合計 10000 件の関連コンテンツが見つかりました

ベクターマスクの使い方
記事の紹介:ベクターマスクの使い方: 1.「レイヤー-ベクターマスク-すべて表示」を実行し、マスク上に図形を描画します; 2.Ctrlキーを押しながらレイヤーマスクボタンをクリックし、マスク上に描画するだけです。かたち。
2021-05-19
コメント 0
25417

クリッピングマスク機能の使い方 クリッピングマスクの使い方チュートリアル
記事の紹介:Jianying は、多くの実用的な機能が組み込まれており、選択できる多数のテンプレートを備えた、プロフェッショナルで使いやすいビデオ編集ソフトウェアです。最近、一部のユーザーから、ソフトウェアのマスク機能の使用方法について質問がありました。この目的のための手順は非常に簡単です。質問の 1 つとして、この記事では詳細な使用方法のチュートリアルを皆さんに共有しますので、見てみましょう。クリッピング マスクの使用に関するチュートリアル: 1. 2 つのビデオ素材を上下に配置します。 2. 上のマテリアルを選択し、「マスク」をクリックします。 3. 必要なマスク スタイルを選択します。 4. マスクの下の円は回転ボタンで、ドラッグすると回転できます。 5. マスクの上にあるぼかしボタンをドラッグして、ぼかしを調整します。 6. 長方形マスクには角丸機能があり、ドラッグして角丸サイズを調整します。
2024-08-29
コメント 0
1173

ps でマスク ツールを使用する方法 ps でマスク ツールを使用する方法
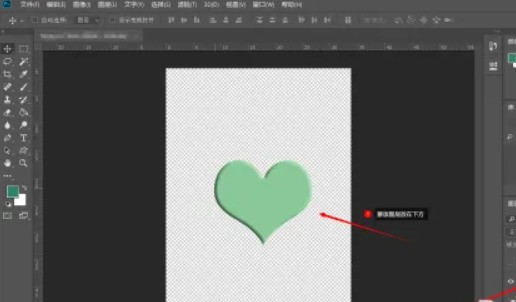
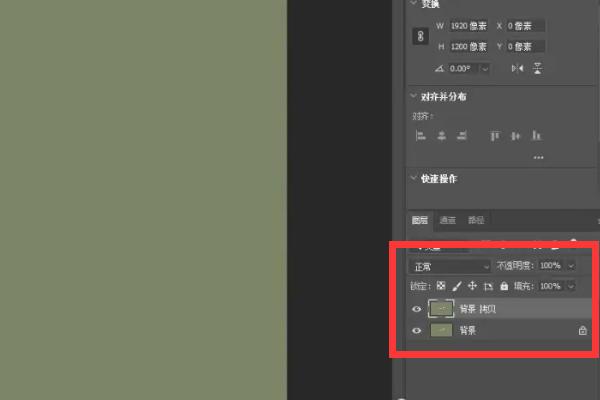
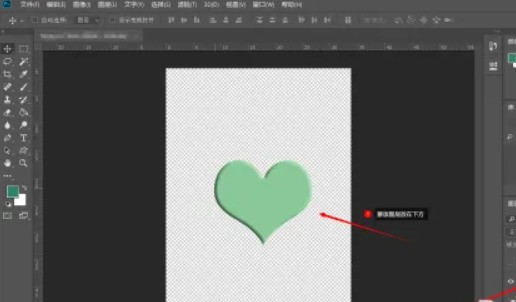
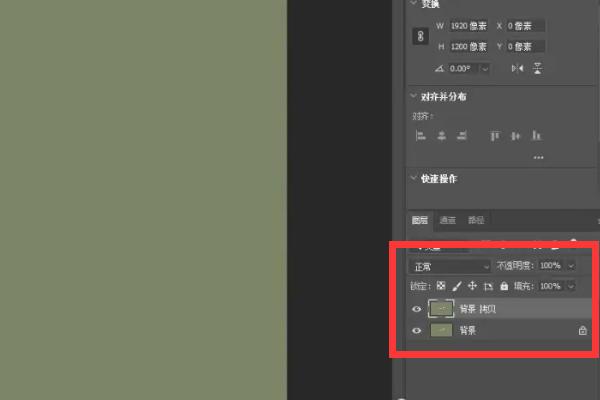
記事の紹介:私たちは皆、仕事や生活で PS ソフトウェアを使用しています。最近、何人かの新規ユーザーから、PS マスク ツールの使い方を尋ねられました。次に、エディターが PS のマスク ツールの使用方法を説明します。興味のある方は以下をご覧ください。 psマスクツールの使い方は? PS でマスク ツールを使用する方法 1. PS のソフトウェア インターフェイスに入り、写真をインポートし、右側のレイヤー領域で背景をクリックし、下のコピー ボタンに移動して、背景レイヤーをコピーします。 2. 次に、マスクを設定する画像インターフェイスに入り、左側のクイック選択ツールをクリックして、マスク画像を選択します。 3. 選択後、左側の移動ツールをクリックし、選択した画像をクリックして、画像をマスクの背景画像に移動します。 4. 新しいマスクを作成し、左側のツールを使用します
2024-08-15
コメント 0
1025

psクリッピングマスクの使い方_psクリッピングマスクの使い方
記事の紹介:1. PS でシェイプ ピクチャをマスク ピクチャとして開きます (図を参照)。 2. PS でキャラクター ピクチャをマスク ピクチャとして開き、シェイプ ピクチャの上にキャラクタ ピクチャを配置します (図のように)。 3. マスクされたレイヤーを選択し、[レイヤー オプション] をクリックして、[クリッピング マスクの作成] を選択します (図を参照)。 4. 変更が完了したら、図形に画像が埋め込まれ、せん断効果が形成されます (図を参照)。
2024-04-19
コメント 0
1014
H5画像マスク
記事の紹介:H5画像マスク
2016-10-12
コメント 0
2750

psマスクツールの使い方 - psマスクツールの使い方
記事の紹介:PS マスク ツールの使い方を知らない友達がたくさんいるので、以下の編集者が PS マスク ツールの使い方に関するチュートリアルを共有します。見てみましょう。誰にとっても役に立つと思います。 Photoshop ソフトウェア インターフェイスで、画像をインポートした後、右側のレイヤー領域で背景レイヤーをクリックし、マウスを下のコピー ボタンに移動して、同じ背景レイヤーをコピーします。マスクを設定する必要がある画像インターフェイスに入ったら、左側のクイック選択ツールを使用して、マスクとして使用する画像を選択します (図を参照)。 3. 選択後、左側の移動ツールをクリックし、選択した画像をクリックして、画像をマスクの背景画像に移動します (図を参照)。 4. 新しいマスクを作成し、左側のツールバーでブラシ ツールをクリックし、上でそれを選択します
2024-03-05
コメント 0
1084

マスクレイヤーの作り方
記事の紹介:マスクレイヤーの実装方法: 最初にHTMLサンプルファイルを作成し、次に「img_container」スタイルで「position:relative;」を定義し、次に絶対位置をabsoluteに設定し、最後にマウスを上に移動して表示するスクリプトコードを追加します。マスクレイヤー。
2021-06-30
コメント 0
5791

CSSで画像上にマスクレイヤーを表示する方法
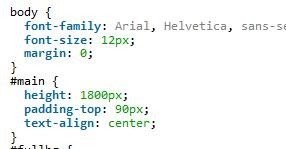
記事の紹介:CSS を使用して画像上にマスク レイヤーを表示する方法: 最初にイメージ コンテナーとイメージ スタイルを確認し、マスク レイヤーのスタイル定義を表示します。次に、マスク レイヤーを表示するためのマウス移動用のスクリプト コードを追加します。最後にマウスオーバー イベントとマウスアウト イベントを追加します。それがカンです。
2021-03-11
コメント 0
8175
CSSでマスク機能を実装
記事の紹介:前の言葉 CSS マスクは、2008 年 4 月に Apple によって Webkit エンジンに追加されました。マスキングは、png24 ビットまたは png32 ビットのアルファ透明度チャネルの効果と同様に、ピクセル レベルで要素の透明度を制御する機能を提供します。この記事ではCSSのマスクマスクの概要を詳しく紹介します マスクマスクの機能は、要素の背景を透明な絵やグラデーションでマスクすることです。したがって、マスク マスクは背景と非常によく似ていますが、色のサブプロパティがない点が異なります。
2018-05-17
コメント 0
5379

php と Imagick を使用して画像のマスク効果を実現する
記事の紹介:PHP と Imagick を使用して画像のマスク効果を実現する Web 開発では画像を処理する必要がよくありますが、その 1 つが画像のマスク効果です。マスク効果では、画像に透明なマスクのレイヤーを追加し、マスクの透明度と色を変更することでさまざまな効果を実現できます。この記事では、php と Imagick ライブラリを使用して画像のマスク効果を実現します。まず、Imagick 拡張ライブラリがサーバーにインストールされていることを確認する必要があります。これは、コマンド ラインで php-m|g を実行することで実行できます。
2023-07-30
コメント 0
1260

jQueryでIE6のマスク機能を実装
記事の紹介:この記事では主に IE6 と互換性のあるマスク関数を実装するための jQuery を紹介します。jQuery マスク レイヤーのレイアウト、スタイル、関数の実装テクニックを詳しく分析します。必要な方はぜひ参考にしてください。
2018-02-05
コメント 0
1328

CSSを使用して画像にマスクを追加する
記事の紹介:要素上にレイヤーを配置して、部分的または完全に非表示にすることができます。 Mask-image 属性は、要素上のレイヤーを指定するために使用される CSS 属性です。画像にすることもできますが、画像にマスクを追加するには画像のアドレスを使用する必要があります。この記事では、CSS プロパティを使用して画像にマスクを追加する方法と、同じプロパティでさらに何ができるかを見ていきます。画像へのマスクの追加 マスク画像プロパティは、目的の画像またはテキストにマスクを追加するために使用するプロパティです。このプロパティは、画像を部分的または完全に非表示にするレイヤーを追加します。このプロパティをより深く理解するために、プロパティの構文を簡単に見てみましょう。構文マスクイメージ:
2023-09-04
コメント 0
1591