合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用してレスポンシブ画像スライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高い画像スライドショーを作成する方法現代の Web デザインでは、画像スライドショーは、Web ページをより鮮やかで魅力的にし、ユーザー エクスペリエンスを向上させる一般的な人目を引く要素です。この記事では、HTML、CSS、jQuery を使用してレスポンシブ画像スライドショーを作成する方法を説明します。簡単な操作で美しい画像のスライドショーをプロジェクトに実装できるように、具体的なコード例を提供します。まず、基地が必要です
2023-10-25
コメント 0
1072

HTML、CSS、jQueryを使用してスライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してスライドショーを作成する方法 スライドショーは Web デザインで一般的な方法で、画像、テキスト、ビデオなどのコンテンツを表示するために使用できます。この記事では、HTML、CSS、jQuery を使用して簡単なスライド ショーを作成し、Web ページ上で画像切り替え効果を簡単に実現する方法を学びます。まず、基本的な HTML 構造を準備する必要があります。 HTML ファイルに div 要素を作成し、「」のような一意の ID を付けます。
2023-10-26
コメント 0
1402

他のレイアウト要素の使用に関する PowerPoint 2007 チュートリアル
記事の紹介:PowerPoint 2007 で他のレイアウト要素を使用する方法 PowerPoint 2007 では、スライドのレイアウト要素を使用してプレゼンテーションをより適切にデザインできます。たとえば、ヘッダーとフッターを使用して、スライドに必要な情報を表示できます。さらに、オブジェクトの配置に役立つグリッド線とルーラーも利用できます。これらの機能により、プレゼンテーションがより専門的で明瞭になります。 1. ヘッダーとフッターを設定する スライドを作成するときに、PowerPoint が提供するヘッダーとフッターの機能を使用して、各スライドに固定情報を追加できます。たとえば、スライドのフッターにページ番号、時刻、会社名などを追加できます。これらの機能を利用することで、ユーザーは各スライドの一貫性を簡単に保つことができます。
2024-01-12
コメント 0
1043

PHP を使用して画像カルーセルとスライドショー機能を実装する方法
記事の紹介:PHP を使用して画像カルーセルおよびスライドショー機能を実装する方法 最新の Web デザインでは、画像カルーセルおよびスライドショー機能が非常に一般的になっています。これらの機能は、Web ページにダイナミクスを加えてアピールし、ユーザー エクスペリエンスを向上させることができます。この記事では、読者がこのテクノロジーを習得できるように、PHP を使用して画像カルーセルとスライドショー機能を実装する方法を紹介します。 HTML でのインフラストラクチャの作成 まず、HTML ファイルでインフラストラクチャを作成します。画像カルーセルにコンテナといくつかの画像要素があるとします。 HTMLコードは次のとおりです
2023-09-05
コメント 0
1765

HTML、CSS、jQuery を使用してレスポンシブなスライドショー プレーヤーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法 今日の Web デザインでは、スライドショー プレーヤーは最も一般的で人気のある要素の 1 つです。スライドショープレーヤーは、絶妙なアニメーション効果を備えた写真やテキストを表示し、ユーザーにさらに魅力的な視覚体験を提供します。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、HTML 構造を作成する必要があります。
2023-10-24
コメント 0
763

jqueryのフォーカスマップとは何ですか
記事の紹介:jquery のフォーカス マップは、Web ページ上に複数の画像や広告を表示するためのプラグインで、jquery ライブラリに基づいて開発されており、開発者がシンプルかつ柔軟な方法で Web ページにフォーカス マップ機能を実装するのに役立ちます。フォーカス画像は通常、ユーザーの注意を引き、Web サイトの視覚効果を向上させるために、ホームページまたは Web サイトの指定されたページで使用されます。
2023-07-11
コメント 0
1367

スライドにおけるハイパーリンクの役割
記事の紹介:スライドショーにおけるハイパーリンクの役割 まだレベルをクリアしていないプレイヤーを助けるために、具体的な謎解き方法を見てみましょう。別のファイルにリンクすると、さまざまな種類のヘルプを取得できます。ハイパーリンクは本質的に Web ページの一部であり、他の Web ページまたはサイトに接続できるようにする要素です。さまざまな Web ページがリンクされて初めて、Web サイトは真に形成されます。いわゆるハイパーリンクとは、Web ページからターゲットへの接続関係を指します。ターゲットは、別の Web ページ、同じ Web ページ上の別の場所、または写真、電子メール アドレス、ファイルなどの場合があります。またはアプリケーションさえも。 Web ページ内のハイパーリンクに使用されるオブジェクトは、テキストまたは画像です。
2024-01-05
コメント 0
859

Layui を使用して画像をズームインおよびズームアウトするスライドショー効果を実現する方法
記事の紹介:Layui を使って画像を拡大・縮小するスライドショー効果を実現する方法 スライドショー効果とは、Web サイトで一般的な画像表示方法の 1 つで、画像を拡大・縮小することでユーザーの注意を引きつけます。この記事では、Layui フレームワークを使用して画像のズームインおよびズームアウトのスライドショー効果を実現する方法を紹介し、具体的なコード例を示します。 Layui は、豊富なコンポーネントと強力な機能を提供する、シンプルで使いやすいフロントエンド UI フレームワークです。カルーセル コンポーネントを使用すると、スライド効果を実現できます。まず、紹介する必要があります
2023-10-27
コメント 0
1284

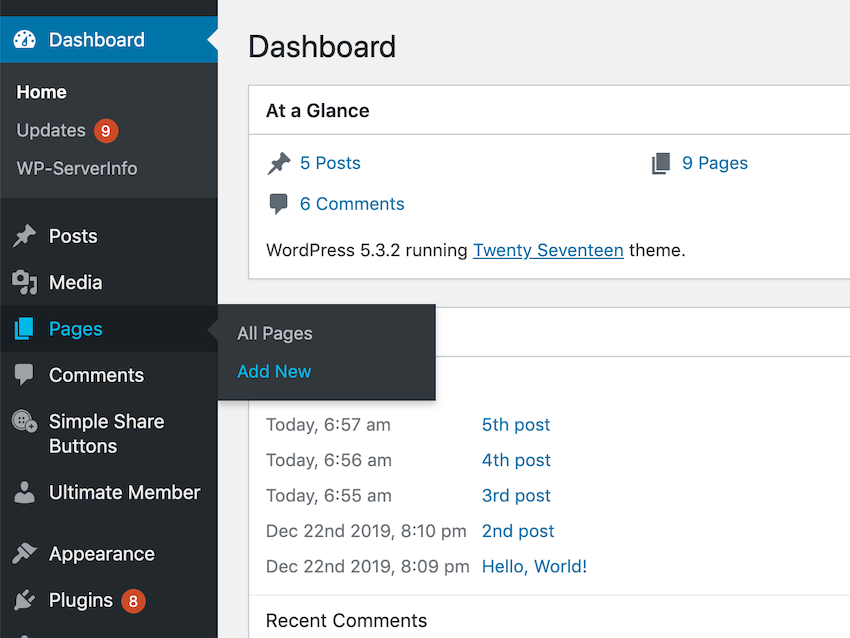
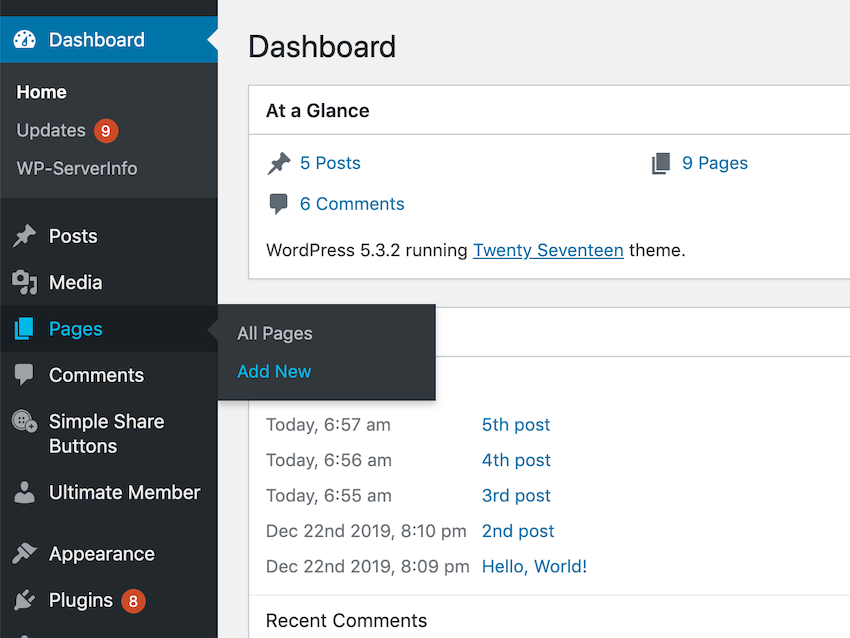
WordPress のデフォルトのホームページを変更する: ブログまたは静的ページのいずれかを選択します
記事の紹介:ホームページは、人々があなたの Web サイトにアクセスしたときに最初に目にするものなので、優れた第一印象を与えるようにしたいと考えています。デフォルトでは、WordPress は最新のブログをホームページとして使用します。ただし、ブログが Web サイトの重要な部分であっても、多くの場合、ブログは Web サイトへの最良の紹介ではありません。ビジネスを宣伝するために Web サイトを構築しているとします。潜在的な顧客に、お客様の声を掲載したホームページ、製品やサービス、受賞したすべての賞のスライドショー、あるいは最新のブログ投稿のリストを見てもらいたいですか?この簡単なヒントでは、WordPress のデフォルトのブログを特別にデザインされたホームページに置き換えて、最高の第一印象を与える方法を説明します。 WordPress を初めて使用する場合
2023-09-06
コメント 0
1413

CSS を使用してカルーセルを作成するにはどうすればよいですか?
記事の紹介:カルーセルはインターネット上で非常に有名です。 Web カルーセルは、貴重な Web サイトのスペースを確保しながら、同様のコンテンツを 1 つの触覚的な場所に整理するエレガントな方法です。写真の表示、商品の提供、新規訪問者の興味を引くために使用されます。しかし、それらはどれほど効果があるのでしょうか?カルーセルに対しては多くの議論があり、パフォーマンスを向上させるためにカルーセルを使用することについての研究も行われています。しかし、カルーセルはウェブサイトのユーザビリティにどのような影響を与えるのでしょうか?この記事では、カルーセルの基本と、HTML と CSS を使用してカルーセルを作成する方法について説明します。カルーセルとは何ですか?カルーセルは、一連のバナー/画像を回転して表示するスライドショーです。カルーセルは通常、Web サイトのホームページに表示されます。ウェブサイトの見栄えが向上します。 Web カルーセル チャートも
2023-08-23
コメント 0
998

HTML、CSS、jQueryを使用してレスポンシブ画像スライダーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブなイメージ スライダーを作成する方法現代の Web デザインでは、イメージ スライダー (ImageSlider) は一般的な要素であり、製品、画像コレクション、またはスライドショーを表示するためによく使用されます。この記事では、HTML、CSS、jQuery を使用してレスポンシブな画像スライダーを作成する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的な構造を作成する必要があります。コンテナ要素内に、すべての画像を含むリストを作成します。
2023-10-24
コメント 0
1416

レスポンシブレイアウトのWebサイトのポイントをマスターする
記事の紹介:レスポンシブ レイアウトの Web サイトについて知っておくべきこと モバイル デバイスの人気と使用率が高まるにつれて、Web の閲覧に携帯電話やタブレットを使用する人が増えています。 Web サイトがさまざまなサイズの画面上で適切な表示効果を発揮できるようにするために、レスポンシブ レイアウトは現代の Web デザインにおいて徐々に重要なトレンドになってきています。この記事では、読者がレスポンシブ レイアウトをより深く理解し、適用できるように、レスポンシブ レイアウト Web サイトについて必要な知識を紹介します。 1. レスポンシブ レイアウトの定義と利点 レスポンシブ レイアウトとは、Web デザイナーが弾性グリッド、弾性イメージ、メディア クエリを使用することを意味します。
2024-02-18
コメント 0
879

HTML、CSS、jQuery を使用して自動スクロール カルーセルを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して自動的にスクロールするカルーセルを作成する方法 インターネットの発展に伴い、カルーセルは Web デザインにおいて一般的で必要な要素の 1 つになりました。 Web サイトのホームページや製品表示ページでカルーセルを使用すると、複数の画像やコンテンツを鮮やかに表示してユーザーの注意を引き、ユーザー エクスペリエンスを向上させることができます。この記事では、HTML、CSS、jQuery を使用して自動スクロールするカルーセル チャートを作成する方法と具体的なコード例を紹介し、初心者の参考になれば幸いです。まず、次のことを行う必要があります。
2023-10-24
コメント 0
1388

Webページでよく使われるアコーディオンエフェクトコードおすすめ5選
記事の紹介:Web サイトの開発では、Web サイトを装飾するために多くの特殊効果を使用する必要があることがよくあります。限られたページ領域に複数のコンテンツを表示したい場合、アコーディオン効果は非常に便利です。複数のコンテンツを切り替えるには。この記事では、よく使用される 5 つのアコーディオン エフェクト コードを集めて、直接使用したり変更したりできます。
2017-06-07
コメント 0
5534

pptのハイパーリンクの設定方法をご存知ですか?
記事の紹介:PPT ハイパーリンクを使用すると、指定した Web サイトにすばやく移動したり、指定したファイルを開いたり、特定のページに直接ジャンプしたりできるため、効率が向上し、再生がより柔軟になります。では、ハイパーリンクを設定するにはどうすればよいでしょうか?ここでは、pptにハイパーリンクを設定する方法を説明します。さあ、いよいよ学習が始まります。生徒の皆さん、準備はできていますか?手順は次のとおりです: 1. まず、コンピュータ上で Microsoft PowerPoint スライドを開き、スライド内にハイパーリンクを設定するテキスト コンテンツを入力します。 (図のように) 2. 次に、ハイパーリンクを設定したいテキストコンテンツをマウスで選択し、マウスの[右ボタン]をクリックして[ドロップ]メニューの[ハイパーリンク]オプションを選択します。 -ダウンメニュー]。
2024-03-20
コメント 0
1253

Baidu Netdisk アカウントからログアウトする方法
記事の紹介:Baidu Netdisk は、ユーザーが写真、ビデオ、ドキュメントなどを含むさまざまな種類のファイルを保存、共有、ダウンロードできるようにする、広く使用されているクラウド ストレージ サービスです。ただし、デバイスを共有したり公共の場で使用したりする場合など、Baidu Netdisk アカウントからログアウトする必要がある場合があります。では、Baidu Netdisk アカウントからログアウトするにはどうすればよいでしょうか?まだよくわからないという方も、心配しないでください。次に、この Web サイトの編集者が、モバイル Baidu ネットワーク ディスク アカウントからログアウトする方法に関するチュートリアルを提供します。お役に立てれば幸いです。 Baidu Netdisk アカウントからログアウトする方法 1. 携帯電話でダウンロードした Baidu Netdisk APP を見つけます; 2. 下部の機能を直接確認し、「My」機能を見つけて、[My] を直接クリックして個人のホームページに入ります; 3. をクリックしてから、個人情報メインページの一番下に直接スライドして、
2024-02-07
コメント 0
2321

ラップトップから WeChat 写真を印刷する方法 WeChat 写真ファイルを無料で印刷する方法
記事の紹介:最近、編集者はバックグラウンドで多くのプライベート メッセージを受信しています。多くの友人がこのサイトに来て、ラップトップから WeChat の写真を印刷する方法を尋ねてきました。皆さんを助けるために、私はオンラインで関連情報を収集し、最終的に見つけました。 WeChatの画像ファイルを無料で印刷する方法、編集者が以下で詳細を共有しますので、必要な場合は、このサイトにアクセスしてご覧ください。 WeChat の写真をラップトップで印刷する方法 具体的な手順は次のとおりです: 1. まず、携帯電話で WeChat のファイル転送アシスタント ページを開きます; 2. 次に、コンピューターで WeChat にログインし、印刷する写真を転送します。携帯電話のファイル転送アシスタント; 3. 次に、コンピュータの WeChat インターフェイスで [ファイル転送アシスタント] オプションをクリックします; 4. それを開いた後、携帯電話を介して転送された写真がすでにファイル転送アシスタントにあることがわかります。コンピュータの右クリック
2024-01-07
コメント 0
2997

Apple 6 の MAC アドレスの写真 (Apple 6s 携帯電話の MAC アドレスはどこにありますか)
記事の紹介:はじめに: この記事では、Apple 6 の MAC アドレス画像に関する関連コンテンツを紹介します。お役に立てば幸いです。見てみましょう。 Apple 電話の Mac アドレスを確認する方法 メインインターフェイスで、[設定] ボタンをクリックして、設定インターフェイスに入ります。一般オプションを選択し、一般インターフェイスに入り、[電話について] をクリックします。ワイヤレス ネットワーク セクションでは、コロンで区切られた文字と数字の文字列で構成される MAC アドレスを見つけることができます。設定で「一般」を選択し、「電話について」オプションをクリックします。 Mac アドレスは、About Phone インターフェイスで無線 LAN アドレスを表示することで見つけることができます。設定ページで「一般」をクリックし、一般ページに移動して「この Mac について」を選択します。 「この Mac について」ページで、ワイヤレス
2024-02-20
コメント 0
452

クアイショウ2024カードコレクションイベントカードの入手方法
記事の紹介:2024 年の春節が近づくにつれ、Kuaishou プラットフォームは、大多数のユーザーにユニークなインタラクティブな饗宴をもたらすことを目的として、新しいカード収集活動も開始しました。このカード収集活動は、伝統的な四半期ごとのカード方式と寛大な報酬により、無数のネチズンが積極的に参加するようになりました。それでは、Kuaishou 2024 カードコレクションイベントカードを入手するにはどうすればよいですか?心配しないでください。このサイトの編集者が、すべてのカードをすぐに集めるのに役立つ 2024 年の Kuaishou カード収集アクティビティ ガイドをお届けします。 Kuaishou 2024 カード コレクション アクティビティ カードの毎日のカード描画数を取得する方法: 毎日初めてアクティビティ ページにアクセスしたユーザーには、無料でカードを描画する機会が 2 回与えられます。ページ表示が優先されます。ユーザーはタスクを通じてカードを引く機会を得ることができます。具体的な方法はページごとに異なります。 3. 友達同士でカードを送信できます: 友達同士でカードを送信できます。
2024-02-06
コメント 0
697