合計 10000 件の関連コンテンツが見つかりました

「リプPPT」PPT切り替えカットシーン
記事の紹介:1. 今日学習するのは、PPT トランジション アニメーションです。スイッチング効果は全部で 48 種類あります。この 48 種類は、ファイン アニメーション、ゴージャス アニメーション、ダイナミック コンテンツに分かれています。次に、ファイン アニメーションの 1 つである [アドバンス アニメーション] を見てみましょう。 ]. 、次に豪華なアニメーションの 1 つ [カーテン アニメーション] を見てみましょう。まず、第 1 レベルのディレクトリ [Switch] を開き、アニメーション メニューをプルダウンします。豪華なスイッチの 3 番目のアニメーションはカーテン アニメーションです。[右クリック] [背景形式の設定] を選択し、図のように背景色を赤に変更します。 2. 本をめくるような効果を実際に表現した[ページカールアニメーション]、次はページを無数の点に分割し、それらを再構成する[渦巻きアニメーション]を見てみましょう。次のアニメーションは [破壊アニメーション] と呼ばれます。
2024-03-20
コメント 0
821

WeChat シーン作成の手順とコード例
記事の紹介:WeChat は現在最も人気のあるソーシャル ネットワーキング ソフトウェアです。休暇中は多くの人が写真を共有し、写真の切り替えに音楽を付けます。次に、WeChat シーンを作成します。注: この一連のチュートリアルを学習すると、タッチ イベント、マルチタッチ テクノロジ、ジェスチャ イベントのスライド方向を判断するアルゴリズム、CSS3 アニメーションの呼び出し、テキスト アニメーション (すべてのアニメーションはカスタマイズされています)、音楽の再生、およびコントロール、CSS3 アニメーション制御、Webフォントの使用、DOMのJS操作などの知識誰もが学びます
2017-06-25
コメント 0
1987

vue の v-if と v-show の違い
記事の紹介:Vue.js における v-if と v-show の違い: v-if は DOM 要素を直接削除しますが、v-show は DOM を削除せずに CSS を通じて可視性を制御します。 v-if はパフォーマンスが高くなりますが、v-show は CSS リフローをトリガーするため、パフォーマンスがわずかに低くなります。 v-if は要素の切り替えアニメーションをトリガーしますが、v-show は表示に戻るときにアニメーションをトリガーしません。 v-if は DOM の動的な追加または削除が必要なシナリオに適しており、v-show は頻繁に表示設定を切り替える必要があるが、DOM 構造の変更を必要としないシナリオに適しています。
2024-05-02
コメント 0
1084

CSS3 を使用してブラインド フォーカス マップ アニメーションのサンプル コードを実装する
記事の紹介:これは CSS3 に基づいたシャッター フォーカス イメージ アニメーションです。4 つの異なるシャッター アニメーション スタイルがあり、どれも非常にシンプルですが、非常に実用的です。さらに注目すべき点は、このプラグインが横型ブラインド、縦型ブラインド、フェードインおよびフェードアウト ブラインドを含む 4 つの異なるブラインド効果を提供していることです。また、CSS3ブラインド画像切り替えプラグインは非常にスムーズに切り替わり、効果は非常に優れています。 オンライン デモのソース コードのダウンロード シャッター スタイルの 1 つのソース コードをリストしました。ソース ファイルをダウンロードして他のスタイルを表示できます。 HTML コード <section class='cr-container'..
2017-03-20
コメント 0
1876

いくつかのクールな HTML5 アニメーションのデモと、画像とテキストによる詳細なソース コードの説明を紹介します。
記事の紹介:この記事では、HTML5 と CSS3 を使用して実装された 8 つのアニメーションのデモを共有し、誰もがダウンロードして参照できるようにソース コードも共有します。 1. HTML5 3D ポイント配列の波のローリング アニメーション この HTML5 キャンバス アニメーションは非常に壮観で、人々に波が砕ける視覚効果を与えます。 オンライン デモ ソース コードのダウンロード 2. 発光スイッチ ボタンを実装するための純粋な CSS3。このボタンは非常にカスタマイズされています。昔ながらのライト スイッチのように見えますが、背景が黒いため、ボタン全体が光る効果をもたらします。
2017-03-08
コメント 0
2699

Xiaomi 14 は Hyper OS 1.0.45.0 アップデートをプッシュします: CarWith パーソナライゼーションなどを追加します。
記事の紹介:手がかりを提供してくれたネチズンShu Dao Ke Gouとfouragesに感謝します! 8月12日のニュースによると、Xiaomi Mi 14携帯電話はHyperOS 1.0.45.0.UNCCNXMバージョンアップデートをプッシュしており、インストールパッケージのサイズは389MBです。システムは起動アニメーション戦略を最適化し、アプリケーションの起動速度を向上させます。一部のゲームのクラッシュ問題を修正し、小さなウィンドウのビデオ アプリケーションが異常に表示される問題を修正します。一部のゲーム シナリオでのミニ ビデオ アプリケーションの表示異常の問題を修正しました。 デスクトップの最適化により、アプリケーションが上にスライドしてデスクトップに戻る際のアニメーションの安定性が修正されました。一部のシナリオでアバタースペースのデスクトップレイアウトに空きスペースが発生する問題を修正しました。ビエンチャン画面では、場合によってはクラッシュする問題が修正されました。「ロック画面を長押ししてサンプルを編集します。」
2024-08-13
コメント 0
651

完全な 3D MAX ショートカット キー表は、作業効率の向上に役立ちます。
記事の紹介:3DMAX ショートカット キーの表が充実しているほど、より良いものになります。ありがとうございます。A-アングル キャプチャ スイッチ B-ボトム ビューに切り替え C-カメラ ビューに切り替え D-ウィンドウを閉じる E-トラック ビューに切り替え F-フロント ビューに切り替え G -グリッド ビューに切り替える H - 選択ダイアログを名前で表示 I - インタラクティブ パン J - 選択ボックスの表示切り替え K - 背面ビューに切り替える L - 左ビューに切り替える M - マテリアル エディタ N - アニメーション モード スイッチ O - 適応劣化 スイッチ P -パースペクティブ ユーザー ビューに切り替える Q - 選択したオブジェクトの三角形の数を表示 R - 右ビューに切り替える S - スナップ スイッチ T - トップ ビューに切り替える U - アイソメトリック ユーザー ビューに切り替える V - シーンを回転する W - ウィンドウを最大化するスイッチ X -中心点サイクル Z ズーム モードを切り替えるための Y ツールのようなインターフェイス [-interactive move Close]
2024-01-09
コメント 0
1400

Xiaomi Mi 14はHyper OS 1.0.45.0アップデートをプッシュ:CarWithのパーソナライゼーションなどを追加します。
記事の紹介:IT House は 8 月 12 日、Xiaomi Mi 14 携帯電話が HyperOS 1.0.45.0.UNCCNXM バージョン アップデートをプッシュし、インストール パッケージのサイズが 389 MB であると報告しました。 ▲IT ホーム画像鑑賞:Xiaomi 14 IT ホームは次のように構成されています。 1. システム最適化起動アニメーション戦略、アプリケーション起動速度の向上 アプリケーション起動プロセスの最適化、アプリケーション起動速度の向上、一部のゲーム クラッシュ問題の修正 2. 水平および垂直の無料ウィンドウ修復画面切り替え 一部のゲーム シナリオで小さなウィンドウ ビデオ アプリケーションが異常に表示される問題を修正しました。 3. アプリケーションが上にスライドするときのアニメーションの安定性を修正しました。デスクトップに戻ります。 問題 4. 場合によっては、アバター スペースのデスクトップ レイアウトがクラッシュする問題が修正されます。
2024-08-21
コメント 0
344

まずは体験してみよう! Xiaomei AI City APP はあなたを AI の世界へ導きます
記事の紹介:最近、AI絵画によって生成された一連の美しい女性の写真がインターネット上で広く流通し、人々の目を輝かせています。絵は信じられないほどリアルで、まるで本物のストリート写真のようです。 AI絵画技術がここまで進歩したなんて、本当にすごいですね。 AI絵画技術が再び進化し、動物やキャラクターが自在にポーズを変えることができるようになりました。その後、インターネット上の投稿を見て、その裏にある真実を知りました。これはすべて ControNet の恩恵によるものであることがわかりました。以前の AI 描画では、単一の画像とシーンのイラストしか生成できませんでしたが、ControNet の助けを借りて、さまざまな姿勢、動作、シーンの効果を簡単に変更したり、画像を動かすこともできます。 ControNetの最大の特徴は細部へのこだわりです。
2023-09-18
コメント 0
916

Meitu:Wink、国内初のAI画面拡張機能を開始
記事の紹介:Meitu傘下のビデオ編集製品Winkはこのほど、初のAIGC機能「AI画面拡張」を国内モバイル端末で開始した。 AI技術を活用し、画像の境界線を素早く拡大したり、写真や写真素材を塗りつぶしたりできる機能は、写真の品質を効果的に向上させるだけでなく、ユーザーのインスピレーションや創作の可能性を広げるのにも役立ちます。これは、「AI ペイント」、「各種 AI アバター」、「AI シンプル ドローイング」、「AI アニメーション」、「AI 製品写真」、「AI 着せ替え」、「AI ポスター」、「AI」に続いて Meitu が立ち上げたもう 1 つの革新的な AIGC です。 「写真」機能。日常のシーンにおいて、ユーザーが何かを撮りたいと思ったとき、構図やフレーミングを工夫することで思い通りの写真を得ることが多いです。一般のユーザーが日常的に画像を撮影すると、被写体が不在になることがよくあります。
2023-06-16
コメント 0
1666

スライドが自動的に次のスライドにジャンプするのはなぜですか?
記事の紹介:スライドが自動的に次のスライドにジャンプする理由には、スライドのタイミング設定、スライドのトランジション効果、アニメーション効果が含まれます。詳細な紹介: 1. スライドのタイミング設定. スライドショー ソフトウェアには通常、各スライドの表示時間を制御するためのタイミング設定オプションが用意されています. タイミングを設定すると、スライドショー ソフトウェアは設定された時間後に自動的にスライドショーにジャンプします. 次のスライド、この設定会議の上映やプレゼンテーションの自動再生など、スライドが自動的に再生されるシナリオでよく使用されます; 2. スライド切り替え効果: スライドショー ソフトウェアは通常、フェードインやフェードアウトなどの一連の切り替え効果を提供します。
2023-09-07
コメント 0
9691

OnePlus Ace 2 Pro モバイル プッシュ 14.0.0.810 アップデート: 新しいデスクトップ アプリケーションをクリックしてアニメーションをすばやく開始、オーディオ プレーヤーを Fluid Cloud に接続
記事の紹介:手がかりを提出してくれたネチズン a6225653z に感謝します! 6月28日のニュースによると、ネチズンからのフィードバックによると、OnePlus Ace2Pro携帯電話はバージョン14.0.0.810アップデートをプッシュしました。インストールパッケージのサイズは1.95GBで、多くの新機能が追加されています。主な更新内容:究極のコントロール、新しいデスクトップ アプリケーションのクリック、超高速起動アニメーション、新しいデスクトップの起動と終了、超安定したフレーム アニメーション、新しいデスクトップ マルチアプリケーションの連続起動と終了の並列アニメーション、新しいコントロール センターのセカンダリ メニュー、シームレスな拡張アニメーション、最適化されたデスクトップ アイコンのドラッグ効果アニメーションのアップグレード、新しいデスクトップの起動と終了の背景壁紙アイコンのガウスぼかし効果、新しいデスクトップ プラグインの起動と終了のシームレスなアニメーション、新しいオン/オフ画面時間コンポーネントのズーム アニメーション、最適化されたカード切り替えアニメーション効果、セキュリティの最適化、カレンダー読み取り権限、付与された最小限の権限による
2024-06-29
コメント 0
1162

Pythonで動作検証コード検証機能を実装する方法
記事の紹介:検証タイプの概要: スライディング パズルは革新的な行動検証です。1 回のスワイプでパズルを完了するのは簡単です。エクスペリエンスは素晴らしく、検証は数秒で完了します。シンプルかつ効率的で、究極のユーザー エクスペリエンスを保証しながらマシンのリスクを防ぎます。ユーザーエクスペリエンスを追求するシーンに適しています。 #背景画像を生成しますbasemap1=Image.open(bg).convert("RGBA")#背景画像ifbasemap1.size!=size:#トリミングまたは引き伸ばす必要がありますbasemap1=Graphics.crop(basemap1,size[0],size [1])puzzle1=画像.open(url_absolute(img)
2023-06-03
コメント 0
1504

Tencent Cloud が AI ペイント製品を発表、25 を超える生成スタイルをサポート
記事の紹介:9月10日のニュースによると、9月7日に開催された2023 Tencent Global Digital Ecology Conferenceで、Tencent Cloudは新しいAIペイント製品を正式に発表した。この製品は、Tencentが自社開発したAIペイントモデルに依存して、AI画像生成および編集テクノロジーAPIサービスを提供する。入力された文字や写真をもとに、入力に関連した画像コンテンツを簡単に作成できます。公式紹介によると、テンセントクラウドが今回リリースしたAIペイント製品は、自社開発したAIペイントアルゴリズムモデルに依存しており、特に中国の文脈での絵画作成機能に最適化されているとのこと。この製品には、インテリジェントなテキストベースの画像やインテリジェントな画像ベースの画像などの機能が含まれており、中国風、アニメーション、ゲーム、伝統的な絵画などの 25 種類のシーン スタイルをサポートする高精度の画像生成とスタイル変換をユーザーに提供します。関係者によると、Tencent Cloud AI ペイント製品は、
2023-09-13
コメント 0
1403

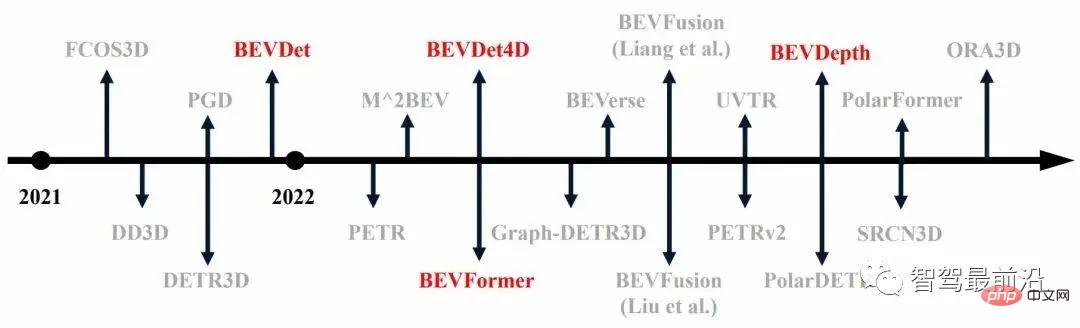
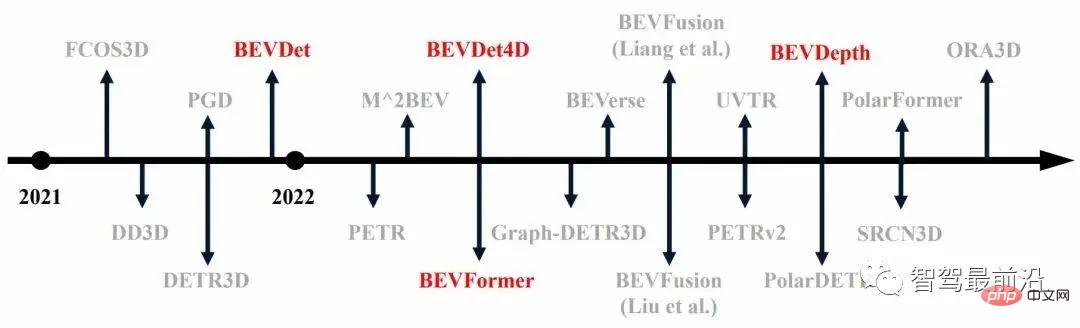
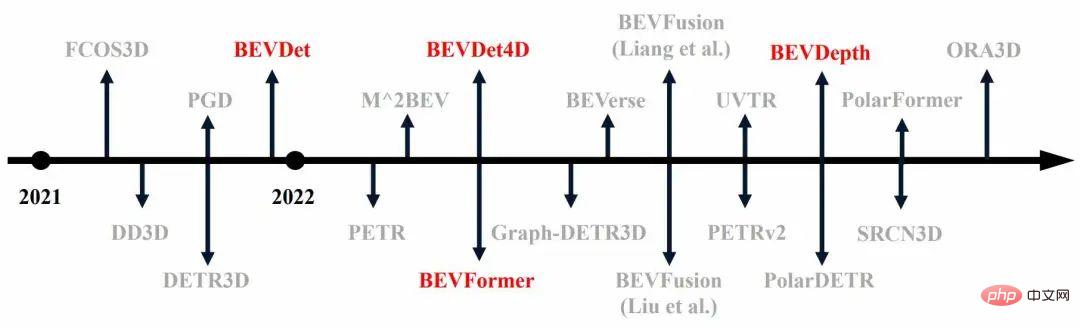
自動運転のための視覚認識技術ロードマップの簡単な分析
記事の紹介:01 背景 自動運転は予測段階から産業化段階へと段階的に移行しており、その具体的な性能は4つのポイントに分けられます。まず、ビッグ データの文脈では、データ セットの規模が急速に拡大しています。その結果、これまで小規模なデータ セットで開発されたプロトタイプの詳細は大幅に除外され、大規模なデータ セットで有効な作業のみが抽出されることになります。・スケールデータは残ります。 2 つ目は、単眼シーンから多視点シーンへの焦点の切り替えであり、これにより複雑さが増加します。次に、出力空間を画像空間から BEV 空間に移すなど、アプリケーションフレンドリーな設計への傾向があります。最後に、純粋に精度を追求することから、徐々に推論速度も同時に考慮するようになりました。同時に、自動運転シナリオでは迅速な応答が求められるため、パフォーマンス要件では速度が考慮され、さらにエッジデバイスへの展開方法もより考慮されます。
2023-04-29
コメント 0
1596

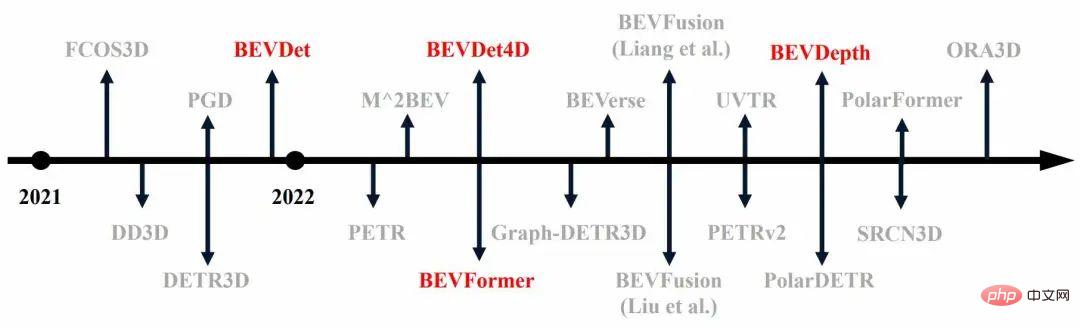
視覚的自動運転のための最新の技術的ルートの簡単な分析
記事の紹介:背景 自動運転は予測段階から産業化段階へと段階的に移行しており、その具体的な性能は4つのポイントに分けられます。まず、ビッグ データの文脈では、データ セットの規模が急速に拡大しています。その結果、これまで小規模なデータ セットで開発されたプロトタイプの詳細は大幅に除外され、大規模なデータ セットで有効な作業のみが抽出されることになります。・スケールデータは残ります。 2 つ目は、単眼シーンから多視点シーンへの焦点の切り替えであり、これにより複雑さが増加します。次に、出力空間を画像空間から BEV 空間に移すなど、アプリケーションフレンドリーな設計への傾向があります。最後に、純粋に精度を追求することから、徐々に推論速度も同時に考慮するようになりました。同時に、自動運転シナリオでは迅速な応答が求められるため、パフォーマンス要件では速度が考慮され、さらにエッジデバイスへの展開方法もより考慮されます。その上
2023-04-11
コメント 0
1130

PPTカーテンエフェクトの作り方_アニメーション1つ
記事の紹介:まず、開いていないカーテン素材をインターネット上で見つけて、PPTページの最初のページに挿入します。元のページに挿入せず、直接新しいスライドを作成します。このスライドの背景をカーテンの背景に直接設定できます。 2番目に選択したバトルスライドを選択し、上の[スイッチ]のアニメーション効果で[カーテン]を選択し、右側でアニメーションの長さとサウンドを設定します。最後に、もう一度スライド ショーを表示すると、オープニング エフェクトがカーテン エフェクトになっていることがわかります。
2024-04-26
コメント 0
914

キヤノンのシャッタースピードの調整方法
記事の紹介:マニュアルモードに切り替え、ダイヤルを回すかボタンを押して希望のシャッタースピードを選択します。詳細な紹介: 1. 自動モード: シーンや光の条件に応じて、カメラが適切なシャッター スピードを自動的に選択します。このモードは、初心者や技術的な詳細にあまり巻き込まれたくない人に適しています。2. マニュアル モード、カメラを M モードに調整し、カメラ上部のモード ダイヤルを回して希望のシャッター スピードを選択します。
2023-10-12
コメント 0
8566

Huawei WATCHFIT3の価格はいくらですか_Huawei WATCHFIT3公式サイトの価格表
記事の紹介:Huawei WATCHFIT3 は、1.82 インチの超クリアで超明るいカラー画面と 26 グラムの超薄型メタルボディを備えた、見た目が良く軽量な時計です。では、Huawei WATCHFIT3の価格はいくらでしょうか?興味のある友人は編集者と一緒に見に来てください。 Huawei WATCHFIT3の価格はいくらですか? 開始価格は999元です。 Huawei WATCHFIT3には、複数のカラーとカラフルな回転リューズを備えた合計6つのスタイルがあり、シーンスタイルを自由に切り替えることができ、インタラクティブな体験がさらに向上します。 HamonyOS4 の最初のスクエアウォッチ UX スタイル、テーマカラーはよりカラフルになり、新しいイマーシブカラー UX により、スポーツインターフェイスの背景色が心拍数ゾーンに応じて変化し、スポーツの雰囲気を作り出すだけでなく、重要な要素も得られます。スポーツデータが一目でわかり、新しい楽しい気分と活力の泡が生まれます。
2024-06-01
コメント 0
509

OPPO、ColorOS 14の新しいアニメーション効果を発表:ロック解除、壁紙、コミュニケーションセンターを含む100以上のアップグレード
記事の紹介:4月29日のニュースによると、OPPOは本日、ColorOS14システム用の新しいアニメーションコンテンツを発表し、ロック画面、デスクトップ、コミュニケーションセンター、マルチタスク、大きなフォルダー、その他のシーンをカバーし、100以上のアニメーションのアップグレードを完了しました。アニメーションの詳細とデモは次のとおりです。 ビジュアル アップグレードには、新しいロック解除効果があり、ユーザーがロックを解除してデスクトップに入ると、アイコンとカードがレイヤー状に飛び込み、「よりスムーズでスムーズなエクスペリエンス」を提供します。壁紙のズーム アニメーション ユーザーが画面の下から上にスワイプしてアプリを終了すると、壁紙のズーム アニメーションが「よりスムーズで一貫性のある」ものになります。通信制御センターのアップグレード後、プルダウン通信センターの動的効果がより明白になり、背景にガウスぼかし効果が追加され、全体のレイアウトがより階層的になり、情報がより直観的になりました。ダイナミックエフェクトアップグレードアプリケーションの終了は、ダイナミックアプリケーションの起動と終了を中断します。スイッチング応答は速く、コントロールは接続され、応答は手の速度と同じくらい速くなります。
2024-04-29
コメント 0
499