マスクレイヤーの実装方法: 最初にHTMLサンプルファイルを作成し、次に「img_container」スタイルで「position:relative;」を定義し、次に絶対位置をabsoluteに設定し、最後にマウスを追加して上に移動します。マスクレイヤーのスクリプトコードを表示するだけで十分です。

#この記事の動作環境: Windows7 システム、Dell G3 コンピューター、HTML5&&CSS3。
マスクレイヤーを作成するにはどうすればよいですか?
マスク レイヤーを作成する CSS の例:
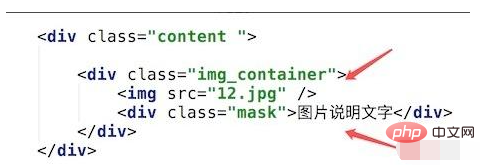
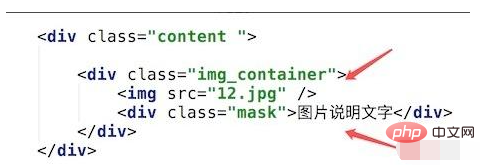
まず HTML を見てみましょう。これは非常に単純で、img ピクチャ コントロールと、マスク スタイルを備えた div です。これがマスクレイヤーです。

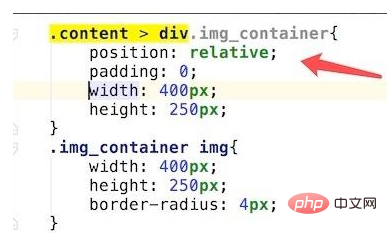
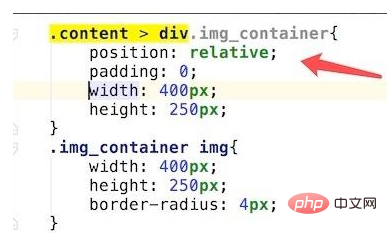
次に、スタイル定義を確認します。最初に、図に示すように、イメージ コンテナーとイメージ スタイルを確認します。 img_container スタイルで定義されており、これはマスク レイヤを絶対配置用に準備するためです。

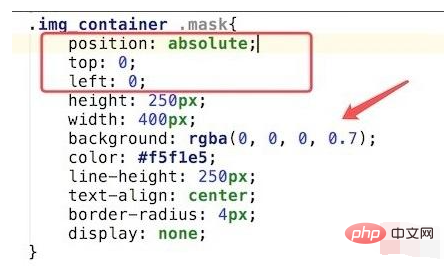
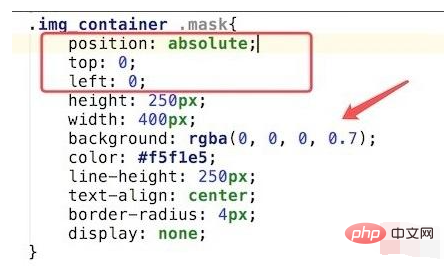
マスク レイヤーのスタイル定義をもう一度見てみましょう。コードは図に示すとおりです。注意する必要があるのは、その配置スタイルです。絶対の絶対配置 さらに、半透明の背景スタイル設定もあります:
background: rgba(0, 0, 0, 0.7);
ログイン後にコピー
末尾の数値 0.7 を変更することで、透明度を変更できます。 1 は完全に不透明、0 は完全に透明です。

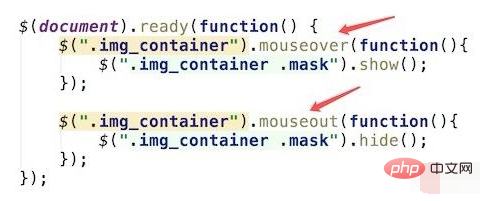
次に、マウスを上に移動してマスク レイヤーを表示するスクリプト コードを追加します。この js コードは jquery で書かれており、便利で簡単なので、最初に jquery スクリプト ライブラリを紹介します。

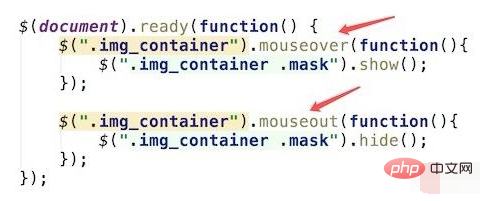
マウスオーバー イベントとマウスアウト イベントを追加します。主にマウスが画像コンテナーに移動するとマスク レイヤーが表示され、マウスが移動するとマスク レイヤーが非表示になります。 。コードは次の図に示されています。

推奨される学習: 「
css ビデオ チュートリアル」
以上がマスクレイヤーの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。