合計 10000 件の関連コンテンツが見つかりました

WdatePicker とはどのようなプラグインですか?
記事の紹介:WdatePicker は、強力な JS カレンダー プラグインおよび JS 日付選択プラグインで、スキンをカスタマイズし、現在の日付を表示し、過去の記録に基づいて日付をすばやく選択できます。最高 2099 年から最低 1904 年の日付をサポートします。
2016-06-13
コメント 0
2172

jqueryで日付を文字列に変換する方法
記事の紹介:フロントエンド開発では、日付処理がよくある問題です。 jQuery を使用して開発する場合、日付を文字列に変換することも一般的な要件です。この記事では、jQuery datepicker プラグインを導入して日付を文字列に変換する方法を説明します。 1. jQuery datepicker jQuery datepicker は、jQuery UI スタイルを使用し、日付選択のためのインタラクティブな機能を提供する日付ピッカー プラグインです。 jQueryの使用
2023-05-12
コメント 0
1271

jQueryの日付範囲ピッカー分析
記事の紹介:jQuery Date Range Picker は、ユーザーが日付と時刻の範囲を選択できるようにする jQuery 日付ピッカー プラグインです。日付ピッカー プラグイン全体は CSS を使用してスタイルをレンダリングし、CSS を使用してスキンをカスタマイズするのは非常に簡単です。また、ブラウザの互換性は非常に優れており、複数の時刻形式をサポートしています。
2018-01-10
コメント 0
2072

jquery.datepair 日付時分秒セレクター
記事の紹介:jquery.datepair は、Google カレンダーからインスピレーションを得た、日付と時刻の範囲をインテリジェントに選択する軽量の jQuery プラグインです。 Datepair は開始日と終了日/時刻の同期を保ち、ユーザーのアクションに基づいてデフォルトを設定できます。このプラグインは UI ウィジェットを提供しません。jquery-timepicker および Bootstrap DatePicker で動作するように事前に設定されていますが、任意の日付ピッカーまたはタイムピッカーで使用できます。
2016-11-02
コメント 0
1576

PHPを使用してWeChatアプレットにカレンダー機能を実装する方法
記事の紹介:今日のモバイル インターネット時代で最も人気のあるソーシャル プラットフォームの 1 つである WeChat ミニ プログラムは、多くの開発者にとって最適なプラットフォームとなっています。中でもカレンダー機能はさまざまなシーンでよく使われます。この記事では、PHP を使用して WeChat アプレットにカレンダー機能を実装します。 1. カレンダー機能の要件 1. 年、月、週、日付、その他の情報を含む当月のカレンダーを表示します; 2. 日付選択を実装し、単一の日付または日付の期間を選択できます; 3. 特別な日付をマークします、休日、誕生日、記念日など。二、
2023-06-02
コメント 0
1201
JQuery 日付ピッカーの使用法_jquery
記事の紹介:jQuery UI は非常に強力です。日付選択プラグイン Datepicker は、日付形式、言語、選択された日付範囲の制限、関連ボタンやその他のナビゲーションなどの表示方法をカスタマイズできます。
2016-05-16
コメント 0
1547

VueとElement-UIを使用してカレンダーと日付の選択機能を実装する方法
記事の紹介:Vue と Element-UI を使用してカレンダーと日付の選択機能を実装する方法の紹介: フロントエンド開発では、カレンダーと日付の選択機能は非常に一般的な要件の 1 つです。 Vue と Element-UI は非常に強力な開発ツールであり、これらを組み合わせることでカレンダーや日付の選択機能を簡単に実装できます。この記事では、Vue と Element-UI を使用して簡単なカレンダーと日付選択機能を作成する方法を紹介し、読者が実装の具体的な手順と方法を理解できるようにコード例を示します。準備:はじめに
2023-07-22
コメント 0
2295

jqueryで時間制御を選択する方法
記事の紹介:インターネットの発展に伴い、Web 開発では時間選択コントロールがますます一般的に使用されるようになりました。その中でも、jQuery タイムピッカー プラグインは、簡単な操作と美しい効果という明らかな利点を備えており、開発者によって広く歓迎され、サポートされています。この記事では、開発者が時間選択コントロールをより迅速かつ簡単に実装できるようにする jQuery タイム ピッカー プラグインの使用方法を紹介します。 1. jQuery タイム ピッカー プラグインの概要 jQuery タイム ピッカー プラグインは、jQuery ライブラリに依存する、高速かつ柔軟なクロスブラウザーの日付と時刻ピッカー プラグインです。
2023-05-23
コメント 0
2094

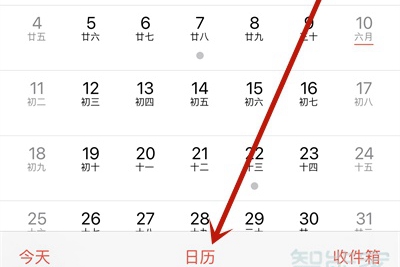
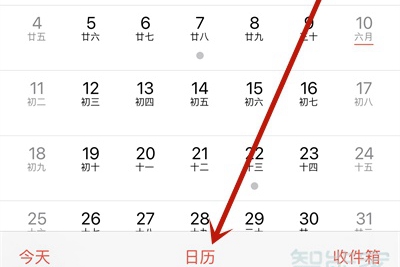
Apple電話のカレンダーに祝日を表示する方法
記事の紹介:Apple モバイル カレンダーで祝日を表示するにはどうすればよいですか? まず Apple カレンダーで [中国の祝日] オプションをチェックし、カレンダー内の日付をクリックして祝日を表示します。また、カレンダーの表示モードを切り替えて、祝日はカレンダーの下に表示されます。 iPhoneのカレンダーに祝日を表示する方法 1. カレンダーアプリを開き、カレンダー画面の[カレンダー]を選択してください。 2. 次に、その他のオプションの中から [中国の祝日] をチェックします。 3. 最後に、右上隅の「完了」ボタンをクリックします。
2024-03-08
コメント 0
1335

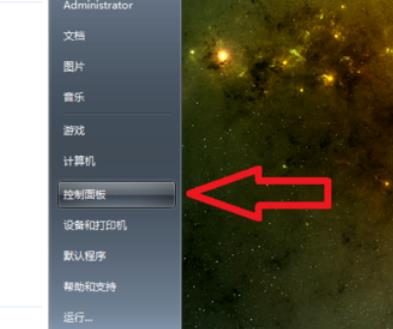
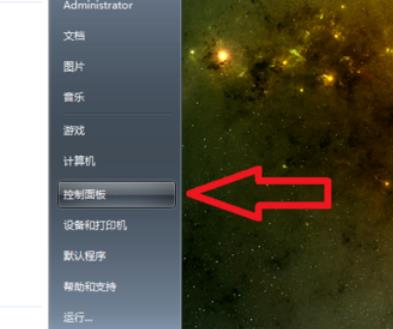
win10のカレンダーをデスクトップに置く方法
記事の紹介:カレンダーは多くのユーザーの生活に多くの利便性をもたらし、より合理的かつ健康的に生活を整えることができます。そのため、カレンダーをデスクトップに移動する方法がわからないユーザーも多いはずです。今日は一緒に学びましょう。中国語での Win10 カレンダー設定: 1. 左下隅の [スタート] をクリックして [コントロール パネル] を開きます。 2. 新しいインターフェイスで [時計、言語、および地域] を選択します。 3. デスクトップに [時計とツールを追加] を選択します。 「日付と時刻」 4 . ポップアップウィンドウの「カレンダー」をダブルクリックします。
2024-01-11
コメント 0
3277

Chosen と Select2 を例を挙げて説明する
記事の紹介:Select2 と Chosen という 2 つの jQuery プラグインを使用して、選択ボックスのスタイルを設定できます。 Select2 プラグインと Chosen プラグインはどちらも、選択したボックスの外観を改善し、ボックスの動作を強化してユーザーフレンドリーにします。さらに、両方のプラグインは、選択された単一のボックスだけでなく、複数の選択されたボックスでも機能します。ユーザーフレンドリーな選択ボックスを作成するためのオプションの JavaScript プラグイン。 Chosen はプロトタイプ バージョンと JQuery バージョンの両方で利用できます。ユーザーフレンドリーな厳選された機能 ユーザーは、可能性の海を歩き回る必要はなく、探しているものの名前から始めるだけで済みます。代替案の選択は、「Enter」を押すかマウスをクリックするだけで簡単です。一致しないエントリ
2023-09-12
コメント 0
1655

Python のカレンダーと日付のライブラリにはどのようなオプションがありますか?
記事の紹介:Python には、使用できる優れたカレンダー ライブラリと日付ライブラリが多数あり、これらのライブラリは日付とカレンダー関連の操作を処理するのに役立ちます。次に、いくつかの一般的な選択肢を紹介し、対応するコード例を示します。 Datetime ライブラリ: datetime は、Python の組み込みの日付と時刻処理モジュールであり、日付、時刻、時差、その他の操作の処理に使用できる、日付と時刻に関連する多くのクラスとメソッドを提供します。サンプルコード: importdatetime#現在の日付を取得する
2023-10-21
コメント 0
1389
jQuery が Sumoselect プラグインに基づいてドロップダウン チェックボックス効果を実装する方法の詳細な説明
記事の紹介:jquery.sumoselect は、クロスデバイス、クロスブラウザーの jQuery ドロップダウン リスト ボックス プラグインです。 jQuery ドロップダウン リスト ボックス プラグインでは、単一選択または複数選択が可能です。そのスタイルは CSS ファイルを通じてカスタマイズできます。最大の特徴は、デバイスをまたいで利用でき、どのデバイスでも機能が一貫していることです。この記事では、Sumoselect プラグインに基づいて jQuery がドロップダウン チェックボックス効果を実装する方法について詳しく説明します。お役に立てれば幸いです。
2017-12-23
コメント 0
4771

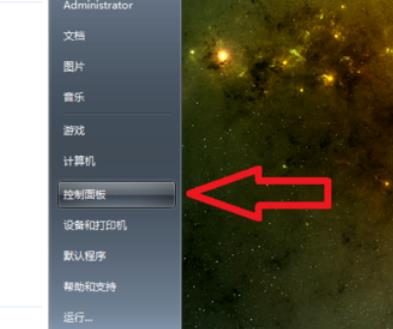
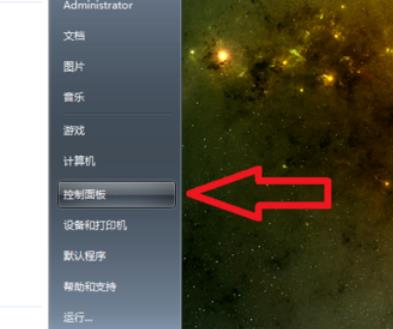
Cドライブで昨日変更されたテキストファイルを表示する方法
記事の紹介:C ドライブで昨日変更されたテキスト ファイルを表示する方法: まず、開いている [コンピューター] ウィンドウをダブルクリックしてローカル ディスク C を開き、[変更日] の上にある [変更日] の右側にあるドロップダウン三角形を見つけます。フォルダーを選択し、最後にカレンダー選択ウィンドウを開き、必要に応じて表示する日付を選択するだけです。
2021-03-18
コメント 0
7430

HTML5 日付ピッカーのスタイル オプションはありますか?
記事の紹介:HTML5 の日付ピッカーはカレンダーのようなポップアップを表示します。これは、年と月を選択して日付を追加するのと同じです。例 ポップアップをカスタマイズして背景色を追加することもできます。次のコードを実行して、HTML 日付ピッカー -::-webkit-datetime-edit{padding:4em;}::-webkit-datetime-edit-fields-wrapper{background:blue;} にスタイル オプションを追加してみてください。 : -webkit-datetime-edit-text{padding:00.5em;}次は、月、日、年のフィールドを編集します-::-webk
2023-08-29
コメント 0
1306

uniappを使用してカレンダー機能を実装する
記事の紹介:uniapp を使用してカレンダー機能を実装する モバイル インターネットの発展に伴い、カレンダー機能は多くのアプリや Web サイトに必要なコンポーネントの 1 つになりました。クロスプラットフォーム開発フレームワークuniappでは、カレンダー機能を簡単に実装でき、iOSやAndroidなどのマルチプラットフォームに対応します。まず、uniapp のコンポーネント ライブラリの日付ピッカーを使用する必要があります。 uniapp はピッカー コンポーネントを提供します。このコンポーネントでは、mode 属性を「date」に設定して日付選択を実装できます。特定の世代
2023-11-21
コメント 0
1576

win10でデスクトップにカレンダーを表示する方法 win10でデスクトップにカレンダーを表示する方法
記事の紹介:皆さんこんにちは。今日は win10 コンピューターのデスクトップにカレンダーを配置する方法を説明します。実際は非常に簡単で、コントロール パネルを開いて時計、言語、地域を見つけて、指示に従うだけです。次は一緒に学びましょう! win10でパソコンのデスクトップにカレンダーを表示する方法 1.左下の「スタート」をクリックして「コントロールパネル」を開きます。 2. 新しいインターフェースで「時計、言語、地域」を選択します。 3.「日付と時刻」で「時計とツールをデスクトップに追加」を選択します。 4. ポップアップウィンドウの「カレンダー」をダブルクリックします。
2024-09-03
コメント 0
549

win10でデスクトップにカレンダーを表示する方法 win10でデスクトップにカレンダーを表示する方法
記事の紹介:皆さんこんにちは。今日は win10 コンピューターのデスクトップにカレンダーを配置する方法を説明します。実際は非常に簡単で、コントロール パネルを開いて時計、言語、地域を見つけて、指示に従うだけです。次は一緒に学びましょう! win10でパソコンのデスクトップにカレンダーを表示する方法 1.左下の「スタート」をクリックして「コントロールパネル」を開きます。 2. 新しいインターフェースで「時計、言語、地域」を選択します。 3.「日付と時刻」で「時計とツールをデスクトップに追加」を選択します。 4. ポップアップウィンドウの「カレンダー」をダブルクリックします。
2024-09-03
コメント 0
515

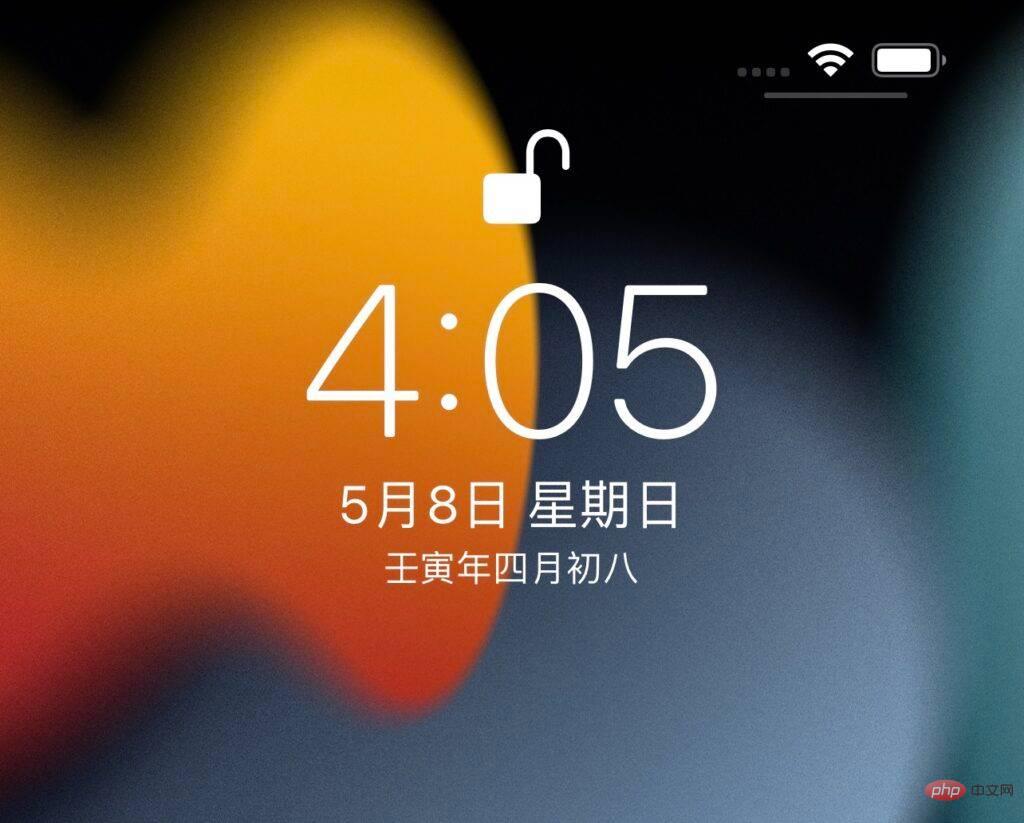
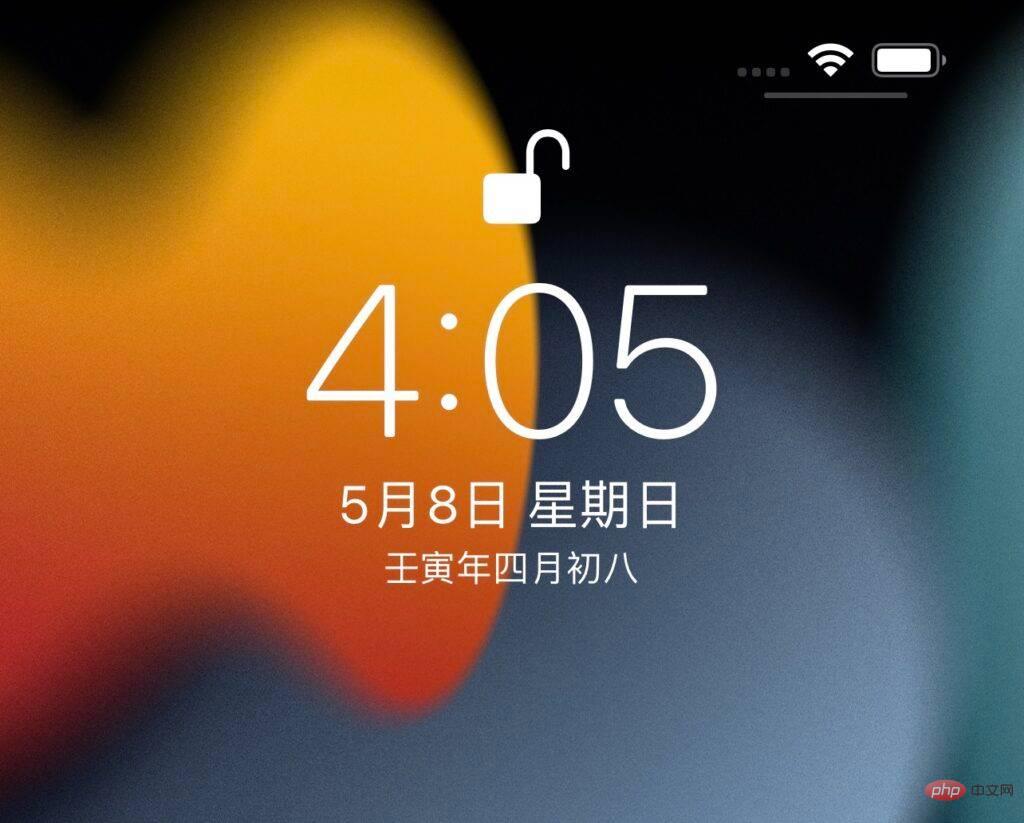
iPhoneのロック画面で月の日付を非表示にする方法は?
記事の紹介:iPhone や iPad のロック画面には時刻と日付が表示されますが、「王嬰年 4 月 8 日」などの旧暦も表示されます。多くの人にとって、これは常に少し奇妙に感じますが、実際には、いくつかの簡単な手順で、月の日付がロック画面から消えることがあります。 1:「設定」に入り、「カレンダー」または「カレンダー」を選択します。 2: 「追加カレンダー」を見つけます。デフォルトは「太陰暦」ですが、「オフ」に変更します。 3:完了するとロック画面に旧暦が表示されなくなります!
2023-04-16
コメント 0
3151