
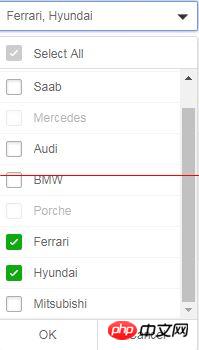
jquery.sumoselect は、クロスデバイス、クロスブラウザーの jQuery ドロップダウン リスト ボックス プラグインです。 jQuery ドロップダウン リスト ボックス プラグインでは、単一選択または複数選択が可能です。そのスタイルは CSS ファイルを通じてカスタマイズできます。最大の特徴は、デバイスをまたいで利用でき、どのデバイスでも機能が一貫していることです。この記事では、jQuery が Sumoselect プラグインに基づいてドロップダウン チェックボックス効果を実装する方法について詳しく説明します。お役に立てれば幸いです。
この jQuery ドロップダウン リスト ボックス プラグインの機能は次のとおりです:
単一選択または複数選択を実行できます。
CSS ファイルを通じてスタイルをカスタマイズできます。
ほとんどのデバイスをサポートします。
デバイスに基づいたスマートなレンダリング。
Android、IOS、Windows、その他のデバイスでは、デバイスのネイティブ スタイルのドロップダウン リスト ボックスが自動的にレンダリングされます。
送信されたデータの形式をカスタマイズできます (複数の選択を CSV またはデフォルトの形式で送信できます)。
選択されたテキスト、無効なテキスト、およびプレースホルダーテキストをサポートします。
拡張が簡単で、開発者は新しいコンポーネントを簡単に作成できます。
オプションの追加、オプションの削除、無効化、選択などのギャップ管理の基本的な方法を使用します。
jQuery ドロップダウン リスト ボックス プラグインには、jQuery 1.8.3 以降のバージョンが必要です。最新バージョンの jQuery を使用することをお勧めします。
1. 公式サイト:
https://hemantnegi.github.io/jquery.sumoselect/ 紹介URL
https://hemantnegi.github.io/jquery.sumoselect/sumoselect_demo.html へ効果を実現します
 3. コードデモ
3. コードデモ
まず、js ファイルと css ファイルを紹介します
<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
次に、HTML に select タグを追加します:
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
最後に、js コードにコードを追加します:
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});注:公式ウェブサイトの属性には多くの属性があり、選択ドロップダウン ボックスで多くのイベントをバインドすることもできます:
ドロップダウン ボックスの二次リンクが必要な場合は、次のように選択タグのコンテンツを更新できます。イベントを使用してドロップダウン ボックスの二次リンクを実現します。
rreeもう学びましたか?急いで試してみてください。
関連する推奨事項:
ブートストラップ ドロップダウン検索プラグインの使用方法の詳細な説明 H5 を使用して特殊効果のあるドロップダウン ボックスを作成する ブートストラップ編集可能なドロップの書き方-ダウンボックス jquery.editable-select以上がjQuery が Sumoselect プラグインに基づいてドロップダウン チェックボックス効果を実装する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。