合計 10000 件の関連コンテンツが見つかりました

CSS Flex レイアウトにおける自動間隔と塗りつぶし効果の詳細な説明
記事の紹介:CSSFlex フレキシブル レイアウトにおける自動間隔と塗りつぶし効果の詳細な説明 はじめに: 最新の Web デザインでは、レスポンシブ レイアウトを実装することが非常に重要です。 CSS の Flex レイアウトは、柔軟なレイアウト効果を実現するのに役立つ強力なツールです。この記事では、Flex レイアウトにおける自動間隔と自動塗りつぶしの効果に焦点を当て、具体的なコード例を通じて、これらの機能を柔軟に使用して Web ページのレイアウト効果を向上させる方法を深く理解します。 1. Flex レイアウトの概要 Flex レイアウトは CSS の最新形式です。
2023-09-26
コメント 0
1888

アニメーション効果を実現するCSS
記事の紹介:CSSはWebページのスタイルをデザインするための言語で、Webページをより美しくするだけでなく、さまざまなアニメーション効果を実現することができます。この記事ではCSSを使ってアニメーション効果を実現する方法を詳しく解説します。基本概念 CSS アニメーション効果を学び始める前に、いくつかの基本概念を理解する必要があります。より重要なものは、アニメーションのキーフレーム、アニメーションの継続時間、アニメーションの速度、アニメーションの方向、およびアニメーションの塗りつぶしモードです。アニメーション キーフレーム アニメーション キーフレームは、アニメーション内の特定のキー ポイントを指します。 CSS アニメーションでは、複数のキーフレームを定義でき、各キーフレームによって決定されます。
2023-05-21
コメント 0
5053

CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。現代の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な手段の 1 つになっています。 CSS アニメーションは、アニメーション効果を実現する軽量かつシンプルで使いやすい方法であり、ページ要素のトランジション、動的効果、インタラクティブな特殊効果を実現するためによく使用されます。この記事では、CSS アニメーションを使用してドラッグ可能な特殊効果を実現する方法と、具体的なコード例を紹介します。 1. 実装アイデア ドラッグ可能な特殊効果を実現するには、CSS で tr を使用する必要があります
2023-10-18
コメント 0
901

Vue で画像の切り抜きと塗りつぶしのアニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue で画像の切り抜きと塗りつぶしのアニメーションを実装するにはどうすればよいですか? Web開発では画像に特殊な加工が必要になることが多く、その中でも画像の切り出しやアニメーションの塗りつぶしは比較的一般的な作業です。この記事では、Vue フレームワークを使用してこれら 2 つの関数を実装する方法を紹介し、対応するコード例を添付します。カットアウト効果の実装 カットアウトとは、写真の特定の領域を抽出し、その領域のコンテンツのみを表示し、他の部分を透明にすることを意味します。 Vue で画像の切り抜き効果を実現するには、CSS の Mask-image 属性を使用して実現できます。
2023-08-19
コメント 0
1308

ミニプログラム開発におけるPHPページのアニメーション効果と特殊効果の実装
記事の紹介:ミニ プログラム開発における PHP ページ アニメーション効果と特殊効果の実装 ミニ プログラムの継続的な開発と人気に伴い、開発者は常に革新を追求し、ユーザー エクスペリエンスを向上させています。小規模なプログラムの開発では、ページ アニメーション効果と特殊効果の実現は重要な部分です。この記事では、PHP 言語を使用してミニ プログラム ページにアニメーション効果や特殊効果を実現する方法を紹介し、参考となるコード例をいくつか示します。 1. PHP ページ アニメーション効果の実装 1.1 CSS アニメーション PHP ページ アニメーション効果を実装する最も一般的な方法は、CSS アニメーションを使用することです。設定できます
2023-07-05
コメント 0
1260

アニメーション効果や特殊効果表示を実現するUniAppの設計・開発ガイド
記事の紹介:アニメーション効果や特殊効果表示を実現する UniApp 設計・開発ガイド 1. はじめに UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、開発者が複数のプラットフォームに適応するアプリケーションを迅速かつ効率的に開発できるように支援します。モバイル アプリケーション開発では、アニメーション効果や特殊効果の表示により、ユーザー エクスペリエンスが向上し、アプリケーションの魅力が高まることがよくあります。この記事ではUniAppでアニメーション効果や特殊効果表示を実装する方法を紹介します。 2. アニメーション効果の実装 UniApp では、グローバル アニメーション ライブラリ Uni-App を使用できます。
2023-07-05
コメント 0
4011

PPTのテキストにスポットライトカバーを追加する詳細な方法
記事の紹介:新しいスライドを作成し、縦書きテキストを挿入し、トピックの内容を書き込みます。メニュー バーに円形の図形を挿入し、図形のプロパティを設定し、白で塗りつぶします。無線回線を選択して円を「円形の図形を書く」に変更します。スライドの背景を黒で塗りつぶし、挿入されたテキスト テーマのコンテンツが上になるように設定し、メニュー バーをクリックしてアニメーションをカスタマイズし、アニメーション効果を設定します。図に示すように、設定されたフライアウト アニメーション効果をクリックして、そのタイミング時間を設定します。設定後、メニュー バーのプレビュー効果をクリックして、0.5 秒に設定できます。アニメーションのスポットライト効果を確認するには、テーマのテキストを上から下に広げます。
2024-04-17
コメント 0
1045
jQueryアニメーションと特殊効果について詳しく解説
記事の紹介:非同期に加えて、jquery で最も使用する必要があるのはアニメーションと特殊効果です。ユーザーにより良いエクスペリエンスを提供したい場合は、jquery が最適です。jquery のアニメーションと特殊効果について詳しく説明します。 。
2017-11-28
コメント 0
1622

CSS アニメーション チュートリアル: 稲妻ボールの特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 稲妻ボールの特殊効果を実装する方法を段階的に説明します。Web デザインでは、アニメーション効果はページに鮮やかな印象を与え、ユーザーの注意を引くことができます。 CSS アニメーションは、これらの効果を実現する簡単かつ効果的な方法の 1 つです。この記事では、CSS を使用して稲妻のボール効果を作成し、ページをより面白く、ダイナミックにする方法を紹介します。まず、基本的な HTML 構造を準備する必要があります。簡単な例を次に示します: <divclass="container&q
2023-10-21
コメント 0
739

PPTのページめくり効果の作り方_たった1つのアニメーション効果
記事の紹介:まず、PPT で補助線を開き、ページの中心線を見つけて、ページの中心線に長方形を挿入します。この長方形の線を線なし、塗りつぶしをグラデーション塗りつぶし、塗りつぶしの種類を線形、角度を 60 度に設定し、次に 2 つのグラデーション絞りを設定します: ダーク グレー/位置 25%/透明度 0、ダーク グレー/位置 100。 %/透明度75。次に、その四角形を各ページにコピーします。この操作により、PPT ページの書き込み効果が完了します。最後に、PPT のページ切り替えアニメーションを [Page Curl] に設定して、非常にリアルな PPT のページめくり効果が完成します。
2024-04-26
コメント 0
1009

Pace.js ページ読み込み進行状況バー plugin_javascript スキル
記事の紹介:Pace.js と選択したテーマの CSS ファイルをページに導入すると、ページに美しい読み込みの進行状況と Ajax ナビゲーション効果を与えることができます。コードにフックする必要はなく、進行状況が自動的に検出されます。色や複数の効果を選択でき、ミニマリスト、フラッシュ、MAC OSX、左塗りつぶし、上塗りつぶし、カウンター、バウンスなどがあります。
2016-05-16
コメント 0
1367

pptでオーバーレイ効果を作成する方法
記事の紹介:ppt でオーバーレイ効果を作成する方法: 最初に PPT を開いて空のプレゼンテーションを作成し、次にテキスト ボックスを挿入してテキストを入力し、次にテキストの塗りつぶしの色を特定の透明度に設定し、テキスト ボックスのコピーを作成します。最後に、テキスト ボックスに異なる塗りつぶしの色を設定することで、オーバーレイ効果を作成できます。
2021-05-17
コメント 0
9863

Douyin フラワーボール特殊効果ビデオの制作手順
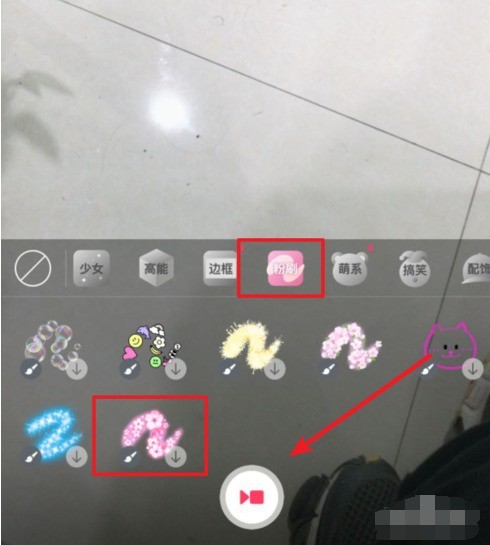
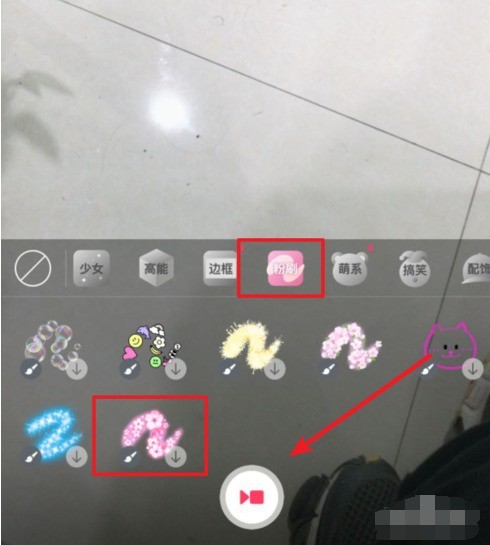
記事の紹介:1. [B612 Kami] アプリを開き、まず花球マテリアルを作成し、下の [ステッカー] ボタンから [ペイント] 特殊効果を見つけて (下図を参照)、ビデオの録画を開始し、ペイント ブラシで画面を塗りつぶします。 2. 花びらのペイント効果を設定した後、上の [マテリアルのインポート] ボタン (下図を参照) をクリックして、録画したばかりの花びらのペイントの短いビデオを見つける必要があります。 3. [ステッカー] インターフェイスに入り、リストから [クリエイティブ] カテゴリを見つけて [リトル プラネット] 特殊効果を選択すると、[フラワー ボール] 効果を備えた短いビデオを作成できます。花玉特撮動画の撮影に興味がある方は、上記の方法で編集してみましょう!
2024-03-22
コメント 0
1146

CSS のヒント 段落の各行にグラデーション テキスト効果を実装する方法
記事の紹介:今日はCodepenでCSSで書かれたエフェクトを見ました。段落内のテキストの各行にはグラデーション効果があります。テキストの 1 行または 1 つの単語にグラデーション塗りつぶし効果を実装するのは奇妙ではありませんが、これは段落の各行に対するテキスト グラデーション塗りつぶし効果です。今後も多くの人の興味を引くものと思われます。興味のある方は、ぜひ読んで調べてください。
2018-03-09
コメント 0
1680

テキストのアウトライン効果とは何ですか?
記事の紹介:場合によっては、テキストのアウトラインのみを表示し、テキストのパディングを削除する必要があることがあります。輪郭効果とも言えます。さまざまな CSS プロパティを使用して、テキストのアウトライン効果を生成できます。たとえば、テキストに枠線を追加したり、テキストの塗りつぶし色を削除したり、テキストにアウトライン効果を追加したりできます。ここでは、HTML と CSS を使用してテキストをアウトライン効果で表示する 3 つの異なる方法を使用します。さまざまな CSS プロパティの使用 この方法では、3 つの CSS プロパティを使用してテキストにアウトライン効果を追加します。 1 つ目は「-webkit-text-fill-color」で、テキストの塗りつぶしの色を背景色と同じに変更します。 2 つ目は「-webkit-text-lines-width」で、追加するために使用されます。
2023-08-23
コメント 0
1307

CorelDRAW でフィルム特殊効果を作成する方法 制作方法チュートリアル
記事の紹介:CorelDRAW は、非常に使いやすい画像デザイン ソフトウェアです。ソフトウェアでは、いくつかのツールを使用するだけで美しい画像を作成できることも多く、ツールを使用して興味深い特殊効果を描画することもできます。今日は映画の特殊効果を作成する方法を教えます。このプロセスでは、長方形ツールと形状ツールを使用するだけで完成します。具体的な操作は次のとおりです: 1. CorelDRAW ソフトウェアを開き、長方形ツールを使用して、サイズの異なる 2 つの長方形を描画します 2. 形状ツールをクリックして、小さな長方形の 4 つの角を丸くします 3. レイヤーの順序を設定しますDocker ウィンドウに 2 つの長方形を表示します。調整して、大きな長方形を 70% の黒で塗りつぶし、小さな長方形を白で塗りつぶします。 4. もう一度長方形ツールを使用し、大きな長方形の色を 70% の黒で塗りつぶします。
2024-02-13
コメント 0
422