前回の記事では、コンテナコンポーネントビューで水平および垂直レイアウトを実現するためにミニプログラムの wxss を設定しました。この記事では、swiper タグを使用して画像の回転効果を実現します。
回転効果は、多くの Web サイトのホームページやモバイル アプリケーションで確認できます。WeChat アプレットのスワイパー コンポーネントを使用して、画像の回転を実現します。

<!--mySwiper.wxml-->
<view class="container">
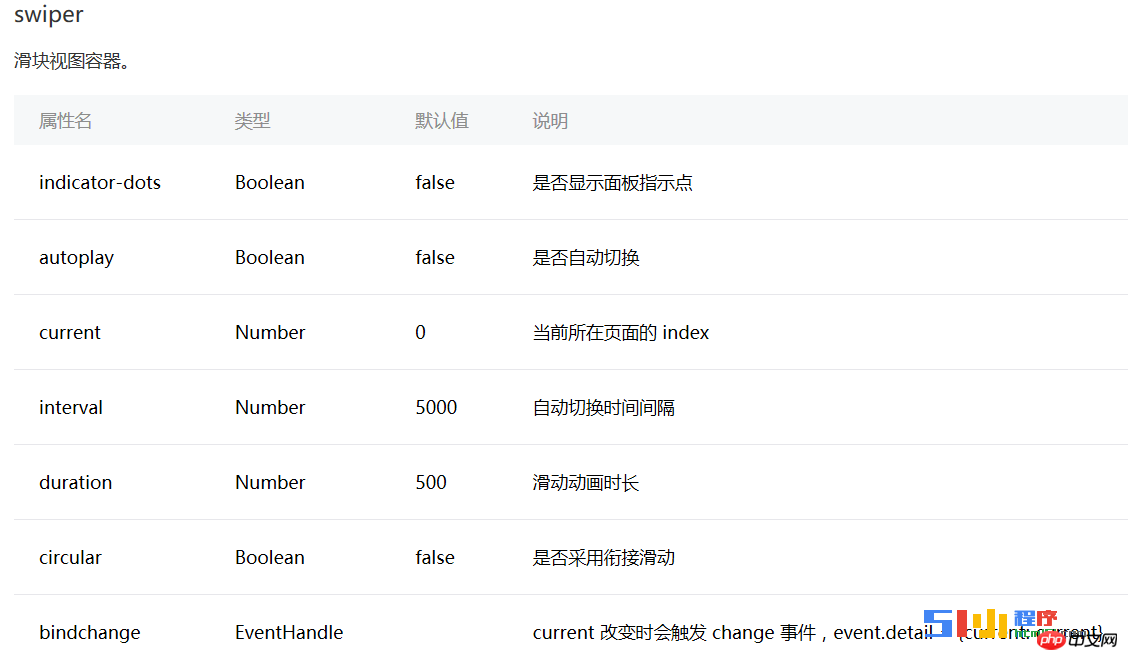
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
</view>コード内にある {{}} 記号は Mustache 構文であり、二重中括弧で囲まれた変数名からデータを取り出して、データ バインディングを実装することを意味します。これらの変数は同じ .js ファイル内にあります。オブジェクト内で次のように宣言されます:
interval: 自動切り替え時間間隔、デフォルトは 5000ms;
duration: スライド アニメーションの継続時間、デフォルトは 1000ms;
<swiper>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image/>
</swiper-item>
</block>
</swiper>