合計 10000 件の関連コンテンツが見つかりました

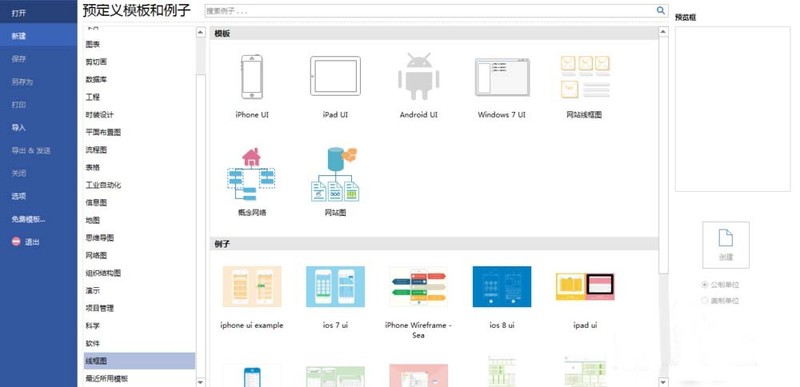
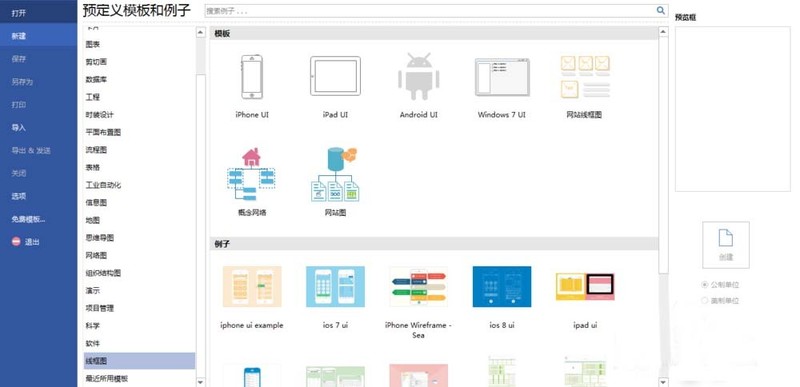
フローチャート作成ソフトEdrawでiPadアイコンモデルを作成する操作紹介
記事の紹介:Edraw フローチャート作成ソフトウェアを開き、新しい [定義済みテンプレートとサンプル] を作成し、[ワイヤーフレーム] を選択し、テンプレート [iPadUI] を選択し、[作成] アイコンをクリックして、左側にベクトル アイコンとタッチ ジェスチャが表示された空白のキャンバスを生成します。 、[ ベクターアイコン ] を開き、信号とバッテリーのアイコンを見つけてキャンバスに 1 つをドラッグし、アイコンの 3 つのグループを見つけてキャンバスにドラッグし、位置を調整し、すべてのアイコンを選択して、アイコンの透明度と色を設定します。
2024-06-01
コメント 0
1185

フローチャート作成ソフトEdrawでiPadアイコンを作成する方法の紹介
記事の紹介:1. Edraw フローチャート作成ソフトウェアを開き、図に示すように、新しい [定義済みテンプレートとサンプル] を作成し、[ワイヤーフレーム] を選択します。 2. テンプレート [iPadUI] を選択し、[作成] アイコンをクリックします。図: 3. 空白のキャンバスを生成します。図に示すように、左側にベクトル アイコンとタッチ ジェスチャがあります。 4. [ベクトル アイコン] を開き、信号アイコンとバッテリー アイコンを見つけて、いずれかをキャンバスにドラッグします。図に示すように、さらに 3 つのアイコン グループを見つけて、キャンバスにドラッグし、位置を調整します (図に示すように)。 6. すべてのアイコンを選択し、図に示すようにアイコンの透明度と色を設定します。 :
2024-04-08
コメント 0
647

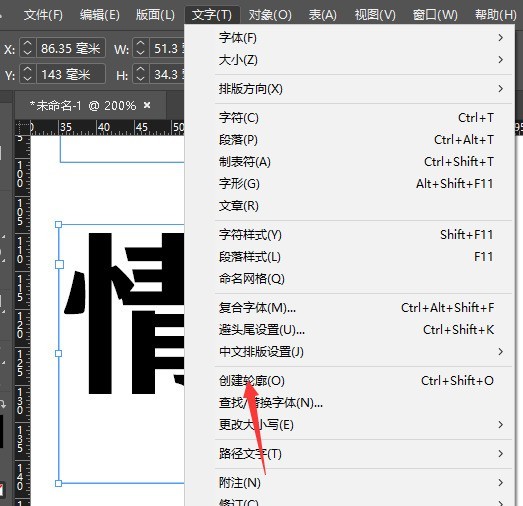
ベクター素材画像を PPT にバッチインポートするための詳細な手順
記事の紹介:1. ai または eps 形式であれば、ベクター アイコンを検索します。 2. aiを開き、空白部分をダブルクリックして素材をインポートします。 3. 素材を選択すると、図のように各キャラクターがグループ化されていますが、右クリックでグループ化を解除します。 4. グループ化を解除した後、小さなアイコンを個別に選択し、ctrl+c でコピーします。 5. PPT インターフェイスに移動し、ctrl+alt+v を押して選択的に貼り付け、拡張メタファイルを選択します。以下に画像を貼り付けます。 6. まだ終わっていません。画像は編集できません。右クリックして [グループ化] - [グループ解除] を選択し、ポップアップ ウィンドウで [はい] を選択します。 7. 選択ペインを開くと、グラフィックが複数の小さなベクター グラフィックで構成されていることがわかります 8. このとき、服を黄色に変更するなど、グラフィックを変更できます。
2024-03-26
コメント 0
831

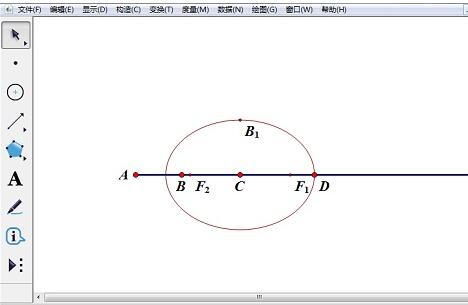
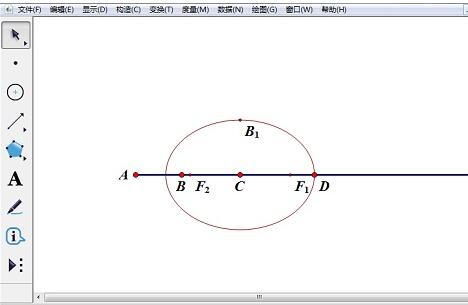
幾何学的なスケッチパッドを使用してテクスチャ付きの円錐を構築する詳細な方法
記事の紹介:1. 楕円を作成します。水平線ABを作成し、カスタムツールアイコンをクリックしたまま、[円錐断面A]で[楕円(中心+頂点)]を選択し、線AB上の2点C、Dをクリックして楕円を作成します。 2. 点と線分を作成します。楕円上に 2 つの点 E と J を任意に作成します。点 C を選択して、光線 AB が点 C を通過する垂線を作成し、点ツールを使用して垂線上に点 G を作成し、線分 GJ を作成します。 [測定 - [角度]] で点 J、C、E を順に選択します。 3.色のパラメータを設定します。線分GJと角度測定値を選択し、[表示]-[カラー]-[パラメータ]-[グレースケール]を選択し、[パラメータ範囲]で0~120を選択し、[双方向ループ]にチェックを入れます。 (これら 2 つの値は、角度の開始と終了の大きさを決定します。線分の色は両方向に黒から白に変わります。
2024-04-17
コメント 0
1141

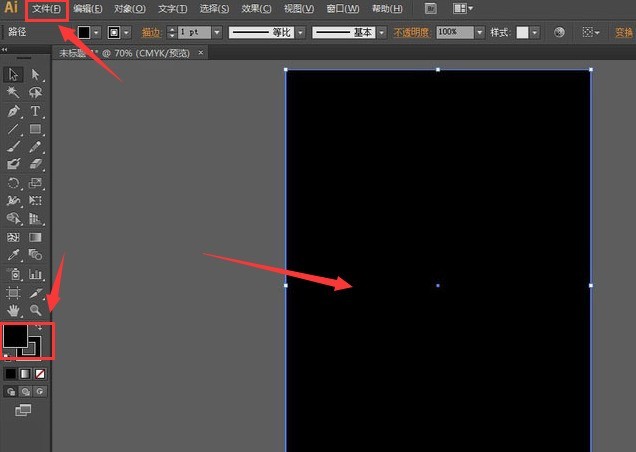
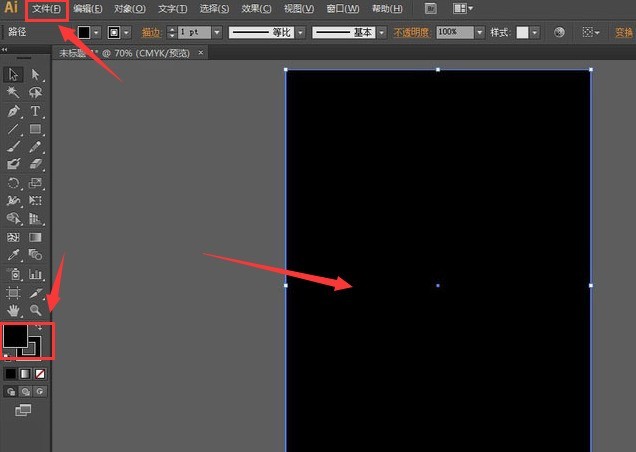
AI で満月ベクトルを描く方法 - AI で満月ベクトルを描くためのチュートリアル
記事の紹介:最初のステップは、AI ソフトウェアのファイルメニューをクリックし、新しい A4 製図板を作成し、それを黒で塗りつぶすことです。2 番目のステップは、楕円ツールをクリックして、薄黄色の正円を描画することです。右側のレイヤーの不透明度パネルに新しいマスクを作成し、黄色と白のグラデーションの楕円を描きます。 4 番目のステップは、レイヤー内で同じサイズの新しい白い円を作成し、フィルター メニューを開きます。ガウスぼかしパネルで、半径パラメータを 80 ピクセルに変更し、不透明度を 20% に変更します。5 つのステップで、灰色と黄色のグラデーション マスクを塗りつぶし、ぼかしをかけて、AI 描画満月ベクトル チュートリアルを開始します。必要な友達が来てすぐに学ぶことができます。
2024-05-06
コメント 0
888

SVGの色を変更するにはどうすればよいですか?
記事の紹介:スケーラブル ベクター グラフィックス (SVG) は、損失なく任意のサイズに変更できる高品質のベクター グラフィックスを生成できる形式として広く普及しています。 SVG を使用する追加の利点は、特定の設定に基づいてグラフィックスの色を変更できることです。 Web サイトのトーンを調整したり、特定の目的に合わせてカラー パレットを微調整したりする場合は、CSS を使用して SVG の色を簡単に変更できます。この記事では、特定の要素の特定から色自体の調整まで、SVG の色を変更する手順を段階的に説明します。あなたが Web デザイナー、開発者、または SVG グラフィックをパーソナライズしたい好奇心旺盛な学習者であっても、この記事は、その旅を始めるために必要なすべての知識を提供することを約束します。 CSS を使用して SVG 要素を配置する CSS は Cascade の略です
2023-09-01
コメント 0
2912


CHERRY M64 PRO 8K ゲーミング マウスが登場: 55 グラム、バッテリー寿命最大 90 時間、価格は 999 元
記事の紹介:3 月 5 日のこのウェブサイトのニュースによると、CHERRY は本日、JD.com で M64PRO デュアルモード ゲーミング マウスを発売しました。このマウスは 8KHz ワイヤレス リターン レートを備え、重量は 55 グラムで、色は黒と白で、価格は 999 元です。 ▲画像出典 CHERRY公式サイト(以下同) このサイトでは、M64PROマウスの性能が以前報告されているM68PROマウスと一致していることに気づきました。主な違いは外観にあります。比較的大きな手に適しています。マウスはつや消し UV コーティングされたシェルを使用し、PAW3395 センサーを使用し、Huannuo ブルー シェル ピンク ドット マイクロムーブメントを内蔵し、1.8 メートルのパラコード ラインも付属しています。バッテリー寿命に関しては、このシリーズのマウスには 350 mAh バッテリーが搭載されており、バッテリー寿命は最大 90 時間です。関連記事: 「CHERRYM68PRO8K ワイヤレス ゲーミング マウスが利用可能: ブラック」
2024-03-06
コメント 0
753

Logitech G309 Entourage デュアルモード ワイヤレス マウスが発売:ハイブリッド マイクロモーション、HERO 25K センサー、549 元
記事の紹介:8月14日の当ウェブサイトのニュースによると、ハイブリッドマイクロモーションセンサーと25KHEROセンサーを搭載したLogicool G309 Entourageデュアルモードワイヤレスマウスが発売され、価格は549元だという。報道によると、Logicool G309コンパニオンマウスはLIGHTSPEEDとBluetoothのデュアルモード接続をサポートし、LIGHTFORCEハイブリッドマイクロスイッチとHERO25Kセンサーを搭載しているという。 G309 ワイヤレス マウスは単三電池 1 本で動作し、電池を含む重量は約 86g です。また、POWERPLAY ワイヤレス充電 (別途購入する必要があります) にも対応しており、重量は 68g まで軽量化できます。 Logitech G309 は黒と白の色があり、単三電池 1 本で 300 時間以上の連続ゲームが可能で、Bluetooth モードでの電池寿命は約 600 時間です。このマウスのサイズは120×60×39mです。
2024-08-15
コメント 0
908

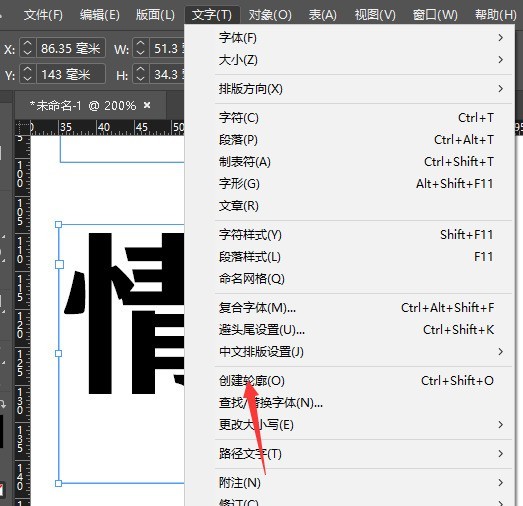
Adobe Illustrator CS5の使い方 Adobe Illustrator CS5で写真の背景色を変更する方法
記事の紹介:Adobe Illustrator は、ベクター グラフィックス デザイン ソフトウェアのリーダーとして、出版、マルチメディア、Web 画像デザイン業界のベンチマークとしての地位を確立しています。優れた適応性と柔軟性を示し、印刷媒体、プロのイラスト、Web デザインなど、さまざまな分野で広く使用されています。 Adobe Illustrator は、包括的で高度にプロフェッショナルなデザイン ツールとして、クリエイティブな人々に幅広い創造的な世界を提供し、目を引くビジュアル アート作品を実現して表示するのに役立ちます。 Adobe Illustrator CS5 で画像の背景色を変更するにはどうすればよいですか? 1. カラーバランスを調整する:まず、[編集]メニューをクリックし、[カラー編集]を選択し、[カラーバランスを調整]をクリックします。
2024-07-31
コメント 0
1048

HTML/CSS で色で塗りつぶされたボックスを作成するにはどうすればよいですか?
記事の紹介:概要 HTML と CSS は、あらゆる形状やフレームを作成できる技術です。色で塗りつぶされたボックスを作成するには、HTML を使用して簡単なボックス フレームを作成し、CSS プロパティを使用して色で塗りつぶすことができるため、HTML を使用して作成できます。また、HTML の「svg」(スカラー ベクター グラフィックス) 属性を使用してボックスを描画し、fill color 属性を使用してボックスを色で塗りつぶすこともできます。構文 svg を使用してボックスを作成し、色で塗りつぶす構文は次のとおりです。これには、x、y、幅、高さ、パディングの 4 つの属性が含まれます。したがって、x 軸は画面に対するボックスの水平位置を設定し、y 軸は垂直位置を設定し、高さはボックスの高さを設定し、幅はボックスの幅を設定し、fill プロパティは設定します。ボックス内のボックスの色。 &
2023-09-07
コメント 0
1563

Adobe Firefly AI ツールは、長期間のテストを経て複数のアプリケーションで正式にリリースされました
記事の紹介:9 月 13 日のニュースによると、Adobe は、数カ月間のテストを経て、同社の Firefly 生成 AI モデルが Adobe Creative Cloud、Adobe Express、Adobe Experience Cloud などの複数のアプリケーションで正式にリリースされ、ほとんどのユーザーが利用できるようになったと発表しました。 Illustrator のベクトルの色変更、Express のテキストから画像へのエフェクト、Photoshop の塗りつぶし生成ツールなどの FireflyAI 機能を、Adobe はユーザーが特定のアプリケーションに登録せずに使用できるスタンドアロンの Firefly Web アプリをリリースしました。 Adobe Creative Suiteアプリ。
2023-09-14
コメント 0
958

【IT自宅開封】GALAXY GEFORCE RTX 4080 SUPER Metal Master Graphics Card フォトギャラリー:金属の鎧をまとった技術性能の怪物
記事の紹介:GALAX GEFORCERTX4080SUPER Metal Master グラフィックス カードのパッケージ デザインは非常にクリエイティブです。シンプルな白地にライン装飾を施したパッケージに、目を引くメタル調のロゴをプリントし、ハードコアなメタル感を表現しています。パッケージの右下隅にある、象徴的な黒と緑の製品モデルのロゴが、このグラフィックス カードの独自性を強調しています。全体的にシンプルでありながら力強いデザインが人々に深い印象を与えます。グラフィックス カードのフロント アーマーは金属的な質感を持っており、「金属的」ではない外観を追求する現在の一部のグラフィックス カードとは異なります。外観はハードコアなスタイルをより強調し、スクエアなライン、ハッチを模した凹凸のある金属の質感、ダイキャスト一体成型などにより、強いビジュアルインパクトと高い質感を与えています。グラフィックスカードファンはブラックデザインを採用
2024-02-01
コメント 0
1331

オールブラックでカッコいい! BYD Denza N7「Shadow Hunting Edition」公式画像が公開され、白熱した議論が巻き起こる!
記事の紹介:8月2日のニュースによると、BYDデンザ営業部のゼネラルマネジャー、趙長江氏は本日、ユーザーのニーズに応えるため、同社が新しい「黒色バージョン」のデンザN7を発売し、独自の名前を付けると微博で正式に発表した。・「影狩り編」。趙長江氏はこの新カラーモデルを、スピードと情熱を兼ね備え、街のネオンの中を自由に飛び回り、その個性を最大限に発揮できると表現しました。 1. Zhao Changjiang は、Lieying Edition の Denza N7 の写真を共有しました。Zhao Changjiang は、「Lunsha Edition」の Denza N7 の公式写真も共有しました。写真からもわかるように、この車はフロントフェイスやホイールなどの外装パーツも含めてボディ全体がブラックを基調としており、ダイナミックかつ重厚感のあるエレガントなラインを表現しています。車体の大部分は黒ですが、車のロゴは元の色を維持しています。
2024-08-07
コメント 0
838

Adobe Firefly の生成 AI ツールが多くのアプリケーションで正式にリリースされました
記事の紹介:IT House News 9 月 13 日、Adobe は、数か月にわたるテストを経て、Firefly 生成 AI モデルが Adobe Creative Cloud、Adobe Express、Adobe Experience Cloud などの複数のアプリケーションで正式にリリースされたと発表しました。 Illustrator でのベクトルの色変更、Express でのテキストから画像へのエフェクト、Photoshop での塗りつぶしツールの生成など、以前はベータ版でのみ利用可能だった FireflyAI 機能が、ほとんどのユーザーに利用可能になりました。Adobe はスタンドアロンの Firefly Web ページ アプリケーションもリリースしましたこれにより、ユーザーは特定の Adobe Creation を購読せずに作業できるようになります
2023-09-15
コメント 0
626

Colorful Hidden Star P15 2024 ゲームブック絵本鑑賞:肌の見た目が大幅に改善され、白と黒のコントラストが古典的
記事の紹介:先日、当サイトでもコストパフォーマンスの高さで有名なゲーミングノート「Colorful Hidden Star P152024」を入手しましたが、そのコストパフォーマンスの高さの代表格であるこの新モデルが大きく見た目を変えたので、次はそのモデルをお届けします。開封 画像鑑賞。 Hidden Star P15のパッケージボックスは真っ黒なデザインを採用し、全体が宇宙の多数の惑星要素で装飾され、中央に銀白色の製品名が印刷され、白色のCOLORFULブランドロゴがあります。左上にはデザイン性を感じさせる「」が描かれており、ミステリアスでSF的な雰囲気を醸し出しています。 Colorful Hidden Star P15 2024年モデルは、先代の非常に派手なデザインと大胆なカラーマッチングから、純黒、白黒へとモデルチェンジし、今回入手したのは正式名称「Wuyu White」と呼ばれる白黒モデルです。全体的に少し暖かくなりました
2024-04-01
コメント 0
575

第七幻想領域の嫦娥のスキルはどうですか? 第七幻想領域の嫦娥の紹介
記事の紹介:The Seventh Fantasy Realm は、魔法の RPG カード描画アドベンチャー キャラクター モバイル ゲームです。ゲーム内のキャラクターのレアリティは UR、SSR、SR、R、N に分かれています。UR 神のスキルは何ですか。変化?以下は編集者がお送りした「第七幻想領域」の嫦娥神図本です。このキャラクターについて詳しく知りたい方はぜひご覧ください。 『第七幻想境』嫦娥神頭イラスト神頭情報 立ち絵: スキル紹介: スキル名: アクティブスキル1 スキル説明: 三日月オーロラ 詳細属性 味方6人の体力を回復する時、自身の攻撃力と体力を180%回復。味方自身の最大血液量の50%未満の場合、回復量が2倍になります。 スキル名:アクティブスキル2 スキル説明:月の獣の怒り ランダムなバフで敵を解除します。を選択し、対象を[Broken]状態にします。
2024-04-19
コメント 0
990

Adobe Illustrator cs5 とは何か、Adobe Illustrator の使い方
記事の紹介:Adobe Illustrator は、出版、マルチメディア、オンライン グラフィックスの分野におけるベンチマーク ベクター イラスト ソフトウェアです。印刷・出版、プロのイラストアートだけでなく、インターネットのページデザインなど幅広い業界に広く普及しており、その優れた適応性と柔軟性の高さが特徴です。 Adobe Illustrator は、包括的で高度にプロフェッショナルなグラフィック デザイン ソフトウェアとして、デザイナーに無限の創造性の世界を広げ、息を呑むような視覚的に優れた作品を完成させるのに役立ちます。 Adobe Illustrator cs5とは何ですか?アドビイラストレーターの使い方は? 1.新規ドキュメントと設定パラメータの作成 ※起動と作成:まず、Aを起動します。
2024-09-02
コメント 0
318