
あなたのホームページは、人々があなたの Web サイトにアクセスしたときに最初に目にするものであるため、優れた第一印象を与えるようにしたいと考えています。
デフォルトでは、WordPress は最新のブログをホームページとして使用します。ただし、ブログが Web サイトの重要な部分であっても、多くの場合、ブログは Web サイトの 最良の紹介文ではありません。
ビジネスを宣伝するために Web サイトを構築しているとします。潜在的な顧客に、お客様の声を掲載したホームページ、製品やサービス、受賞したすべての賞のスライドショー、あるいは最新のブログ投稿のリストを見てもらいたいですか?この簡単なヒントでは、WordPress のデフォルトのブログを特別にデザインされたホームページに置き換えて、最高の第一印象を与える方法を説明します。
WordPress を初めて使用する場合は、最初の WordPress ウェブサイトを作成するための完全なガイドをご覧ください。
WordPress ホームページを作成する
ページを公開すると、明示的に編集するまでその状態が維持されます。そのため、WordPress ページは
静的 ページと呼ばれることがあります。ページは静的であるため、Web サイトの e コマース ストア、お問い合わせページ、利用規約、ホームページなどの常緑のコンテンツを表示するのに最適です。
ブログを静的なホームページに置き換える場合は、少なくとも 1 つのページを作成する必要があります。ホームページとして使用するページがない場合は、作成してください:

プレビュー] ボタンをクリックして、訪問者にページがどのように見えるかを確認できます。
ホーム ページでの作業を続けるときは、忘れずにSave Draft をクリックして変更を保存してください。ページが下書きステータスである限り、ページは自分以外には表示されないため、未完成のコンテンツ作業を公開することを心配することなく、何度でも [保存] をクリックできます。 ホームページを公開する前に、ホームページの URL を変更する必要がある場合があります。デフォルトでは、WordPress は Web サイトのドメイン名とページの
titleに基づいて URL を自動的に生成します。この自動生成されたアドレスを変更するには、画面の上部で URL を見つけ、それに付随する Edit ボタンをクリックし、新しい URL を入力して、OK をクリックします。 新しいホームページに満足したら、「
公開」ボタンをクリックして有効にします。 このページをホームページとして設定できるようになりました。
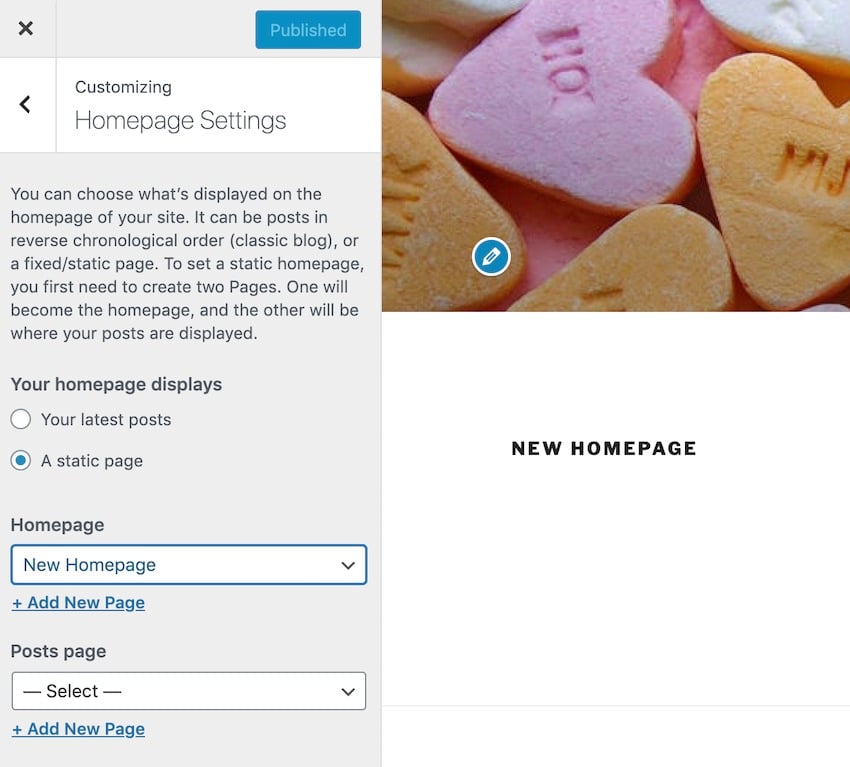
ブログに別れを告げる: 静的ホームページに切り替える
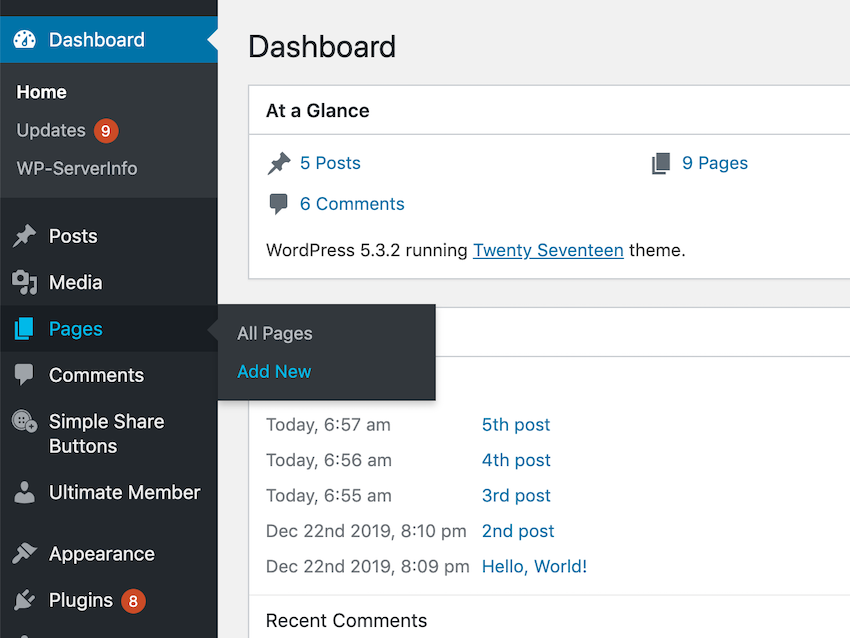
WordPress の左側のメニューで、

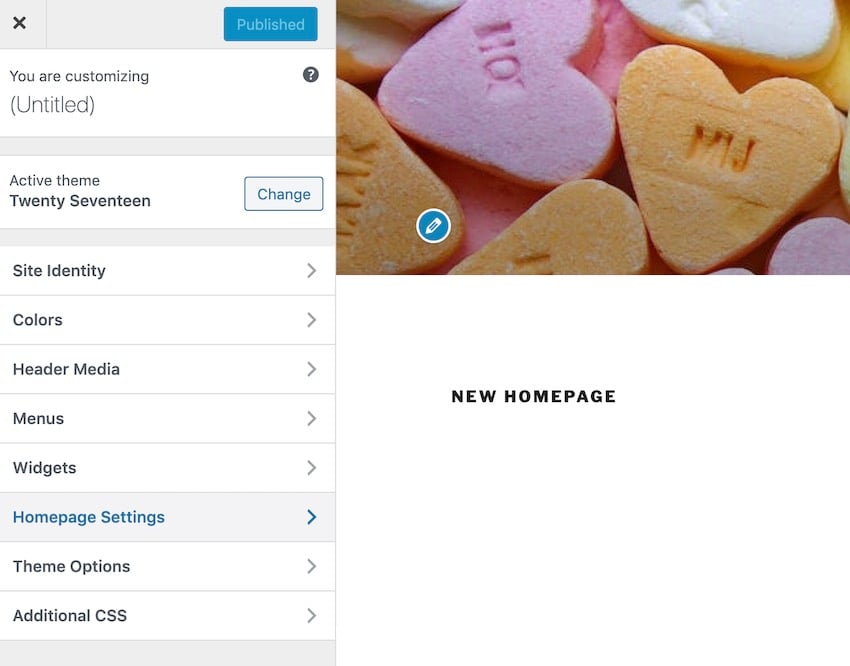
プレビュー ウィンドウが更新され、選択したページが表示されます。新しいホームページに満足したら、青い  Publish
Publish
サイトをリロードしてみてください。新しいホームページが表示されるはずです。
訪問者があなたの Web サイトを閲覧できるようにしてください。あなたのブログは訪問者にとって最初に目にするものではなくなったかもしれませんが、それは必ずしも訪問者があなたのブログにアクセスできないようにしたいという意味ではありません。
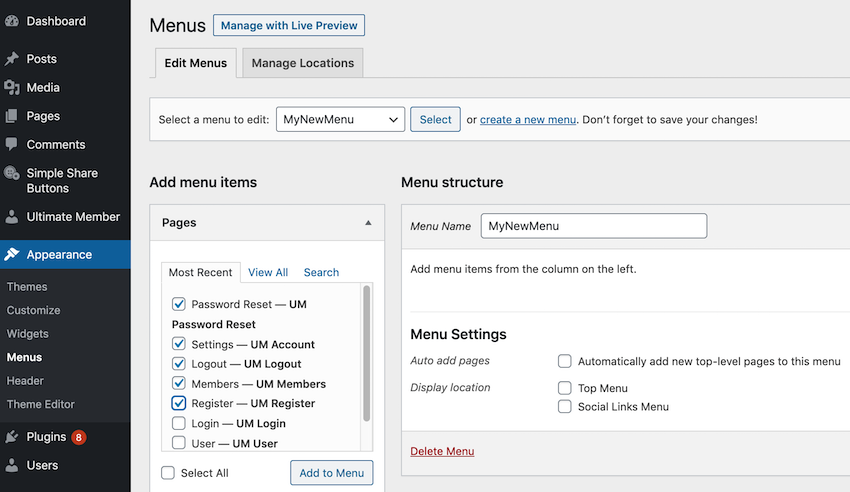
WordPress のデフォルト メニューはさまざまな方法で調整および改善できますが、このセクションでは、サイトの上部に沿って実行されるシンプルなメニューを作成します。

メニューに追加] をクリックすると、選択したすべての項目が >メニュー構造 セクションに追加されます。メニュー項目は、メニュー構造に表示される順序で表示されます。
メニュー内で項目が表示される場所を変更するには、Menu 構造 で項目を取得し、新しい場所にドラッグします。
設定に問題がなければ、メニューの保存をクリックします。
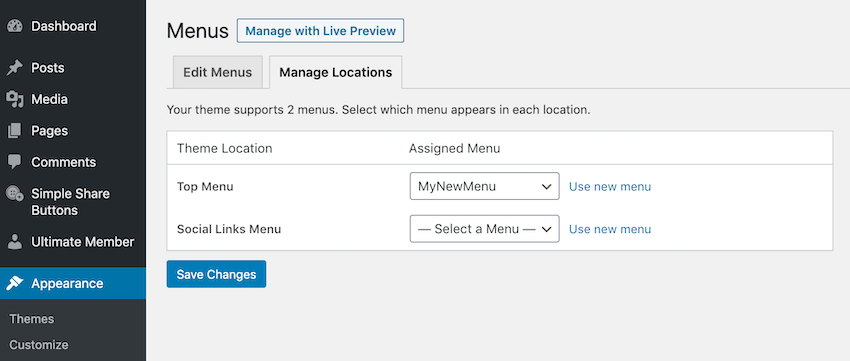
このメニューをサイトに配置するには、Manage Locations タブをクリックします。このメニューを Web サイト全体に表示したい場合は、トップ メニュー ドロップダウンを開いて、作成したメニューを選択します。

[変更を保存] をクリックして、Web サイトに新しいメニューを追加します。
さて、Web ページを開くと、Web サイトのさまざまな部分すべてへのリンクを含む便利なメニューが表示されます。###結論は###
この記事では、静的ページを作成し、それを Web サイトのホームページとして設定する方法を説明します。新しいホームページからすべてのページ、投稿、ブログにアクセスできるようにするために、訪問者がサイトのあらゆる部分に簡単にアクセスできるように、カスタム ナビゲーション メニューも作成しました。Envato 市場で最高の WordPress テーマとプラグイン
ThemeForest で作成された何千もの最高の WordPress テーマと、CodeCanyon の主要な WordPress プラグインを探索してください。これらの高品質の WordPress テーマとプラグインを購入して、あなたとあなたの訪問者の Web サイト体験を向上させましょう。
2020 年にベストセラーおよび新進の WordPress テーマとプラグインをいくつか紹介します。 
以上がWordPress のデフォルトのホームページを変更する: ブログまたは静的ページのいずれかを選択しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。