合計 10000 件の関連コンテンツが見つかりました
jquery はスムーズな 2 番目のドロップダウン メニューを実装します。
記事の紹介:この記事では主に、スムーズな二次ドロップダウン メニュー効果を実現するための jquery を紹介します。これには、jquery のマウス ホバー イベントと、フェードインおよびフェードアウト イベント操作が含まれます。ページ要素を非表示にしたり表示したりすることができます。
2016-05-16
コメント 0
1403

クールで実用的な jQuery/HTML5 メニューの詳細なグラフィックとテキストの説明
記事の紹介:jQuery は非常に実用的な JavaScript フレームワークであり、ドロップダウン メニューやタブ メニューなど、jQuery に基づいて開発されたメニュー プラグインが多数あります。さらに、HTML5 の適用により、これらのメニューの視覚効果とインタラクティブ機能が大幅に向上しました。この記事では、実用的でクールな jQuery/HTML5 メニューを 7 つ紹介します。 1. CSS3 扇形のアニメーション メニュー。扇形の展開アニメーション上でマウスをスライドさせます。この CSS3 メニューは、メニュー上でマウスをスライドさせると、非常にカスタマイズされます。メニュー項目を展開することができます。 オンラインデモのソースコードダウンロード 2.C..
2017-03-08
コメント 0
1777

CSS3 は、展開されたコンテンツを表示するためのマウスホバーを実装します
記事の紹介:この記事では、マウスホバーを実装してコンテンツを展開するための CSS3 コードを紹介します。スペースが混雑しすぎて一部のコンテンツを非表示にする必要がある場合は、以下のエディターが提供する特定の機能を使用することをお勧めします。実装コードを見てみましょう。
2018-06-26
コメント 0
2642

CSS3を使って豪華なストリーマ風メニューを実現する方法の紹介
記事の紹介:これは非常に美しく特徴的な CSS3 メニュー プラグインで、通常のメニューとは異なり、メニュー項目上でマウスをスライドすると、メニュー項目が強調表示され、非常に便利です。 3D 立体的な視覚効果。 Webページの背景と組み合わせると、より立体的なメニューになります。必要なフロントエンド設計者は、ソース コードを調べてこのメニュー プラグインを使用できます。もちろん、これにはブラウザが CSS3 をサポートしている必要もあります。 オンライン デモのソース コードのダウンロード HTML コード <div class='ribbon'> <a href='#'><span>Hom..
2017-03-19
コメント 0
2284

パブリック バージョンのグラフィックス カードの BIOS をフラッシュする方法
記事の紹介:BIOS をフラッシュするとグラフィックス カードのパフォーマンスが向上することは誰もが知っています。もちろん、購入したばかりのグラフィックス カードはフラッシュする必要はなく、そのパフォーマンスはすでに完璧です。しかし、壊れてしまったグラフィックス カードを復活させたい場合は、長期間使用している場合、BIOS をフラッシュするにはどうすればよいですか? 詳細な手順を説明します。段階的にグラフィックス カードを完全な状態で復活させますが、カードのスワイプにはリスクがあるため、注意してください。パブリック グラフィックス カードの BIOS をフラッシュする方法 注: BIOS のフラッシュには危険が伴うため、慎重に検討してください。 1. GPUZ を開き、[Advanced]、[AMDBIOS] の順にクリックし、プルダウンしてビデオ メモリのブランドとモデルを表示し、BIOS をバックアップします。 2. GPUZ を使用して、適切なツールと BIOS をダウンロードする必要があるグラフィックス カード BIOS をダウンロードします。ステップ1: GPUZを開き、「ルックアップ」をクリックします。 ステップ2: メニューバーの「データ」をクリックします。
2024-02-18
コメント 0
1067

CSS を使用して、いくつかの優れたメニュー バーのサンプル コードを実装します。
記事の紹介:この記事では主に、CSS を使用して実装されたいくつかの優れたメニュー バーのサンプル コードを紹介します。この記事には、スライド メニュー、左側にアイコンがある複数レベルのドロップダウン メニュー、3 次元のダイナミック メニュー、同時に折りたたむことができるアコーディオン メニューなどが含まれます。マウスをスライドして二次メニューを展開するだけでなく、未読数を表示したり折りたたんだりする垂直のマルチレベルメニューもあり、必要な友人がそれを参照できます。
2017-02-18
コメント 0
3263

html非表示ショー
記事の紹介:HTML 非表示表示とは、CSS または JavaScript コードを使用して Web ページ内の要素の表示または非表示を制御することを指します。このテクノロジーは Web サイトの設計と開発で広く使用されており、Web サイトのユーザー エクスペリエンスを最適化し、ページの対話性を向上させるのに役立ちます。 Web ページでは、多くの場合、特定の要素の表示または非表示を制御する必要があります。たとえば、ユーザーがボタン上にマウスを置くと、ドロップダウン メニューが表示される必要があり、ユーザーがリンクをクリックすると、一部のコンテンツが動的に表示される必要があります。このようなシナリオでは、非表示の表示テクノロジが役に立ちます。 HTML非表示表示
2023-05-21
コメント 0
1594

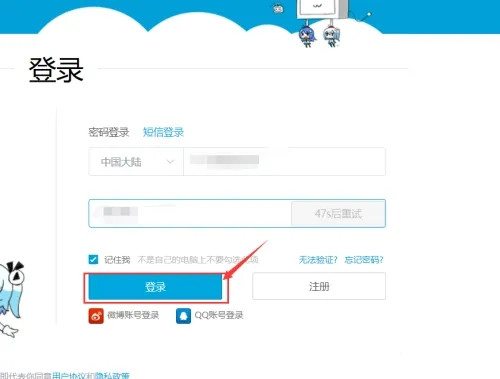
b駅の招待コードの使い方 - b駅の招待コードの使い方チュートリアル
記事の紹介:多くの友人がステーション B の招待コードの使い方を知らないため、以下のエディターがステーション B の招待コードの使い方に関するチュートリアルを共有します。エディターをフォローしてご覧ください。みんな。ステップ 1: まず、コンピュータのブラウザを通じてステーション B にログインします (図を参照)。ステップ 2: Web サイトのホームページに入った後、マウス カーソルを「アバター アイコン」に移動すると、ドロップダウン メニューがポップアップ表示されます (図を参照)。ステップ 3: (図に示すように) 「パーソナル センター」をクリックします。ステップ4:「招待コード」を入力し、「アクティベートして正規会員になる」をクリックします(図参照)。ステップ 5: アクティベーション成功ページが表示されたら、[OK] をクリックします (図を参照)。ステップ 6: アカウントのステータスが「正式メンバー」になっていることがわかります (図を参照)。上記はTerrariaでグラップリングフックの使い方を紹介したものです。
2024-03-05
コメント 0
1537

Word文書の複数ページ表示設定の操作手順
記事の紹介:1. Word 文書を開きます。ここでは編集者が Word の記事を開いて例を示しますが、プライバシーを保護するため、具体的な内容はぼかしてありますことをご容赦ください。 2. Word の左下隅までスクロールします。ページ下部の表示機能から、このドキュメントが 16 ページであることがわかります。内容が非常に濃いので、ページをスクロールして読む必要があるように思えます。 3. マウスを右下隅に移動します。ここでのパーセンテージはページ全体を拡大縮小します。このページの割合を非常に小さいサイズに縮小すると、全体的な効果は下の図のようになりますが、非常に不明確です。 4. この時点で、ビュー メニューが表示されます。このビュー メニュー内のコマンドは、表示状態を変更できます。クリックすると複数のページが表示されます。 5. ファイルのスケールを変更します。
2024-04-26
コメント 0
358
DedeCMS の使用経験を集めた dedecms 画像テンプレート
記事の紹介:dedecms ピクチャ テンプレート: dedecms ピクチャ テンプレートは、DedeCMS の使用に関するいくつかの経験を収集します。 以下はすべて、その公式の欠点を補うために転送されたものです。実際、その完全な機能については言及されていません (笑)。記事リスト 一部のタイトルが切り詰められています。マウスを置いたときに完全なファイル名を表示するにはどのようなコードを使用できますか? typeid= 3} <li>・<a href="[field:arcurl /]" ティット
2016-07-29
コメント 0
1026

携帯電話でコンピュータネットワークを使用するにはどうすればよいですか?
記事の紹介:1. 携帯電話でコンピュータ ネットワークを使用するにはどうすればよいですか?方法は次のとおりです。 ステップ 1: コンピュータがインターネットに接続されていることを確認します。デスクトップの右下隅にあるアイコンをクリックし、接続するインターネット サーフィンをしているネットワークを選択します。接続後、ネットワーク アイコン上にマウスを置くと、ネットワーク名とインターネット アクセスが表示されます。ネットワークに接続されています。 ; ステップ 2: ワンクリックネットワーク共有ツールを有効にします。検索を通じて最適化ソフトウェアをダウンロードします。ここでは、ルービック キューブ最適化マスターを例に挙げます。ルービック キューブを入力した後、左側のメニュー バーでアプリケーションをクリックし、ワンクリック ネットワーク共有ツールを選択します。 、今すぐダウンロードできます); ステップ 3: アカウントのパスワードを設定します。 ; ワンクリックネットワーク共有設定インターフェイスでは、共有ワイヤレスネットワークのユーザー名とパスワードを設定する必要があります。ユーザー名はニーズに応じて設定され、パスワードは次の目的で使用されます。
2024-08-16
コメント 0
689

PDF ドキュメントにセキュリティパスワード保護を追加する方法
記事の紹介:PDF ドキュメントを暗号化するにはどうすればよいですか? 具体的な暗号化方法は次のとおりです: 1. 任意の PDF ドキュメントを開きます; 2. メニュー バーで [ドキュメント] を選択します; 3. [ドキュメント] の [セキュリティ] 列を選択します; 4. 次に、 「セキュリティ」 5. このようにして、「ドキュメントのプロパティ」ダイアログボックスに入り、マウスで「セキュリティ方法」をクリックすると、ドロップダウンメニューが表示され、「パスワードセキュリティ」を選択します。 [パスワード セキュリティ - 設定] ダイアログ ボックスには、次の 2 つのオプションから選択できます。 a: [ドキュメントを開くためのパスワード]。小さなボックスをマウスでクリックするとチェックが入り、パスワードを入力して確認することで、他の人がこのファイルをクリックすると「パスワードを入力してください」というメッセージが表示されます。
2024-01-24
コメント 0
698

幾何学スケッチパッドで点から直線までの距離を測定する方法の紹介
記事の紹介:ステップ 1: 点を描きます。幾何学スケッチパッドを開き、左側のサイドバーの[点ツール]をクリックし、スケッチパッド上でマウスをクリックして点を描き、手順2で直線を描きます。左サイドバーの[線分定規ツール]をクリックし、キャンバス上に直線を描きます。ステップ3で距離を測定します。左サイドバーの[矢印移動ツール]を選択し、先ほど描いた点と線を選択し、上のボタンをクリックします。メニューバーの[測定]メニューのドロップダウンメニューから[距離]コマンドを選択すると、点から線までの距離が測定され、点から線までの距離データが取得されたことがわかります。描画ボードの左上隅に表示されます。
2024-06-05
コメント 0
791