合計 10000 件の関連コンテンツが見つかりました

Vue を使用してタイプライター アニメーション効果を実装する方法
記事の紹介:Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。
2023-09-19
コメント 0
1832

JavaScript を使用して Web ページのタイプライター効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して Web ページのタイプライター効果を実現するにはどうすればよいですか? Web デザインでは、タイプライター効果 (タイプライター効果) は、Web ページに楽しさと対話性を追加できる一般的な動的効果です。この記事では、JavaScript を使用して Web ページのタイプライター効果を実現する方法を紹介し、具体的なコード例を示します。タイプライター効果のコードを書き始める前に、まずタイプライター効果を表示するためのテキスト コンテナを準備する必要があります。 <div も可能
2023-10-21
コメント 0
1326

Vue を使用してテキスト プリンター効果を実装する方法
記事の紹介:Vue を使用してテキスト プリンター効果を実装する方法 Web テクノロジーの発展に伴い、ユーザーの注意を引くためにアニメーション効果を必要とする Web ページがますます増えています。テキスト プリンター効果は、プリンターのようにページ上にテキストを 1 語ずつ表示できる一般的なアニメーション効果で、徐々に展開する感覚を与えます。この記事では、Vue フレームワークを使用してテキスト プリンター効果を実装する方法を紹介し、具体的なコード例を示します。ステップ 1: Vue コンポーネントを作成する. まず、テキスト プリンター コンポーネント (Printe
2023-09-20
コメント 0
925

インストール後にPythonを実行する方法
記事の紹介:Python は、次のようなさまざまなプラットフォームで実行できます。 対話型インタープリター: Python コードをターミナルまたはコマンド プロンプトに直接入力して実行します。 Python スクリプト: .py ファイルを作成し、ターミナルまたはコマンド プロンプトで実行します。 IDLE: Python に付属する統合開発環境で、エディターと実行ボタンが備わっています。 Jupyter Notebook: データを操作および視覚化するためのインタラクティブな Web ベースの開発環境。 Python モジュール: import ステートメントを介してプログラムにインポートできる他のコードを含むファイル。
2024-03-28
コメント 0
781

C++ コードを最適化して、組み込みシステム開発における人間とコンピューターの対話を改善します。
記事の紹介:組み込みシステム開発におけるヒューマン コンピュータ インタラクション機能を改善するための C++ コードの最適化 要約: 組み込みシステム開発において、ヒューマン コンピュータ インタラクション機能は重要な役割を果たします。 C++ コードを最適化することで、システムの応答速度とユーザー エクスペリエンスを向上させることができます。この記事では、開発者が組み込みシステムでより効率的な人間とコンピュータの対話機能を実装するのに役立つ、一般的に使用されるいくつかの最適化方法を紹介し、対応するコード例を示します。キーワード: C++ コード最適化、組み込みシステム、人間とコンピュータの対話機能 1. はじめに 組み込みシステムの開発には人間とコンピュータの対話が不可欠です。
2023-08-25
コメント 0
1439

jquery属性値を数値に変換する
記事の紹介:jQuery は広く使用されている JavaScript ライブラリであり、開発者が HTML ドキュメントの操作、イベントの処理、アニメーションや対話機能の作成などをより簡単に行うのに役立ちます。 jQueryを使用する場合、処理コード内で属性値を数値に変換する必要があることが多いため、この記事ではこの操作を実現するための一般的な方法をいくつか紹介します。 1. parseInt() 関数を使用する parseInt() は、文字列を整数に変換できる JavaScript の組み込み関数です。 jQueryを通じて取得される属性値は通常、
2023-05-28
コメント 0
1319

PPTを使用してYi Sheの9日間のテキストのマインドマップを作成する方法
記事の紹介:[挿入] - [SmartArt] - [選択: 手順] をクリックしてプロセスを上に進みます - [OK] をクリックしてテキスト ボックスに原因、プロセス、結果を入力します - デザインでカラー 3D スタイルに設定します。 [挿入]、[ワードアート] の順にクリックし、アート タイプを選択します。「十の太陽が地球を焦がす」と入力します。適切なフォントを設定し、原因テキストの上に配置します。 [挿入] - [図形] をクリックし、下矢印注釈を選択します。 - 地球を焦がす 10 個の太陽のシーンをリストします。同様に、プロセスの上にテキスト ボックス入力を挿入します: Hou Yi は 9 つの太陽を撃ち落としました - 下矢印を挿入して、太陽を撃つプロセスの入力をマークします - 結果をテキスト ボックスに入力します: The Earth is再び活力に満ちた形状を順番に選択します - [アニメーション] をクリックします - 各形状にアニメーション効果を設定します。
2024-04-17
コメント 0
851

jQueryでテキストの強調表示を実現するにはどうすればよいですか?
記事の紹介:jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発では、特定のテキストを強調表示する必要があることがよくありますが、jQuery はこの機能を簡単に実装できます。この記事では、jQuery を使用してテキストの強調表示効果を実現する方法を紹介し、具体的なコード例を示します。 1. jQuery ライブラリを導入する まず、Web ページに jQuery ライブラリを導入します。 CDN リンク経由でインポートできます。または
2024-02-27
コメント 0
541

テキスト非表示CSS
記事の紹介:Web フロントエンド開発では、テキストを非表示にすることが一般的な要件です。たとえば、機密情報や機密情報をページに表示する必要がありますが、誰でも簡単に閲覧できるようにする必要はありません。このとき、CSSを使用してテキストを非表示にすることができます。 CSS 動的テキスト非表示テクノロジーは、Web ページ内のテキストを非表示にするために使用される特別なテクノロジーです。 Web ページのコードに CSS スタイルを埋め込むことでテキストを非表示にします。テキストを非表示にする方法はたくさんありますが、以下では最も一般的で効果的な方法をいくつか紹介します。方法 1: displ を使用する
2023-05-27
コメント 0
1499

ノートブックの電源を入れたときにブルースクリーンに英語の文字にSが表示される緊急問題を解決する
記事の紹介:ノートブックの電源を入れると、ブルー スクリーンに「S」を含むいくつかの英語の文字が表示されます。この状況は通常、システムに重大なエラーが発生したことを意味します。この問題を解決するには、次の方法を試してください。 1. コンピュータを再起動します。コンピュータを再起動するだけでブルー スクリーンの問題が解決される場合があります。電源ボタンを押したままにして、コンピューターをシャットダウンし、再起動します。 2. ハードウェアを確認します。ブルー スクリーン エラーは通常、システム障害が原因で発生し、表示される「S」は関連するエラー コードの一部である可能性があります。いくつかの解決策を次に示します。 エラー コードをログに記録します。ブルー スクリーンでエラー コード (通常は 0x000000S の形式) を見つけます。このコードは、問題の根本原因を特定するのに役立ちます。セーフ モードに入る: セーフ モードに入って、ブルー スクリーンを回避できるかどうかを確認してください。
2024-01-05
コメント 0
1066

Macのログインパスワードは正しいですか?
記事の紹介:はじめに: この記事では、正しい Mac ログイン パスワードを紹介します。お役に立てれば幸いです。見てみましょう。 Mac のパスワードは正しいのにログインできない 1. アカウントとパスワードが正しいことを確認してください。回転やジッターが発生してログインできない場合は、携帯電話ネットワークに問題がある可能性もあります。ネットワーク、WIFI、交通データを切り替える必要があります。または、携帯電話を再起動し、機内モードに切り替え、ネットワークに再接続して、もう一度試してください。 2. パワーオン パスワードをリセットした後も Apple コンピュータにログインできない場合は、いくつかの理由が考えられます。 間違ったパスワードを入力した: パスワードを正しく入力し、大文字、小文字、数字、記号を混在させないように注意してください。 。 3. 解決策: パスワードをリセットします。最初の方法: 起動し、CMD+R を押して入力します。
2024-01-11
コメント 0
2445

uniapp を使用してテキスト効果を実装する
記事の紹介:uniapp を使用してテキスト効果を実装するには、特定のコード サンプルが必要です モバイル インターネットの急速な発展に伴い、モバイル アプリケーションに対する人々のニーズはますます多様化しています。ユーザーのカスタマイズと楽しさの追求を満たすために、開発者は革新を続け、さまざまな機能や効果を試しています。その 1 つは、テキスト特殊効果機能です。テキストに一連のアニメーションと効果処理を実行することで、テキストをより鮮やかで興味深いものにします。クロスプラットフォーム開発フレームワーク uniapp では、組み込みの特殊効果コンポーネントとプラグインを使用してこれを実現することもできます。
2023-11-21
コメント 0
1109

Vue を使用して模倣 WeChat 支払いパスワード効果を実装する方法
記事の紹介:Vue を使用して模倣 WeChat 支払いパスワード効果を実装する方法 WeChat 支払いパスワード効果は、一般的な支払いパスワード入力方法です。各パスワードを入力すると数字の円が徐々に点灯し、パスワードの入力が完了すると円の色が変わります。アニメーション効果により、ユーザーにインタラクティブでフレンドリーな支払い体験を提供します。この記事では、Vue フレームワークを使用してこの WeChat 支払いパスワードのような効果を実装し、具体的なコード例を示します。まず、Vue を使用してプロジェクトを作成する必要があります。VueCLI を使用すると、新しい Vue アイテムをすばやく作成できます。
2023-09-20
コメント 0
926

JVM ガベージ コレクション アルゴリズムの詳細な研究: 一般的なアルゴリズムの詳細な説明
記事の紹介:JVM ガベージ コレクション アルゴリズムの深い理解: いくつかの一般的な議論には特定のコード例が必要です 概要: JVM (JavaVirtualMachine) は、Java プログラムを実行する仮想マシンであり、Java バイトコード ファイルの解釈と実行を担当します。 JVM ガベージ コレクション アルゴリズムはメモリ管理の重要な部分であり、プログラムのパフォーマンスとリソース使用率を向上させるために、使用されなくなったメモリ領域を自動的に再利用する役割を果たします。この記事では、いくつかの一般的な JVM ガベージ コレクション アルゴリズムを詳しく説明し、具体的なコード例を示します。
2024-02-18
コメント 0
761

研究: さまざまな種類の JVM ガベージ コレクション メカニズム
記事の紹介:詳細な分析: 数種類の JVM ガベージ コレクション メカニズム、具体的なコード例が必要 [はじめに] JVM (JavaVirtualMachine) は Java プログラムの実行環境であり、Java コードをバイトコードにコンパイルして実行します。 Java アプリケーションの実行中、JVM はメモリ リソースを自動的に管理します。その中で最も重要なのはガベージ コレクションです。ガベージ コレクションとは、不要なオブジェクトをクリーンアップし、占有されているメモリ領域を解放することで、リソースの使用率とアプリケーションのパフォーマンスを向上させることを指します。この記事では詳細な分析を提供します
2024-02-19
コメント 0
1262

jQueryでタグ属性を効率的に置き換える方法の秘密
記事の紹介:jQuery は、DOM 操作、イベント処理、アニメーション効果など、Web 開発の多くのタスクを簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発のプロセスでは、タグの属性を置き換える必要がある状況がよくありますが、この記事では、jQuery を使用してタグの属性を効率的に置き換える方法と、具体的なコード例を示します。 1. 単一タグの属性を置換する まず、jQuery を使用して単一タグの属性を置換する方法を見てみましょう。ボタンがあり、その元のテキストを「クリック」に変更する必要があるとします。
2024-02-21
コメント 0
983

モダンなカード スタイルを作成する: CSS プロパティの最新の使用法
記事の紹介:モダンなカード スタイルを作成する: モダンな Web デザインにおける CSS プロパティの最新の使用法であるカード スタイルは、一般的で人気のあるデザイン パターンです。カードを使用すると、画像、テキスト、リンクなどのさまざまなコンテンツを表示でき、Web ページをより階層化して整然としたものにすることができます。カードのスタイルをよりモダンにするために、いくつかのトレンディな CSS プロパティを使用して、カードに独自の効果やアニメーションを追加できます。この記事では、いくつかの流行の CSS プロパティの使用法を紹介し、具体的なコード例を示します。 1. 影効果 影効果とは、カードを立体的に見せる効果です。
2023-11-18
コメント 0
1106

「分詞」は必要ですか?アンドレイ・カルパシー: この歴史的な荷物を捨てる時が来た
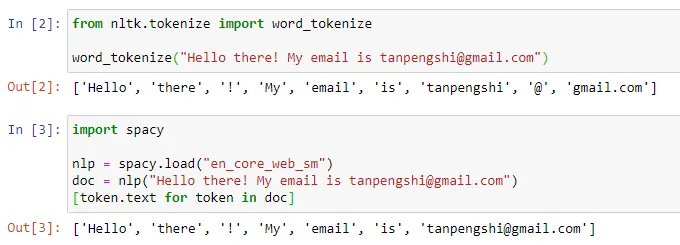
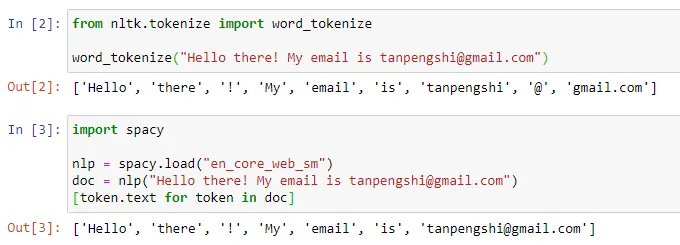
記事の紹介:ChatGPT などの会話型 AI の登場により、人々はこの種のことに慣れてきました。テキスト、コード、または画像を入力すると、会話型ロボットがあなたの望む答えを返してくれます。しかし、この単純な対話方法の背後では、AI モデルは非常に複雑なデータ処理と計算を実行する必要があり、トークン化が一般的です。自然言語処理の分野では、トークン化とは、テキスト入力を「トークン」と呼ばれる小さな単位に分割することを指します。これらのトークンは、特定の単語分割戦略とタスク要件に応じて、単語、サブワード、または文字になります。たとえば、「私はリンゴを食べるのが好きです」という文に対してトークン化を実行すると、一連のトークンが得られます: [&qu
2023-05-20
コメント 0
1436

vivoy83 を黒い画面のコンピューターに接続するにはどうすればよいですか?
記事の紹介:1. 画面が黒い場合、vivoy83 をコンピュータに接続するにはどうすればよいですか? Vivoy83 の画面が黒い場合は、データ ケーブルを使用してコンピューターに接続し、充電できるかどうかを確認できますか?それともパソコンに転送できるのでしょうか?そうでない場合は、携帯電話の修理部門に行って状況を確認してもらえますか。 2. Su JEOF83 をコンピュータに入力するにはどうすればよいですか? 「Su JEOF83」は標準入力方式ではないため、コンピュータに直接入力することはできません。このフレーズを入力する場合は、次の 2 つの方法が考えられます。 1. 手動入力: テキスト エディターまたはテキスト入力が必要なアプリケーションを開き、キーボードを使用して「Su JEOF83」と手動で入力します。これは一般的な中国語の単語ではないことに注意してください
2024-09-02
コメント 0
1147
純粋な CSS を使用してアニメーション効果ボタンを作成する
記事の紹介:CSS3 は CSS テクノロジーのアップグレード バージョンであり、CSS3 言語開発はモジュール化に向けて発展していることはわかっています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。この記事では、エディターが非常に優れた CSS3 ボタン アニメーションを紹介します。この CSS3 ボタンには合計 5 つのアニメーション メソッドがあり、それぞれがマウスオーバー アニメーションです。これらのアニメーション ボタンはあまり豪華ではありません。他のボタンほど拡張するのは難しいとは思わないでください。CSS コードを変更して好きなように変更できます。
2017-11-21
コメント 0
2309