
WeChat は現在最も人気のあるソーシャル ソフトウェアで、多くの人が写真をモーメントで共有し、写真の切り替えに音楽を付けます。
次に、WeChat シーンを作成します。
備考: この一連のチュートリアルを学習することで、タッチ イベント、マルチタッチ テクノロジ、ジェスチャ イベントのスライド方向を判断するアルゴリズム、CSS3 アニメーション呼び出し、テキスト アニメーション (すべてのアニメーションはカスタマイズされています)、音楽の使用方法を学ぶことができます。再生と制御、CSS3アニメーション制御、Webフォントの使用、JS操作DOMなどの知識。学習プロセス中に問題が発生した場合は、QQ: 1416759661 に私を追加してください。一般的な手順は次のとおりです:
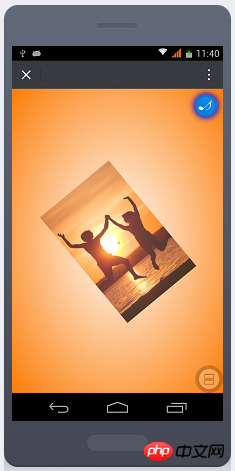
001、エフェクト プレビュー
002、プロジェクトの作成
003、メタ属性と放射状グラデーション
004、写真を追加
005、写真を配置
006、タッチ開始イベントをリッスン
007、タッチ終了イベントをリッスン
008、スライド方向を判断
009、上にスライドして写真を切り替える
010、追加トランジションアニメーション効果
011、アニメーションの呼び出しとプロパティのリセット
012、スライドして画像を切り替える
013、3D回転効果を追加
014、テキスト効果を追加
015、テキスト移動
016、テキストスタイルをリセット
017、テキスト回転効果
018、スライドテキスト効果
019、円形音楽コントロールボタン
020、ボタン回転アニメーション
021、回転停止アニメーション
022、音楽の再生と停止を制御
023、自動的にアニメーション切り替え効果を呼び出します
まず完成した効果を体験してください。WeChat を使用して下の QR コードをスキャンして効果を確認してください。
以下のリンクをクリックして効果を確認することもできます。海外サーバーのため、速度が遅い場合があります。
https://1416759661.github.io/changjing/





」
りー
以上がWeChat シーン作成の手順とコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。