合計 10000 件の関連コンテンツが見つかりました

JavaScript にはいくつかのキーボード イベントがあります
記事の紹介:JavaScript には 3 種類のキーボード イベントがあります: 1. キーボード上の特定のキーが押されたときにトリガーされる keydown イベント、2. キーボードの特定のキーが押されて放されたときにトリガーされる keypress イベント、3. keyup イベント特定のキーボードのキーが放されたときにトリガーされます。
2022-02-17
コメント 0
3650

vueでキーボードイベントをバインドする方法
記事の紹介:フロントエンド開発の発展に伴い、キーボードを介して対話し、迅速に操作するユーザーがますます増えています。人気のあるフロントエンド フレームワークとして、Vue.js はキーボード イベントをバインドするためのシンプルで使いやすいメカニズムを提供します。この記事では、Vue.js でキーボード イベントをバインドする方法を紹介します。 Vue.js では、v-on ディレクティブを通じてキーボード イベントをバインドできます。 v-on ディレクティブはイベント名をパラメータとして受け入れます。たとえば、キーボード押下イベントをバインドできます: ```<div v-on:keydown="handleKeyD
2023-05-24
コメント 0
2333

JavaScript のイベント タイプ: 一般的なキーボード イベントとマウス イベント
記事の紹介:JavaScript は、Web ページ上のユーザーアクションと対話したり、ユーザーアクションに応答したりできるようにする幅広いイベントを提供します。これらのイベントの中で、キーボードとマウスのイベントが最もよく使用されます。この記事では、JavaScript のさまざまな種類のキーボード イベントとマウス イベントを見て、それらの使用方法の例を見ていきます。キーボード イベント キーボード イベントは、キーを押す、キーを離す、文字を入力するなど、ユーザーがキーボードを操作するときに発生します。キーボード イベントを使用すると、ユーザーがフォームに何かを正しく入力したかどうかを確認したり、特定のキーが押されたときに何かが起こったかどうかを確認したりするなど、いくつかの素晴らしいことを行うことができます。あたかもウェブサイトがユーザーが押すキーを聞いていて、それに応じて反応するかのようです。キーボード イベントは 3 種類に分類されます。 キーダウン イベント
2023-09-03
コメント 0
998

jsのマウスボタンイベントとキーボードボタンイベントの使用について
記事の紹介:この記事では、js のマウス ボタン イベントとキーボード ボタン イベントの使用法を主に紹介し、マウスとキーボードのイベントに関する JavaScript の一般的な操作スキルをサンプルの形式でまとめて分析します。
2018-06-30
コメント 0
1619

JavaScript: キーボード イベント処理をマスターする
記事の紹介:Web サイト開発者は、読者が何らかの方法で Web サイトと対話できることを望んでいます。訪問者は、ページを上下にスクロールしたり、入力フィールドに書き込んだり、リンクをクリックして別のページにアクセスしたり、キーの組み合わせを押して特定のアクションをトリガーしたりできます。開発者は、これらすべてのイベントをキャプチャし、必要な機能をユーザーに提供できる必要があります。このチュートリアルでは、JavaScript でのキーボード イベントの処理に焦点を当てます。さまざまな種類のキーボード イベント、特殊なキー イベントの処理、および押されたキーまたは放されたキーに関する情報の取得について学習します。キーボードイベントの種類 キーボードイベントは 3 種類に分類されます。これらは、キーダウン、キープレス、キーアップと呼ばれます。キーが押されている限り、keydown イベントがトリガーされます。すべてのキーは
2023-09-04
コメント 0
1269

Vueでキーボードの上下キーイベントをバインドする方法
記事の紹介:Vue は、ユーザー インターフェイスを構築するために設計されたオープン ソースの JavaScript フレームワークです。 Vue の本来の設計目的は、フロントエンド ページの開発プロセスを簡素化し、開発効率を向上させることです。 Vue フレームワークでは、「クリック イベント」、「マウス移動イベント」、「キーボード イベント」などのさまざまな JS イベントをバインドする必要があることがよくあります。この記事では、Vue でキーボードの上下キー イベントをバインドする方法を紹介します。 Vue では、`v-on` ディレクティブ (または `@` と省略されます) を使用して、さまざまな JS イベントをバインドできます。このうち、キーボードイベントでは一般的に「keydo」を使用します。
2023-04-26
コメント 0
1304

jqueryでキーボードイベントを使用する方法
記事の紹介:今回はjqueryでキーボードイベントを使う方法と、jqueryでキーボードイベントを使う際の注意点について紹介します。 以下は実際的なケースですので見てみましょう。
2018-04-19
コメント 0
1726

jQueryキーボードイベントのkeydownとkeypressの違いを詳しく解説
記事の紹介:1. テキスト ボックスにテキストが入力される前に keydown イベントと keypress イベントがトリガーされます。このとき、テキスト ボックス内のテキストが keydown イベントと keypress イベントで出力される場合は、キーボード イベントの前のテキストがトリガーされます。 keyup イベントがトリガーされると、キーボード イベント全体がトリガーされ、キーボード イベントがトリガーされた後のテキストが取得されます。
2017-06-27
コメント 0
1972

vue でキーボード イベントをグローバルに設定する方法
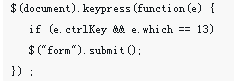
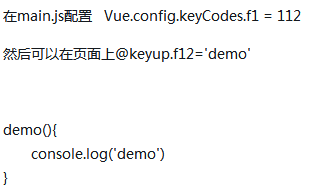
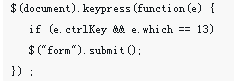
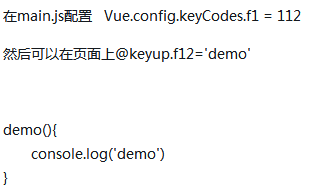
記事の紹介:今回は、Vue でキーボード イベントをグローバルに設定する方法を紹介します。Vue でキーボード イベントをグローバルに設定する場合の注意点について、実際のケースを見てみましょう。
2018-02-24
コメント 0
3464
jsでのキーボードイベントの簡単な説明
記事の紹介:この記事では主に js のキーボード イベントを紹介し、比較的簡単な例の形でキーボード イベントに応じた js の操作スキルを分析します。必要な方は以下を参照してください。
2017-07-06
コメント 0
1788

jqueryでキーボードイベントトリガーを実装する方法
記事の紹介:トリガー方法: 1. keydown() を使用します。構文は「$(selector).keydown()」で、キーボードのキーが押されたときにイベントをトリガーできます。 2. keypress() を使用します。構文は「element object. keypress()"; 3. keyup() を使用します。構文は「element object.keyup()」です。
2022-05-23
コメント 0
3812