合計 10000 件の関連コンテンツが見つかりました

css3美化ラジオボタンラジオ例の詳細説明
記事の紹介:ラジオ ボタンのラジオを美しくするこの純粋な CSS3 メソッドは、次の状況に適しています。 1. IE9 以降と互換性があるため、IE8 と互換性を持たせる必要がある場合は、スタイルを削除するための IE ハックを作成する必要があります。ラジオ ボタンはスタイルを選択するため、ラジオ ボタン ラジオのみをサポートします。円は CSS で作成できますが、チェック ボックスの選択効果には画像またはアイコンのフォント ライブラリが必要です。 3. 切り替え効果をサポートするために JS は必要ありません。最終レンダリング: HTML コード: <label for="man" class="rad
2017-06-30
コメント 0
2008

HTML レイアウト ガイド: フォーム スタイル コントロールに疑似クラス選択を使用する方法
記事の紹介:HTML レイアウト ガイド: フォーム スタイル コントロールに疑似クラス選択を使用する方法 はじめに: Web デザインでは、フォームは不可欠な要素の 1 つであり、ユーザー入力情報を収集するためによく使用されます。ユーザー エクスペリエンスとインターフェイスの美しさを向上させるには、フォームのスタイルを制御する必要があります。この記事では、疑似クラス セレクターを使用してフォームのスタイルをカスタマイズする方法を紹介します。 1. 擬似クラス セレクターを理解する: 擬似クラス セレクターは、スタイル効果を適用して特定の状態の要素をマークすることにより、さまざまな動的効果を実現する CSS セレクターです。フォーム スタイル コントロール I
2023-10-18
コメント 0
948

Vue を使用してドロップダウン メニュー効果を実装する方法
記事の紹介:Vue を使用してドロップダウン メニュー効果を実装する方法 はじめに: ドロップダウン メニューは、Web デザインにおける一般的なインタラクティブ コンポーネントの 1 つであり、Web ページをより美しく、より強力にすることができます。人気の JavaScript フレームワークである Vue は、ドロップダウン メニューの効果を簡単に実装できる便利なコンポーネント ベースの開発方法を提供します。この記事では、Vue を使用してドロップダウン メニューを実装する方法を簡単な例を使用して紹介します。 1. HTML 構造: ドロップダウン メニューの HTML 構造は非常に単純で、通常はトリガー ボタンとメニュー リストで構成されます。
2023-09-19
コメント 0
1389

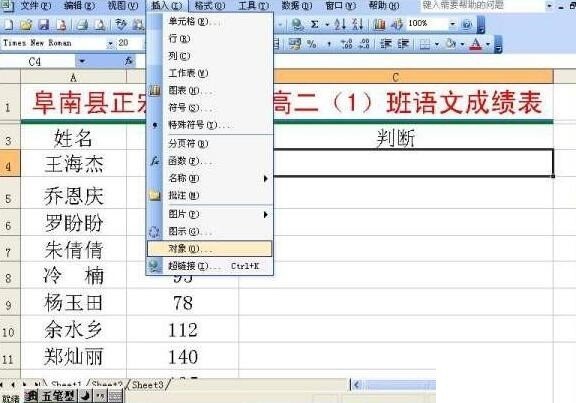
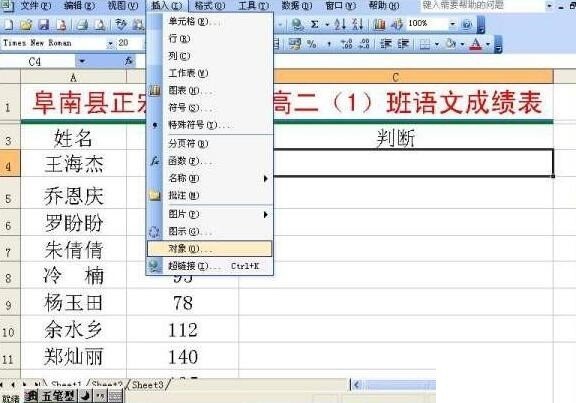
Excel テーブルでの記録と再生を完了するための詳細な手順
記事の紹介:Excelを開く→メニューの[挿入]ボタンをクリック→[オブジェクト]を選択します。 [オブジェクト]ダイアログで[効果音]を選択→[OK]ボタンをクリックします。 [音声録音開始]ボタンをクリックします。操作しながら話せるようになりました。発言した内容はすべてスプレッドシートに記録されました。 (注:この録画方法では60秒しか録画できません。もちろん、しばらく録画し続けることもできます。方法は、録画がほぼ終了したら[録画停止]ボタンをクリックし、[録画開始]ボタンをクリックします。 (音声録音]ボタンをクリックすると、長時間録音できます) すべての録音が完了したら→[ファイル]メニューの[終了]ボタンをクリック→ポップアップダイアログボックスで[はい]ボタンをクリック。最後に、このファイルを保存して生徒に渡します。生徒はスプレッドシートのアイコンをダブルクリックするだけで済みます。
2024-04-17
コメント 0
1158

JavaScript を使用して、選択したチェックボックスを別のページに表示しますか?
記事の紹介:この記事では、JavaScript を使用して他のページのすべてのチェックボックスを取得する方法を学びます。チェックボックスは選択タイプであり、true または false の 2 値選択タイプです。これはページ上に表示される GUI 形式のオプションであり、これを使用してユーザーからさらに多くの入力を得ることができます。ボックスがチェックされている場合は true、つまりユーザーが値を選択していることを意味し、ボックスがオフの場合はユーザーが値を選択していないことを意味します。チェックボックスとラジオ ボタンの違いは、ラジオ ボタンではユーザーが 1 つの値のみを選択できるのに対し、チェックボックスでは複数の値を選択できることです。チェックボックスの例<html><body><inputtype=
2023-09-13
コメント 0
723

jQueryを使用してラジオボタンの値を削除する方法
記事の紹介:Web アプリケーションの急速な開発に伴い、インタラクティブな効果を実現するために JavaScript を必要とする Web ページがますます増えています。一般的に使用される JavaScript ライブラリとして、jQuery は一連の関数とメソッドを提供します。これにより、JavaScript の記述量が大幅に削減され、コードの可読性と保守性も向上します。この記事ではjQueryを使ってラジオボタンの値を削除する方法を紹介します。 1. ラジオ ボタンの基礎知識 フロントエンド開発では、ラジオ ボタンは一般的に使用されるフォーム要素であり、ユーザーがいくつかの選択肢から選択できるようにするために使用できます。
2023-04-17
コメント 0
652

WPSPPTで複数の画像をカルーセルする方法_簡単な設定方法を説明します
記事の紹介:まず、PPTを開き、[スタート]メニューバーの[新しいスライド]の下にある拡張機能ボタンをクリックします。 [ケース]--->[特殊効果]--->[複数画像カルーセル]をクリックするか、[複数画像カルーセル]を直接検索して、さまざまなテンプレートから満足のいくものを選択できます。挿入したら適用することができ、最終的には画像を直接変更することができます。
2024-04-22
コメント 0
734

C++ 関数はモバイルおよび組み込み GUI 開発をどのようにサポートしますか?
記事の紹介:C++ 関数は、次の機能を備えたモバイルおよび組み込み GUI 開発を強化します。 移動セマンティクス: データを効率的に移動し、リソースを節約します。関数のオーバーロード: コードを簡素化し、保守と拡張が容易になります。ラムダ: コールバック関数を柔軟に作成し、コードを簡素化します。汎用プログラミング: 複数のデータ型を処理できるコードを作成し、可読性を向上させます。実際のアプリケーション: モバイル GUI: [プレイリストの作成] (create_playlist)、[曲の追加] (add_song_to_playlist)、[プレイリストの再生] (play_playlist) 組み込み GUI: [ボタンの作成] (create_button)、[ボタン クリック ハンドラーの設定] ](set_button
2024-04-26
コメント 0
1071

ライチ マイクロコースの始め方 ライチ マイクロコースの始め方チュートリアル
記事の紹介:ライチ WeChat 公開アカウントを開き、メニュー バーの [パーソナル センター] をクリックし、ポップアップ サブメニューの [パーソナル センター] ボタンをクリックします。パーソナルセンターページに入り、ページ内の[ワンクリックコース開始]ボタンをクリックします。コース作成ページに入ります。デフォルトではコース時間を設定し、「無料コース」、「有料コース」、「暗号化コース」の 3 つのタイプから選択します。コースを作成します。ライブクラスに参加します。 ※クラスを開始するには、携帯電話番号をバインドする必要があります。[今すぐバインド] ボタンをクリックしてください。携帯電話番号を入力して、バインドする確認コードを取得します。バインディングが完了すると、コースが正式に作成されます。この時点で、コースを友達のサークルや WeChat グループに共有して、さらに注目を集めることができます。 Lizhi マイクロクラス講師管理バックエンドを開いてクラスを美しくすることもできます。
2024-06-28
コメント 0
1178

CSS3 を使用して美しくインタラクティブなボタンを作成する方法
記事の紹介:現代の Web デザインにおいて、ボタンは常に不可欠な要素の 1 つです。フォーム入力、ナビゲーション メニュー、ページ操作のいずれにおいても、ボタンはユーザー アクションの鍵となります。ユーザーエクスペリエンスを向上させるためには、ボタンのデザインの美しさとインタラクティブ性に注意を払う必要があります。 CSS3 テクノロジは、多くのネイティブ ボタン スタイルとプロパティを提供します。この記事では、CSS3 を使用して美しくインタラクティブなボタンを実装する方法を紹介します。 1. 基本的な CSS スタイル まず、いくつかの基本的な CSS スタイルを定義しましょう。 HTML では、「<ボタン>」をよく使用します。
2023-04-25
コメント 0
811

Honye List Pricing Software のチュートリアルで地域の人件費を調整するにはどうすればよいですか?
記事の紹介:まず、ソフトウェアの地域労務費調整、プロジェクト ---> 請求設定を開きます。テンプレート名の下のテーブル バーで、右側の展開ボタンをクリックしてテンプレートを追加します。 [総合]をクリックすると展開ボタンが表示されますので、クリックするとプロジェクト単位の性質に応じて複数の料金カテゴリを選択できます。注1. [総合]ではレート抽出はできません。 2. 古いバージョンのソフトウェアを使用する場合のように、複数のテンプレートを追加する必要はありません。クリックしてレートを抽出すると、さまざまなレート カテゴリに対して計算されたレートが異なることがわかります。 [割当バッチに包括単価テンプレートを適用]をクリックし、人件費調整が必要な単価プロジェクトにチェックを入れ、テンプレートの設定をクリックします。 A. これらの単位プロジェクトが 1 つのテンプレートのみを呼び出す必要がある場合、人件費が調整されるテンプレートが印刷されます。
2024-06-05
コメント 0
914

QQ ミュージックのシングル ループはどのように動作しますか? シングル ループはどのように動作しますか?
記事の紹介:QQ Music は、中国の主流デジタル音楽サービス プラットフォームの 1 つとして、その膨大な音楽ライブラリ、パーソナライズされたおすすめ、多様な音楽機能により、ユーザーに高品質の音楽視聴体験を提供します。中でも「シングルループ」機能は、特定の曲を無限に再生することができ、臨場感あふれるリスニング、ディープラーニング、BGM設定など、さまざまなシーンのニーズに応えます。シングルループ操作方法 1.まずqqミュージックを開いてアカウントにログインします。 2. 左側で自分のプレイリストを見つけ、プレイリストに入り、ランダムに曲をリクエストします。 3. オンデマンド後、右下の「Word」の近くにサイクルボタンがあります。 4. ループボタンをクリックすると、シングルループ、ランダム再生、シーケンシャル再生のメニューが表示されます。 5. プレイリストの世界に戻る時間です
2024-06-10
コメント 0
903

Firefox ブラウザの設定 JavaScript
記事の紹介:人気のある Web ブラウザとして、Firefox は JavaScript を含む多くの機能をサポートしています。 JavaScript は、フォーム検証やメニュー ナビゲーションなど、Web ページ上で動的なアクションや対話性を実行するために使用されるスクリプト言語です。 Firefox で JavaScript を有効または無効にする場合、この記事ではいくつかの簡単な手順を説明します。 JavaScript を有効にする最初のステップは、Firefox を開くことです。次に、右上隅のメニューボタンをクリックし、ドロップダウンメニューから「オプション」を選択します。これによりブラウザの設定が開きます
2023-05-22
コメント 0
1517

inputタグの詳しい説明
記事の紹介:Inputはフォームフォームにおける入力オブジェクトを表し、その種類によってテキスト入力ボックス、パスワード入力ボックス、ラジオ/チェックボックス、送信/リセットボタンなどに分かれています。 1. type=text 入力タイプはテキストです。これは、ユーザー名を入力するためのログイン、電話番号、電子メール、自宅の住所などを入力するための登録など、私たちが最もよく目にし、最もよく使用するものです。もちろん、これはデフォルトの入力タイプでもあります。パラメータ名: テキスト入力ボックスの名前も表します。パラメータ サイズ: 入力ボックスの長さ。パラメータ
2017-06-27
コメント 0
1712

Douyin でテキスト ストロークの特殊効果を作成するためのヒントとコツ
記事の紹介:1. [テキストストロークエフェクト]ビデオを携帯電話に追加したい場合は、最初のステップとして[カッティング]プラットフォームをダウンロードし、ホームページの[+]ボタンを選択してビデオ素材を簡単に追加することをお勧めします。 2. 次に、ビデオを選択した後、下のリストから [新しいテキスト] 機能を選択して、テキスト コンテンツの編集と追加を開始する必要があります。テキストを入力した後、特殊効果を設定できます。 3. スタイルインターフェースに入ると、システムのデフォルトオプションリストから[ストローク]特殊効果を見つけ、ワンクリックで複数色のストローク効果を設定でき、非常に安全なサービスです。
2024-03-22
コメント 0
1257

Meituanで薬を購入する方法
記事の紹介:Meituanで薬を購入するにはどうすればよいですか? Meituanは、便利で使いやすいライフスタイルショッピング機能を多数備えており、日常生活の中で多様なショッピングサービスを提供し、優れたオンラインショッピング体験を楽しむことができます。 Meituan アプリでは日用品だけでなく、医薬品などの医薬品も購入できます。Meituan を通じて医薬品を購入したい場合は、編集者に従って Meituan を使用して医薬品を購入する方法に関するチュートリアルをご覧ください。 Meituan で薬を購入する方法 1. [Meituan] インターフェースで、[医師に相談して薬を購入する] オプションをクリックします。 2. [医薬品の購入]画面で、購入したい医薬品を入力し、[検索]ボタンをクリックします。 3. 以下に示す医薬品インターフェイスで、購入する医薬品を選択します。 4. 以下のインターフェースで、[今すぐ購入] ボタンをクリックします。 5. [注文]画面で支払い方法を選択し、[確認]をクリックします。
2024-02-05
コメント 0
2680

WPS2019でドキュメントにタブストップを設定する方法。これを読むとわかります。
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPS ドキュメントにタブ ストップを設定する方法をまだ知らない友達もいると思いますので、今日はドキュメントにタブ ストップを設定する方法を紹介します。方法の手順: 1. 文書内で選択したテキストを右クリックし、ポップアップ メニューで段落メニュー項目を選択します。 2. 次に、開いた段落ウィンドウの左下隅にある [単語リスト] ボタンをクリックします。 3. フォント入力画面が開くので、フォントの位置を入力し、「設定」ボタンをクリックします。 4. この時点で、ドキュメントにタブストップが設定されていることがわかります。
2024-02-09
コメント 0
494

ハイチャートでチャートアニメーション効果を使用する方法
記事の紹介:Highcharts は、多くのグラフの種類とカスタマイズ オプションを提供する強力な JavaScript グラフ作成ライブラリです。また、データの視覚化をより鮮明にする使いやすいアニメーション効果も備えています。この記事では、ハイチャートでチャート アニメーション効果を使用する方法を学び、いくつかの具体的なコード例を示します。 Highcharts のアニメーション API を理解する。Highcharts は、オプションで直接アニメーション効果を設定するなど、さまざまなアニメーション API を提供します。
2023-12-17
コメント 0
965

カットに字幕を追加するにはどうすればよいですか? - 字幕を編集して追加するにはどうすればよいですか?
記事の紹介:この編集ソフトウェアは複数の形式のビデオ ファイルをサポートしており、ユーザーがワンクリックで簡単に追加できるさまざまな特殊効果、フィルター、波線、トランジション、その他の機能を備えています。では、カットに字幕を追加するにはどうすればよいでしょうか?字幕を編集して追加するにはどうすればよいですか?カットに字幕を追加するにはどうすればよいですか? 1. クリッピングアプリケーションを開き、「作成開始」ボタンをクリックし、字幕を追加したい素材をインポートします。 2. 編集ページの下部にあるメニュー バーで、[テキスト] ボタンをクリックしてテキスト編集インターフェイスに入ります。 3. テキスト編集インターフェイスで、[新しいテキスト] ボタンをクリックします。 4. 次に、表示したい字幕コンテンツをポップアップ テキスト ボックスに入力します。字幕の位置、サイズ、色、その他のスタイルを調整することもできます。 5. 最後に、右上隅の「エクスポート」ボタンをクリックして、作業内容を保存して共有します。
2024-04-22
コメント 0
566