合計 10000 件の関連コンテンツが見つかりました
画像シームレススクロールコード(左/下/上)_JavaScriptスキル
記事の紹介:マーキーはループでスクロールしないので、代替スクリプトが多数登場していることに誰もが気づいているはずです。次に、左スクロール/ピクチャ左シームレス スクロール/下スクロール/ピクチャ シームレス スクロール/上スクロールの実装について詳しく紹介します。
2016-05-16
コメント 0
1332

C++ で上下左右に少なくとも 1 つの点がある点の数を求めます。
記事の紹介:この問題では、2D 平面上に位置する N 個の点が与えられます。私たちのタスクは、上下左右に少なくとも 1 つの点がある点の数を見つけることです。次の条件のいずれかを満たすポイントが 1 つ以上あるすべてのポイントをカウントする必要があります。その上の点 - この点は同じ X 座標と、現在の値より 1 大きい Y 座標を持ちます。その下の点-この点は同じ X 座標と、現在の値より 1 小さい Y 座標を持ちます。左側の点 - この点は、同じ Y 座標と、現在の値より 1 小さい X 座標を持ちます。この点の右側の点 - この点は、同じ Y 座標と、現在の値より 1 大きい X 座標を持ちます。この問題を理解するために、例を見てみましょう。Input:arr[]={{1,1},{1,0},{0,1
2023-09-05
コメント 0
1146

JSは要素の上下左右の移動を実装します
記事の紹介:この記事では主にJSで要素を上下左右に移動する効果について詳しく紹介していますので、興味のある方は参考にしていただければ幸いです。
2018-01-09
コメント 0
3021

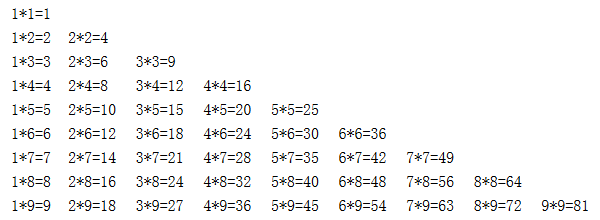
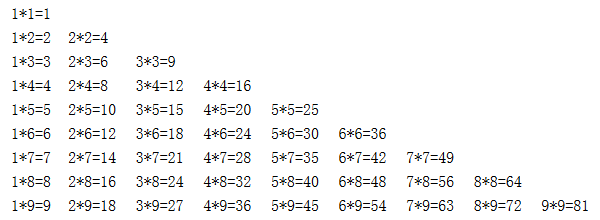
上下左右対称の九九をJSで実現_javascriptスキル
記事の紹介:九九は多くの言語で実装できます。この記事では、for ループと while ループを使用して 4 つの対称九九を完成させる方法を紹介します。九九を必要とする友人は参照してください。
2016-05-16
コメント 0
2084

BarTender バーコードの数字を左右に揃える操作手順
記事の紹介:1. BarTender10.1 デザイン テンプレートで、必要なバーコードを作成します。この記事では、エディターは特によく使用される Code128 バーコードを例として取り上げ、バーコードをダブルクリックしてバーコード プロパティ ダイアログ ボックスを開きます。 2. [可読性] 属性タブで、[配置] のドロップダウン ボックスをクリックして、左、右、中央、列密度の 4 つのオプションを表示します。 BarTender バーコード番号の配置を左揃えにしたい場合は左を選択し、右揃えにしたい場合は右を選択します。注: 列密度: ユーザー可読文字間の間隔がバーコードの密度に基づいて決定されることを指定します。各ユーザー可読文字の左端は、バーコード内の各バーコード文字の先頭の左端と正確に位置合わせされます。メッセージ。 Anker-Plessey で利用可能
2024-04-08
コメント 0
1019

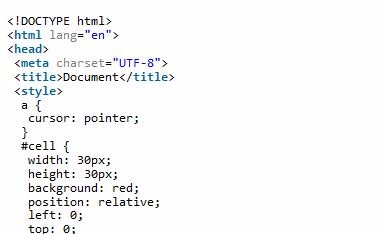
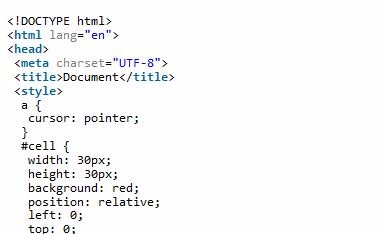
CSSの左上右下配置の紹介と例
記事の紹介:これら 4 つの CSS 属性スタイルは、オブジェクト ボックスを配置するために使用されます。この値を有効にするには、position 属性値を絶対値または相対値として定義する必要があります。 1. 文法構造 左、右、上、下の後に数字 + HTML 単位が続きます。 デモ構造 div{left:20px} div{right:20px} div{top:20px} div{bottom:20px} Left 左への距離 Right 右側への距離 Top 上からの距離 Bottom 底からの距離
2017-06-28
コメント 0
2031

キーボードの上下左右のキーが機能しないのはなぜですか?
記事の紹介:キーボードの上下左右キーが機能しない問題の解決策: 1. キーボードを別のコンピューターに持ち込んでテストし、問題がある場合は修理または交換します。 2. システムを使用します。システムに付属の復元; 3. システム ディスクを使用して修復します; 4. BIOS の光学ドライブを最初の起動デバイスとして設定し、システム インストール ディスクを挿入し、R キーを押して「修復インストール」を選択します。 . オペレーティング システムを再インストールします。
2021-03-25
コメント 0
59349

CSS3 の角丸プロパティの各値は何を表しますか?
記事の紹介:CSS3では角丸属性「border-radius」は1~4個の属性値を持ち、4つの属性値を設定した場合、その属性値は左上角、右上角、構文 「border-radius: 左上四捨五入値、右上四捨五入値、右下四捨五入値、左下四捨五入値」となります。
2022-01-24
コメント 0
2284

Photoshop2019 フレームツールの使い方 Photoshop2019 チュートリアル
記事の紹介:まず、Photoshop 2019 ソフトウェアを開き、下の図に示すように、新しい空のドキュメントを作成します。次に、下図のようにメニュー下の[開く]を左クリックして素材画像をインポートします。次に、素材画像をキャンバスにインポートし、下図のように画像のサイズを調整します。次に、下図のように、左側のツールボックスの[フレームツール]をマウスの左ボタンでクリックします。次に、写真上で、下図のように[フレームツール]を使用して、写真に表示されている範囲を選択します。次に、下図に示すように、左側のツールボックスで[ツールの移動]を左クリックします。最後に、下図のように[移動ツール]を使ってフレーム内に表示されている画像の位置を調整します。
2024-06-02
コメント 0
902

ノートパソコンのキーボードの上下左右キーのロックを解除する方法
記事の紹介:Lenovo ノートパソコンの Excel の上下左右キーがロックされています。どうすればよいですか? Lenovo ノートパソコンの Excel の上下左右キーがロックされています。fn キーと Insert キーを押すだけです。最初のステップは、コンピュータのデスクトップの左下隅にあるボタンを右クリックすることです。 2 番目のステップは、ポップアップ表示されるページ オプションのボタンをクリックすることです。まず、Excel の表で、キーボードの上下左右のキーを押してもセルを移動できないことがわかりました。これは、誤って ScrollLock () を押したためです。 scrlk)キー。次に、キーボードの下の ScrollLock キーを押します。矢印キーを押して EXCEL テーブルを開き、キーボードの左右の矢印キーを押します。セルは移動できません。キーボードのキーの組み合わせを押します
2024-06-03
コメント 0
1117

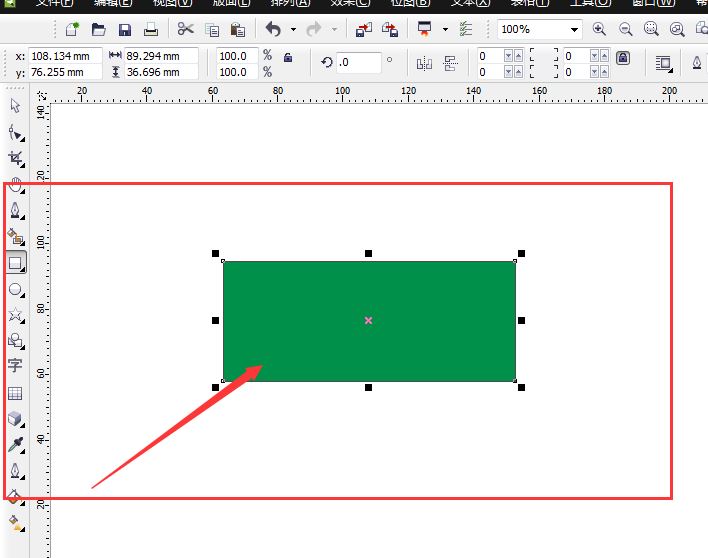
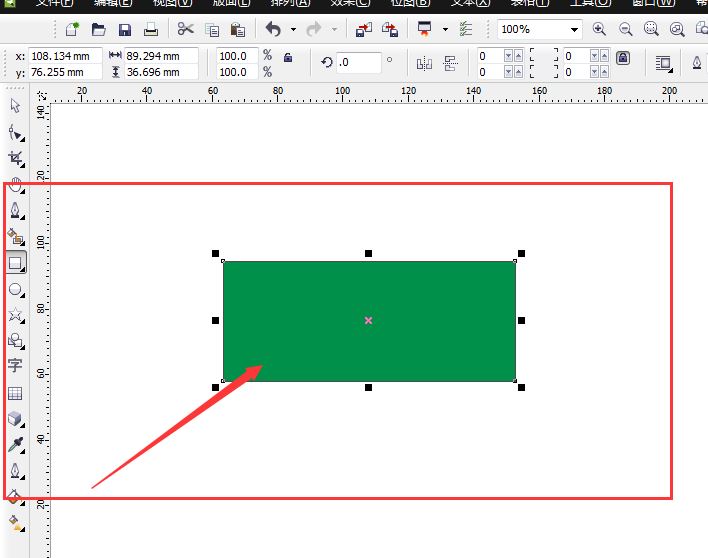
CorelDraw2019 でイラスト スタイルのサボテンを作成する方法_CorelDraw2019 でイラスト スタイルのサボテンを作成する方法
記事の紹介:ステップ 1: まず、新しいソフトウェア キャンバスを開き、下の図に示すように、長方形ツールを使用して長方形を作成し、左クリックして緑色で塗りつぶします。ステップ 2: 次に、下の図に示すように、ツールで変形ツールを開きます。ステップ 3: 以下の図に示すように、変形プロパティ バーで最初のオプション バーを選択します。ステップ 4: 次に、下の図に示すように、左側の中央にある長方形上でマウスをクリックし、左ボタンを押したまま左にドラッグします。ステップ 5: 次に、下の図に示すように、サボテンが水平に横たわっているエフェクトが形成されます。ステップ 6: 下の図に示すように、形状を裏返し、スパイクをいくつか追加します。
2024-06-07
コメント 0
508

vscode でコード行をコピーする方法
記事の紹介:vscode で行をコピーする方法: 1. [Alt+Shift+down キー (上下左右、下)] を使用して次の行にコピーします; 2. 前の行にコピー [Alt+Shift+up]キー (上下左右、上)]。
2020-06-06
コメント 0
6156