win11 で垂直同期をオンにするためのヒント
記事の紹介:Win11 の垂直同期は、モニターとグラフィックス カード間の相乗効果を向上させ、画像をより滑らかで鮮明にする重要な機能です。ただし、コンピューターや携帯電話のブランドやモデルが異なると、使用するオペレーティング システムのバージョンが異なるため、垂直同期を有効にする方法も異なります。この記事では、Win11 で垂直同期を有効にする一般的な方法を紹介し、読者が選択できる一般的に使用されるいくつかの再インストール システム ソフトウェアを提供します。 Windowsの垂直同期とは何ですか?垂直同期 (Verticalsynchronization) とも呼ばれる垂直同期は、画面のティアリングやフレーム スキップを回避するために、モニターのリフレッシュ レートがグラフィックス カードによって生成されるフレーム レートと同期していることを保証するために使用される機能です。方法 1. Win11 で垂直同期を有効にする
2024-04-11
コメント 0
1129

垂直方向の中央揃えを実現する CSS の 4 つの方法
記事の紹介:この記事では、垂直方向のセンタリング効果を実現するための 4 種類の CSS を整理します。このアイデアは非常に優れており、必要な方は参考にしてください。
2017-09-07
コメント 0
1739

CSS3 プロパティを使用して Web ページのコンテンツのページネーションを実現するにはどうすればよいですか?
記事の紹介:CSS3 プロパティを使用して Web ページのコンテンツのページネーションを実現するにはどうすればよいですか? Web デザインでは、コンテンツ ページングは一般的な実装方法であり、長いコンテンツを複数のページに分割して、ユーザーの閲覧プロセスをより便利にすることができます。 CSS3 は、クールな効果を作成するために使用できる多くのプロパティを提供する強力なスタイル言語です。この記事では、CSS3 プロパティを使用して Web ページでコンテンツ ページング効果を実現する方法を紹介します。 overflow 属性を使用して垂直ページング効果を実現する最も簡単な方法は、overflo を設定することです。
2023-09-10
コメント 0
777

CSS3 プロパティはどのようにして水平方向のセンタリングと垂直方向のセンタリングを実現しますか?
記事の紹介:CSS3 プロパティはどのようにして水平方向のセンタリングと垂直方向のセンタリングを実現しますか? Web デザインの発展に伴い、要素の水平方向および垂直方向の中央揃えを実現することがますます重要になってきました。 CSS3 では、いくつかのプロパティとテクニックを使用して、これらのレイアウト効果を簡単に実現できます。この記事では、水平方向および垂直方向の中央揃え効果を実現するために、一般的に使用されるいくつかの CSS3 プロパティとコード例を紹介します。 1. 水平方向の中央揃え 1. 水平方向の中央揃えには text-align 属性を使用します 親要素の text-align 属性を使用して、子要素の水平方向の中央揃えを実現します。
2023-09-09
コメント 0
1563

CSS3でズーム効果を実現できるプロパティは何ですか
記事の紹介:CSS3 では、スケーリング効果を実現できる属性は「transform」です。この属性は、scale() 関数で要素をスケーリングするために使用できます。パラメータが 1 に設定されている場合、水平および垂直全体のスケーリングが行われることを意味します。パラメータを 2 に設定した場合 それぞれを使用した場合は、水平方向と垂直方向のスケーリング係数をそれぞれ設定することを意味し、構文は「element {transform:scale(水平スケーリング値, 垂直スケーリング値);}」となります。
2022-06-08
コメント 0
4866

CSS3 アニメーション テクノロジの約束と課題: jQuery のみに依存した開発を超えて
記事の紹介:近年、Web アプリケーションの需要とアニメーション効果に対するユーザーの要求は増加し続けています。従来の CSS および JavaScript テクノロジーでは、スムーズで高度なアニメーション効果を求めるユーザーのニーズを満たすことができなくなりました。この需要を満たすために、CSS3 アニメーション技術が登場しました。より多くの創造性と可能性をもたらすだけでなく、より優れたパフォーマンスとユーザー エクスペリエンスも提供します。ただし、CSS3 アニメーション テクノロジは、その可能性を真に実現するために克服する必要があるいくつかの課題にも直面しています。 CSS3 アニメーション テクノロジの可能性は非常に広いです。初め
2023-09-10
コメント 0
706

スワイパーを使用して画像の回転効果を実現する WeChat アプレットを簡単に始めることができます
記事の紹介:前回の記事では、コンテナコンポーネントビューで水平および垂直レイアウトを実現するためにミニプログラムの wxss を設定しました。この記事では、swiper タグを使用して画像の回転効果を実現します。 回転効果は、多くの Web サイトのホームページやモバイル アプリケーションで見られます。スワイパー コンポーネントは、画像の回転を実装するために使用されます。この例の効果は次のとおりです。
2017-02-28
コメント 0
3028

グラフィックス カードを垂直に取り付けると、どの程度パフォーマンスが低下しますか?
記事の紹介:グラフィックカードを垂直に取り付けると放熱が良くなるかどうか友人に尋ねたいのですが、 1. 垂直エアダクトはグラフィックカードの放熱にプラスの影響を与えますが、その影響は大きくありません。ただし、垂直エアダクトを備えたシャーシ内のグラフィックス カードは通常、垂直に取り付けられるため、大きな影響を及ぼします。その理由は、ほとんどのグラフィックス カードのヒート パイプ設計が垂直に取り付けられた場合に適切に機能しないためです。 2. 学位。 Colorful グラフィックス カードの縦置きに関する関連情報によると、縦置きでの Colorful グラフィックス カードの温度は 75 度であることがわかりました。このカードは垂直に置くときれいに見えます。ここでの室温は 30 度で、ゲームをプレイするときのグラフィックス カードの温度は 75 度です。グラフィックス カードは非常に良好に見え、模造公開バージョンの熱は良好です。散逸効果。 3. グラフィックス カードの放熱が原因です。グラフィックスカードを垂直に挿入すると、熱が強化ガラスに放散されるため、触れると温かくなります。グラフィックス カード (ビデオカード、ディスプレイ)
2024-04-30
コメント 0
1145

CSS3効果をオフにする方法
記事の紹介:CSS3 は Web デザインに使用されるスタイルシート言語で、角丸、グラデーション、アニメーションなど、さまざまな美しい効果を実現するのに役立ちます。ただし、実際の開発では、CSS3 効果との互換性とパフォーマンスの問題により、Web ページの読み込み速度とユーザー エクスペリエンスを向上させるために CSS3 効果をオフにする必要がある場合があります。まず、CSS3 エフェクトの互換性の問題を理解する必要があります。 CSS3 は広くサポートされていますが、CSS3 効果を完全にサポートできない古いブラウザがまだいくつかあります。互換性のない CSS3 効果を使用すると、Web ページが次のような形式で表示されます。
2023-04-21
コメント 0
659

css3削除
記事の紹介:ここでは、Web デザインをより最適化するための CSS3 の削除効果を紹介します。 CSS3 は CSS のアップグレード バージョンで、削除効果を含む多くの新機能と効果が導入されています。まず、CSS3 のネイティブの取り消し線スタイルを見てみましょう: ```text-decoration: line-through;```このスタイルは、テキストが削除されたことを示すためにテキストに中心線を追加します。ただし、この単純な取り消し線効果は、もはや十分にクールではありません。作成するには、さらに創造的な取り消し線効果が必要です。
2023-05-21
コメント 0
580

css3の使用法
記事の紹介:CSS3 は CSS のアップグレード バージョンで、多くの新機能が追加され、ページのスタイルや効果をより柔軟に制御できるようになります。この記事では、CSS3 の使い方を紹介し、CSS3 をよりよくマスターするのに役立ちます. 1. フォントの埋め込み CSS3 では、@font-face ルールを使用してフォントを埋め込むことができます。これは、ブラウザのデフォルトのフォント ライブラリに依存する必要がなくなり、独自に定義したフォントを使用してより良いページ効果を実現できることを意味します。 @font-face { フォントファミリー: "
2023-05-27
コメント 0
691

CSS3 の新機能の概要: CSS3 を使用して表のスタイルを変更する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してテーブル スタイルを変更する方法 はじめに: CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウトを制御するために使用される標準言語です。 CSS3 の導入により、より多くのグラフィック効果やインタラクティブな効果を実現できます。この記事では、CSS3 の新機能を使用して表のスタイルを変更する方法に焦点を当てます。 1. 角丸テーブル CSS3 では、border-radius 属性を通じて角丸効果を実現できます。 border-radius をより大きな値に設定すると、
2023-09-09
コメント 0
773