
ブートストラップ ナビゲーション バーのドロップダウン コンポーネントは非常に頻繁に使用されます。この記事では、ホバー イベントを拡張するためにブートストラップのドロップダウン コンポーネントを紹介します。

このホバー イベントを実装するにはどうすればよいでしょうか? 実際、ドロップダウン コンポーネントのクリック イベントに基づいて簡単に実現できます。注意深い人は、ドロップダウン ボックスが表示されると、その親がオープン クラス属性を持つことがわかります。ホバー イベントをリッスンするときに、オープン クラスを親に追加または削除するだけで済みます。
boostrap-hover-dropdown.js プラグイン、github でホストされているコード URL: 表示
以下は完全な js プラグイン コードです:
// bootstrap响应式导航条<br>;(function($, window, undefined) {
// outside the scope of the jQuery plugin to
// keep track of all dropdowns
var $allDropdowns = $();
// if instantlyCloseOthers is true, then it will instantly
// shut other nav items when a new one is hovered over
$.fn.dropdownHover = function(options) {
// the element we really care about
// is the dropdown-toggle's parent
$allDropdowns = $allDropdowns.add(this.parent());
return this.each(function() {
var $this = $(this).parent(),
defaults = {
delay: 500,
instantlyCloseOthers: true
},
data = {
delay: $(this).data('delay'),
instantlyCloseOthers: $(this).data('close-others')
},
options = $.extend(true, {}, defaults, options, data),
timeout;
$this.hover(function() {
if(options.instantlyCloseOthers === true)
$allDropdowns.removeClass('open');
window.clearTimeout(timeout);
$(this).addClass('open');
}, function() {
timeout = window.setTimeout(function() {
$this.removeClass('open');
}, options.delay);
});
});
};
$('[data-hover="dropdown"]').dropdownHover();
})(jQuery, this);ここにセミコロンを追加しないと、プラグインの互換性を高めるために作成者がプラグインの前にセミコロン; を追加したことがわかります。 , 改行がないためjsエラーが発生する可能性があります。
オプションのパラメータ
遅延: (オプション) ミリ秒単位の遅延。これは、マウスがドロップダウン メニューまたはボタン/ナビゲーション項目上になく、アクティブ化されたときにドロップダウンを閉じるまでの待機時間です。デフォルト値は 500 です。
instantCloseOthers: (オプション) true の場合、ナビゲーションに一致する新しいセレクターを起動したときに、使用中の他のすべてのドロップダウン メニューをすぐに閉じるブール値。デフォルト値は true です。
上記の JS コードを追加した後、要素に data-* 属性を追加するというもう 1 つの手順を実行する必要があるため、現時点では効果を達成できません。
data-hover="ドロップダウン"
完全な HTML 要素コード:
[/code].nav>li:hover .dropdown-menu {display: block;}[/code]
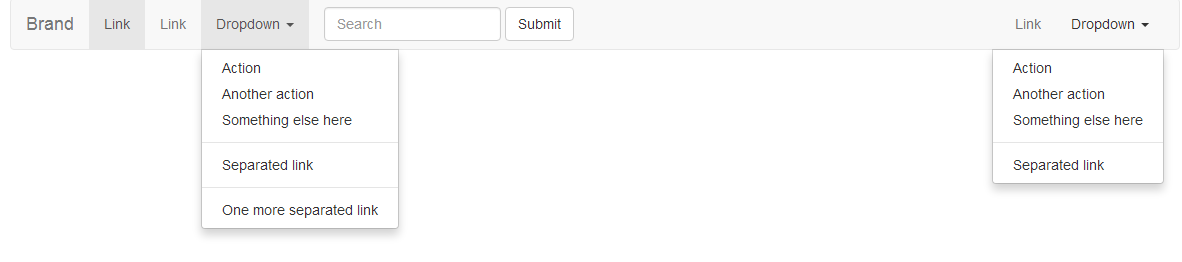
このようなコード行でも目的のホバー効果を実現できますが、ホバー中にコンポーネントをクリックし、別のコンポーネントにホバーすると、次の効果が表示されます:

上記は、Bootstrap ドロップダウン コンポーネントを使用してホバー イベントを拡張する方法です。皆さんがホバー イベントをマスターするのに役立つことを願っています。