合計 10000 件の関連コンテンツが見つかりました

vue.js 用のカルーセル画像プラグインはありますか?
記事の紹介:vue.js には、Swiper4 に基づいた Vue に適したカルーセル コンポーネントである vue-concise-slider などのカルーセル図プラグインがあります。サーバー側レンダリングと単一ページ アプリケーションをサポートします。vue-awesome-swiper はシンプルですアダプティブ/全画面 + ボタン + ページングを設定およびサポートし、モバイルと PC の両方と互換性があります。
2020-11-20
コメント 0
2535

モバイルデバイスのレスポンシブレイアウトの重要な原則は何ですか?
記事の紹介:モバイル対応レイアウトの中心原理は、さまざまなデバイスの画面サイズやブラウザ ウィンドウのサイズに応じて Web ページのレイアウトとスタイルを調整し、さまざまな画面やウィンドウの表示に適応させることです。その実装は、CSS メディア クエリと流動的なレイアウトに基づいたテクノロジーです。具体的には、モバイル レスポンシブ レイアウトの中心原則には次の側面が含まれます。 柔軟なグリッド レイアウト: パーセントベースの幅と高さ、幅の最大値と最小値、その他の CSS プロパティを使用することにより、Web ページのレイアウトは画面サイズに応じて変更できます。変更は自動的に調整されます。たとえば、フレックスを使用すると、
2024-01-27
コメント 0
494

win11で顔認識を設定するにはどうすればよいですか?
記事の紹介:win11で顔認識を設定するにはどうすればよいですか?答えは次のとおりです: 1. Windows の設定を入力し、[アカウント] をクリックします。 2. アカウント設定を入力し、[ログイン オプション] をクリックします。 3. ログイン オプションを入力し、[顔認識] をクリックします。 win11 の画面録画ボタンが灰色になる問題を解決するにはどうすればよいですか?解決策は次のとおりです。 1. プラグインがダウンロードされていません。 2. をクリックしてスライド ショーを開きます。 3. この画面録画をクリックすると、プラグインのインストールを求めるメッセージが自動的に表示されます。プラグインをインストールした後、[画面録画] をクリックして録画を開始します。 4. 画面録画機能の場合は、「挿入」タブで「挿入」タブをクリックします。 5. リボンの右端に画面録画ボタンが表示されますが、現在は灰色になっており、この機能は使用できないことがわかります。 win11に付属している画面録画をオフにする方法は? Windows 11 をオフにしたい場合は、
2024-01-12
コメント 0
1500

フレキシブルレイアウトの特徴は何ですか?
記事の紹介:エラスティック レイアウトの特徴には、柔軟性、適応性、単純化されたネスト構造、レスポンシブ デザイン、コンテナーとプロジェクトの独立性、エラスティック スケーリング、インタラクティブ性、アニメーション効果などが含まれます。詳細な紹介: 1. 柔軟性: フレキシブル レイアウトは、さまざまな画面サイズやデバイスに合わせて Web ページ要素のサイズ、位置、順序を自動的に調整できる柔軟なレイアウト方法を提供します。コンテナーと要素のプロパティを設定するだけで、複雑な Web ページのレイアウト効果を簡単に実現できます。柔軟なレイアウトにより、コンテナのサイズに応じて要素のサイズと位置を自動的に調整し、さまざまな画面サイズやデバイスなどに適応できます。
2023-10-17
コメント 0
1181

ediusカスタム画面レイアウトの操作手順
記事の紹介:1. 下の図はediusのデフォルトの画面レイアウトです EDIUSのデフォルトのウィンドウレイアウトは横レイアウトのため、シングルモニタ環境では多くのウィンドウが重なってプレビューウィンドウがシングルウィンドウモードになります。 2. メニューバーの[表示]から[デュアルウィンドウモード]を有効にすると、プレビューウィンドウに再生ウィンドウと録音ウィンドウを同時に表示できます。 3. [表示メニューバー > ウィンドウレイアウト > 一般] でデフォルトの画面レイアウトに戻すことができます。また、ウィンドウをドラッグして好みのレイアウトにし、[表示 > ウィンドウ レイアウト > 現在のレイアウトを保存 > 新規作成] をクリックすると、自分に合ったレイアウトをカスタマイズして、よく使う画面レイアウトとして保存することもできます。ポップアップ [現在のレイアウトを保存] レイアウト] 小さなウィンドウにレイアウト名を入力し、OK をクリックします
2024-03-27
コメント 0
568

flex4で現在のウィンドウの長さと幅を取得する方法
記事の紹介:新しいウィンドウを新しいページのように見せるために、PopUp のウィンドウ インターフェイスのサイズを画面に合わせて変更することを考えました。以下は、flex4 を使用して現在のウィンドウの長さと幅を取得する例です。必要な方はそれを参照してください。 。
2016-12-27
コメント 0
1285

CSSレスポンシブレイアウトとは
記事の紹介:CSS レスポンシブ レイアウトは、さまざまな画面サイズに自動的に適応できる Web ページ レイアウト方法です。メディア クエリやエラスティック レイアウトなどのテクノロジを使用して、ブラウザのビューポートの幅やデバイスの画面サイズに応じて Web ページ要素のレイアウト、フォント、色、その他の属性を動的に調整し、最高のユーザー エクスペリエンスを提供します。基本的な考え方は、ページが特定の幅や比率に固定されなくなり、ページ要素のレイアウトとサイズが実際の画面サイズに基づいて決定されるということです。レスポンシブ レイアウトは、現代の Web デザインにおける重要なトレンドの 1 つになっています。
2023-11-21
コメント 0
724

CSS Flex レイアウトを使用してアダプティブ グリッドを実装する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してアダプティブ グリッドを実装する方法 はじめに: Web デザインでは、グリッド レイアウトは非常に一般的なレイアウト方法です。Web ページを均一なグリッドに分割し、さまざまなサイズの画面に適応させることができます。 CSSFlex エラスティック レイアウトは、アダプティブ グリッド レイアウトを実装するためのシンプルかつ強力な方法を提供します。この記事では、CSSFlex エラスティック レイアウトを使用してアダプティブ グリッドを作成する方法を紹介し、具体的なコード例を示します。 1. 基本的な手順: HTML を作成する
2023-09-26
コメント 0
1034

柔軟なレイアウトは何をするのでしょうか?
記事の紹介:エラスティック レイアウトの機能には、柔軟なレイアウト、適応性、単純化された入れ子構造、応答性の高いデザイン、拡張性と保守性などが含まれます。詳細な紹介: 1. 柔軟なレイアウト方式 フレキシブル レイアウトは、コンテナーと要素のプロパティを設定するだけで、Web ページ要素のサイズ、位置、順序を自動的に調整し、さまざまな画面サイズやデバイスに適応できるようにする柔軟なレイアウト方式を提供します。複雑な Web ページのレイアウト効果を簡単に実現できます。柔軟なレイアウトにより、コンテナのサイズに応じて要素のサイズと位置を自動的に調整し、さまざまな画面サイズやデバイスなどに適応できます。
2023-10-17
コメント 0
1638

Win7 ラップトップ画面の自動減光をオフにする方法
記事の紹介:Win7 ノートブック画面の自動減光をオフにするにはどうすればよいですか?ラップトップを使用するたびに、使用するにつれて画面が暗くなります。ラップトップを開くには 1 回クリックする必要があります。では、この問題をどのように解決すればよいでしょうか? この状況は、ラップトップの電力が不十分で、明るさが自動的に調整されることが原因である可能性があります。 Win7 ノートブック画面の自動暗転をオフにする手順を以下のエディターがまとめていますので、興味がある方はエディターをフォローして以下をお読みください。 Win7 ノートパソコンの画面が自動的に暗くなり、電源が切れます ステップ 1. まず、図に示すように、コントロール パネルの [電源オプション] をクリックして開きます。 2. 次に、図に示すように、ポップアップ ウィンドウで [電源プラン設定の変更] をクリックして、プラン設定の変更を開きます。 3. 次に、「アダプティブを有効にする」をクリックして開きます。
2023-06-29
コメント 0
1762

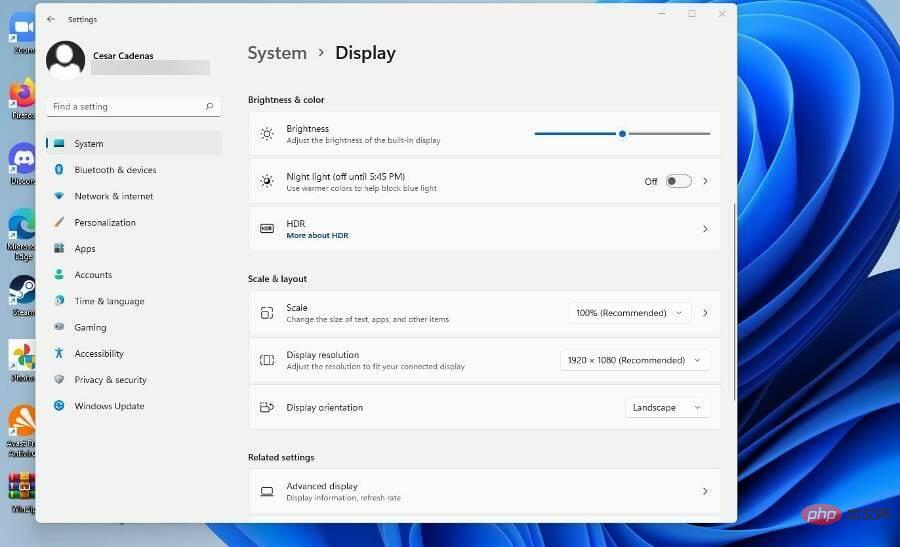
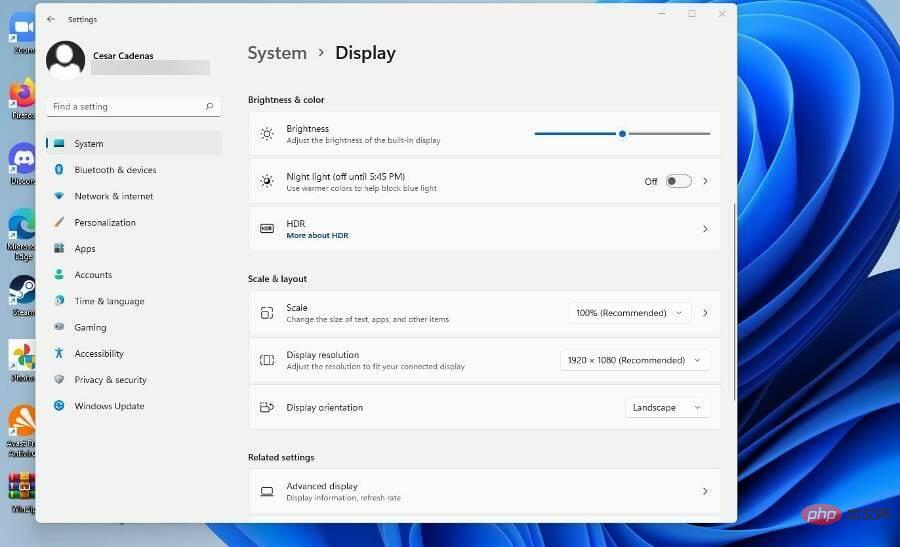
win11で2つの画面を1つの画面に接続するにはどうすればよいですか?
記事の紹介:win11で2つの画面を1つの画面に接続するにはどうすればよいですか? 2 つの画面を 1 つに結合するには、適切なハードウェアと接続が必要です。まず、お使いのコンピューターがマルチモニター機能をサポートしていることを確認してください。次に、アダプターまたは HDMI、DisplayPort、USB-C などのマルチモニター対応インターフェイスを使用して、両方の画面をコンピューターに接続します。 Windows 11 では、デスクトップを右クリックして [ディスプレイ設定] を選択し、[マルチ モニター] セクションの [これらのモニターを拡張する] オプションを選択することで、マルチ モニター構成をセットアップできます。こうすることで、2 つの画面が 1 つの拡張表示領域として扱われ、ウィンドウやアプリケーションをドラッグ アンド ドロップできます。 win11で1台のマシンにデュアルスクリーンを設定するにはどうすればよいですか?ウィ
2024-01-12
コメント 0
1338

jquery_jquery に基づいて記述された水平方向の適応スライド切り替え効果のコード例
記事の紹介:フルスクリーン アダプティブ jquery フォーカス画像切り替え特殊効果は、IE6 の厄介なブラウザ互換性の問題を解決し、IE6 と互換性があります。対応ブラウザ: IE6、IE7、IE8、360、FireFox、Chrome、Safari、Opera、Maxthon、Sogou、Window of the World 関連コード:
2016-05-16
コメント 0
1114

CSS ビューポート ユニット vh および vmax を使用してアダプティブ グリッド レイアウトを実装する方法
記事の紹介:CSSViewport ユニット vh および vmax を使用してアダプティブ グリッド レイアウトを実装する方法 最新の Web デザインでは、アダプティブ レイアウトは重要な部分です。これにより、さまざまな画面サイズやデバイス上で Web ページの読みやすさとユーザー エクスペリエンスが向上します。 CSSViewport (ビューポート) ユニットは、アダプティブ レイアウトを実装するための強力なツールです。その中で、vh と vmax は一般的に使用される 2 つのビューポート ユニットであり、Web デザインでアダプティブ グリッド レイアウトを実装するのに役立ちます。
2023-09-13
コメント 0
1172

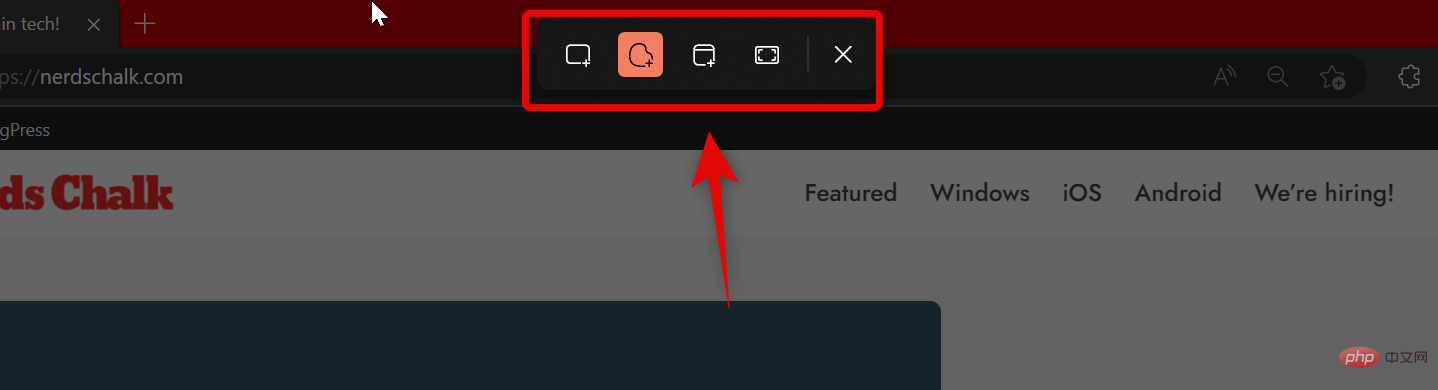
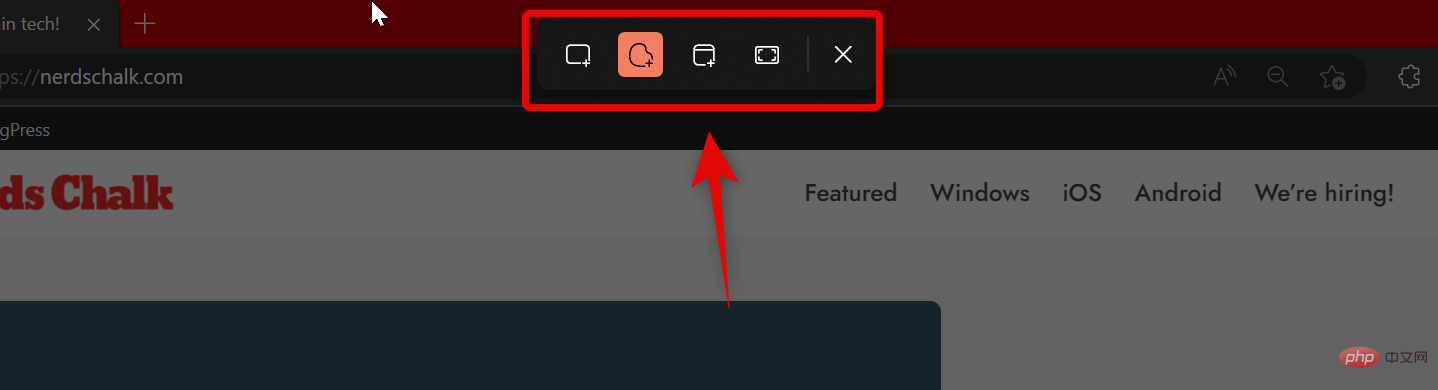
Windows 11 で Snipping Tool を使用する方法 [AIO]
記事の紹介:クリックして入力: ChatGPT ツール プラグイン ナビゲーション リスト SnippingTool は、Windows 11 の Snip と Sketch に代わる Microsoft の新しい画面スクレイピング ツールです。このツールを使用すると、さまざまな方法で画面をキャプチャでき、すぐに Windows 11 にバンドルされています。したがって、頻繁にスクリーンショットを撮る場合は、SnippingTool が最適です。エリア、ウィンドウ、カスタムエリアをキャプチャし、画面を録画することもできます。お気に入りのスクリーンショット注釈ソフトウェア ShareX と同様に、SnippingTool ソフトウェアを使用してスクリーンショットに注釈を付けることもできます。 PC でスクリーンショットを最大限に活用するための包括的なチュートリアルは次のとおりです。
2023-05-15
コメント 0
2389

フレキシブルレイアウトの導入効果は何ですか?
記事の紹介:伸縮性のあるレイアウトの実装効果には、アダプティブ レイアウト、柔軟な位置合わせと並べ替え、単純化されたネストされたレイアウト、伸縮性のある拡張と縮小、自動グリッド ラッピング、レスポンシブ デザインのサポート、均等な高さのレイアウト、項目順序の自動調整などが含まれます。詳細な紹介: 1. アダプティブ レイアウト フレキシブル レイアウトは、利用可能なスペースに応じてフレキシブル アイテムのサイズと位置を自動的に調整し、さまざまな画面サイズやデバイスに適応させることができます。これにより、Web ページは、さまざまなデバイスで一貫したユーザー エクスペリエンスを提供できるようになります。デバイスごとに個別のレイアウトを作成します。 2. 柔軟な配置と並べ替え、伸縮性のあるレイアウトにより、柔軟な配置などを実現します。
2023-10-18
コメント 0
1391

フレックスがエラスティック レイアウトと呼ばれるのはなぜですか?
記事の紹介:Flex が Elastic Layout と呼ばれる理由は、より柔軟で効率的な Web ページ レイアウトを実現でき、伸縮性があり、さまざまな画面サイズやデバイスの種類に適応できるためです。このレイアウト方法の登場により、多くの従来のレイアウト方法が解決されました。垂直方向のセンタリング、項目の配置、行の折り返しなど、対処が難しいもの。柔軟なレイアウトには、主軸と交差軸、位置合わせと分布、フレックス項目のプロパティ、折り返しと反転、空間分布とサイズ設定が含まれます。さまざまな画面サイズやデバイスの種類に適応し、より柔軟で効率的な Web ページ レイアウトを可能にします。
2023-11-21
コメント 0
797

CSS フレキシブル レイアウト プロパティの詳細な説明: flex および justify-content
記事の紹介:CSS フレキシブル レイアウト プロパティの詳細説明: flex と justify-content 現代の Web デザインでは、フレキシブル レイアウト (フレックスボックス) は非常に便利なレイアウト方法となっています。柔軟なレイアウトにより、さまざまな画面サイズやデバイスの種類に合わせて、適応的で柔軟なレイアウトを簡単に作成できます。 2 つのコア プロパティ flex と justify-content は、柔軟なレイアウトにおいて重要な役割を果たします。 1. Flex 属性 flex 属性は、柔軟なレイアウトのコンテンツを定義します。
2023-10-24
コメント 0
1107

Windows 11 でコンテンツの適応型明るさを設定する方法
記事の紹介:明るさの調整は、表示されているコンテンツや照明条件に基づいて画面の明るさレベルを調整する Windows 11 コンピューターの機能です。一部のユーザーはまだ Windows 11 の新しいインターフェイスに慣れていないため、明るさの自動調整機能を簡単に見つけることができず、明るさの自動調整機能が Windows 11 にないという人もいます。そのため、このチュートリアルですべてを解決します。たとえば、YouTube ビデオを視聴していて、ビデオに突然暗いシーンが表示された場合、明るさの調整により画面が明るくなり、コントラスト レベルが上がります。これは、コンピュータ、スマートフォン、またはデバイスが周囲の照明に基づいて明るさレベルを調整できるようにする画面設定である自動明るさとは異なります。フロントカメラには特別なものがあります
2023-04-14
コメント 0
2265

Word で従来の表紙が欠落している場合の解決策
記事の紹介:まず Word 文書を開き、上部のメニュー バーで [挿入] オプションをクリックし、次に [表紙] オプションを選択します。アプリケーション独自の表紙が表示されたウィンドウがポップアップ表示されます。適切な表紙を選択して文書に挿入します。できる。
2019-11-16
コメント 0
20787