
今日はCodepenでCSSで書かれたエフェクトを見ました。段落内のテキストの各行にはグラデーション効果があります。テキストの 1 行または 1 つの単語にグラデーション塗りつぶし効果を実装するのは奇妙ではありませんが、これは段落の各行に対するテキスト グラデーション塗りつぶし効果です。今後も多くの人の興味を引くものと思われます。興味のある方は、ぜひ読んで調べてください。
ターゲットエフェクト
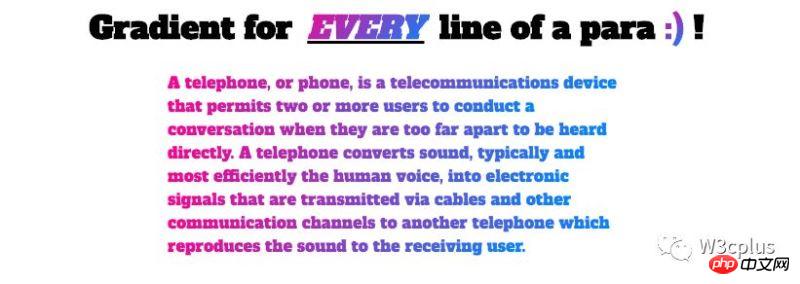
今日のターゲットエフェクトは、次のエフェクトを実現すること、またはこのエフェクトを作成するためのヒントを理解することです:

上記のエフェクトを見て、多くの人が最初に思い浮かべるのは背景クリップだと思います。 :text、color:transparent、linear-gradientで完成です。それで、これは事実ですか?
段落内のテキストの各行のグラデーション効果を完成させる方法
CSS をよく知っている学生なら、次のコマンドを使用して簡単にテキストのグラデーション塗りつぶし効果を実現できます。たとえば、次の例です。
 テキストが単語や単一行ではなく、段落全体である場合、どのような効果があるでしょうか?
テキストが単語や単一行ではなく、段落全体である場合、どのような効果があるでしょうか?
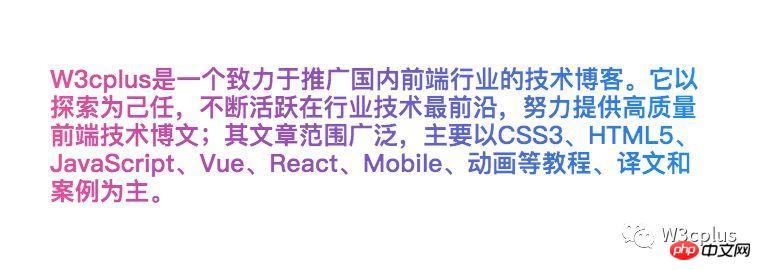
 効果もバッチリのようです。グラデーション効果のパラメータを変更すると、グラデーション効果は斜めの角度になります:
効果もバッチリのようです。グラデーション効果のパラメータを変更すると、グラデーション効果は斜めの角度になります:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
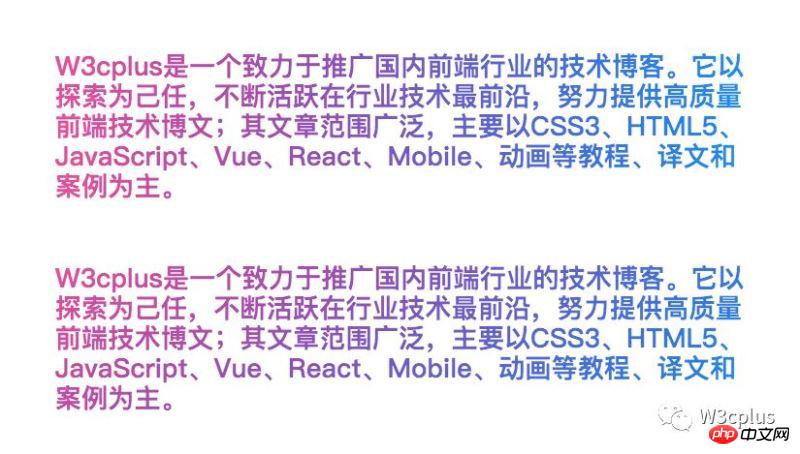
2 つの効果を見てください:
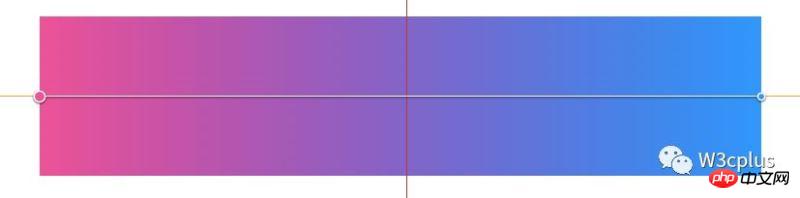
 よく見てください、2 つの効果にはまだ違いがあります。まず同じサイズのコンテナ (この例では p 要素、そのサイズは 765px * 165px) を見てみましょう。 2 つの異なるグラデーション効果について、まず右の塗りつぶし効果を見てみましょう:
よく見てください、2 つの効果にはまだ違いがあります。まず同じサイズのコンテナ (この例では p 要素、そのサイズは 765px * 165px) を見てみましょう。 2 つの異なるグラデーション効果について、まず右の塗りつぶし効果を見てみましょう:
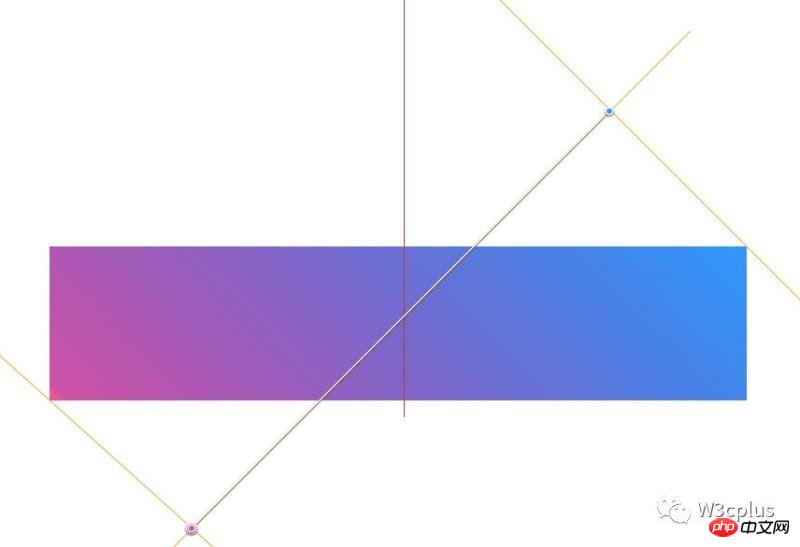
 次に 135deg を見てください。塗りつぶしエフェクト 1 つ:
次に 135deg を見てください。塗りつぶしエフェクト 1 つ:
 ここまで来たら、前の例と何が違うかわかるかもしれません。そして、その理由もわかりますか?さまざまなグラデーションで段落の各行に同じ塗りつぶし効果を持たせたい場合、どのように実現すればよいでしょうか?実装する前に、簡単にまとめてみましょう:
ここまで来たら、前の例と何が違うかわかるかもしれません。そして、その理由もわかりますか?さまざまなグラデーションで段落の各行に同じ塗りつぶし効果を持たせたい場合、どのように実現すればよいでしょうか?実装する前に、簡単にまとめてみましょう:
線形グラデーションで右に使用しても左に使用しても、それが単一の単語、単一行のテキスト、または複数行のテキストであっても、結果として得られるテキストの塗りつぶし効果は同じになります。ただし、他のグラデーション角度パラメーターの場合、複数行のテキスト塗りつぶしの各行の効果は異なります。
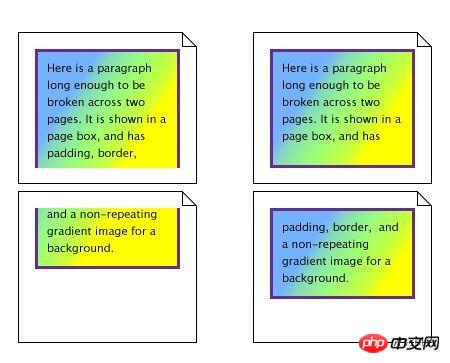
本題に戻りますか?複数の行を実現し、塗りつぶし角度に関係なく同じ効果を得るにはどうすればよいでしょうか?この効果を実現するには、box-decoration-break という重要な属性があります。簡単に言うと、box-decoration-break 属性には、slice と clone という 2 つの属性値があり、それぞれに対応する効果は次のとおりです。
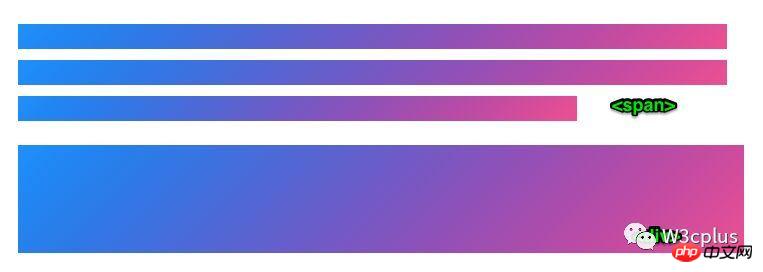
は段落内で使用されており、その効果は次のとおりです。
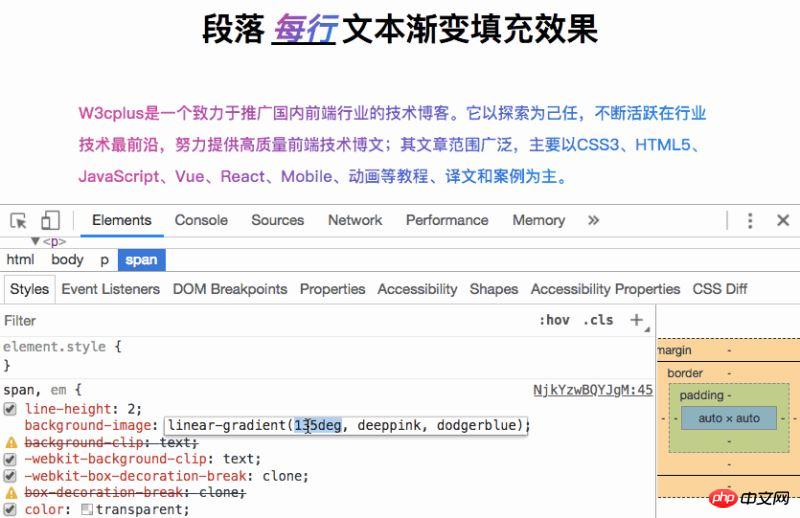
 は次のとおりです。目標には程遠いですか?次に、この属性 box-decoration-break:clone を例として使用します:
は次のとおりです。目標には程遠いですか?次に、この属性 box-decoration-break:clone を例として使用します:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
効果は次のとおりです:
 期待される効果を満たすかどうかを確認してみましょう:
期待される効果を満たすかどうかを確認してみましょう:
 ヒント: box-decoration-breakはインライン要素に適用され、対応する行の高さと一致して、行間に一定の間隔が確保されます。
ヒント: box-decoration-breakはインライン要素に適用され、対応する行の高さと一致して、行間に一定の間隔が確保されます。
振り返ってみると、box-decoration-break の使用はインライン要素とブロック要素の違いです。
 完璧ではないでしょうか?よかったら、自分でも試してみてください。
完璧ではないでしょうか?よかったら、自分でも試してみてください。
関連する推奨事項:
以上がCSS のヒント 段落の各行にグラデーション テキスト効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。