合計 10000 件の関連コンテンツが見つかりました

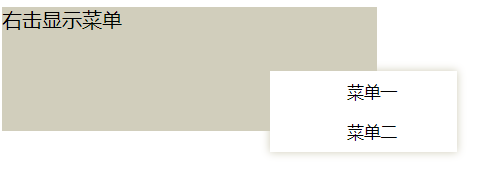
カスタムマウスの右クリックメニューをJSで実装する方法
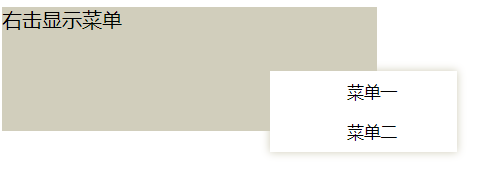
記事の紹介:今回はカスタマイズされた右クリックメニューをJSで実装する方法を紹介します。 JSでカスタマイズされた右クリックメニューを実装する際の注意点は何ですか?実際の事例を見てみましょう。
2018-02-26
コメント 0
3636

vue-cliカスタムディレクティブの詳細説明 検証スライダーを追加するディレクティブ
記事の紹介:Vue のプロジェクト登録とログイン ページで、スライダーを必要とする機能が見つかりました。ネットでプラグインをいろいろ調べてみましたが、使いにくいことがわかったので、この記事では主に vue について紹介します。検証スライダーを追加するための -cli カスタム命令ディレクティブ。興味のある方は参考にしていただければ幸いです。
2018-05-31
コメント 2
3123

太字一致ハイライトでオートコンプリート プラグイン表示をカスタマイズする方法
記事の紹介:太字一致ハイライトによるオートコンプリート プラグインの結果表示のカスタマイズjQuery UI のオートコンプリート プラグインでは、ドロップダウン結果の検索語をハイライト表示することでユーザー エクスペリエンスが向上します。この記事では、特定の環境に合わせてこの表示をカスタマイズする方法について説明します。
2024-10-21
コメント 0
860

pptにカスタムアクションボタンを挿入する方法
記事の紹介:カスタムアクションボタンをPPTに挿入します。まずPPTに必要なボタン形状を挿入し、次にこのボタンを選択し、メニューバーの「挿入」「リンク」「アクション」をクリックしてアクション設定インターフェイスに入り、これを設定できます。ボタン 実行するアクション。
2019-07-22
コメント 0
56312

CSS と JavaScript を使用してカスタム レンジ スライダーを作成するにはどうすればよいですか?
記事の紹介:範囲スライダーは、「範囲」タイプを受け入れる HTML の入力フィールドです。これは、特定の範囲で数値を選択するために使用されます。次のコード スニペット <inputtype="range" min="0" max="100" /> に示すように、入力フィールド内で範囲を渡すことができます。上記のコードでは、スニペットにあるように、type = range として、フィールドの範囲となる min="0" と max="100" の値を指定します。カスタム範囲スライダーは、要件に応じてフィールド範囲をカスタマイズするのに役立ちます。次の記事では、CSS と JavaScript を使用してカスタム レンジ スライダーを作成する方法を学びましょう。言語ごとに個別のファイルを作成しましょう - oninput( を使用します)
2023-08-25
コメント 0
911

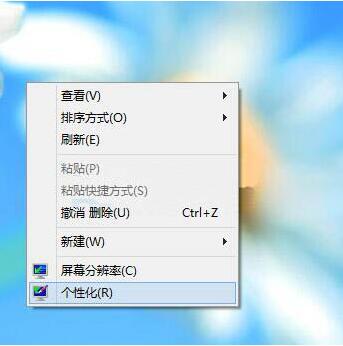
Windows 8コンピュータでマウスポインタをカスタマイズする方法
記事の紹介:マウス ポインタをカスタマイズする方法: 1. デスクトップを右クリックし、[個人用設定] を選択します。図に示すように: 2. 個人設定ウィンドウで、[マウス ポインターの変更] を選択します。図に示すように: 3. マウスのプロパティで設定するだけです。図に示すように: 4. [OK] をクリックして操作を完了します。
2024-04-24
コメント 0
913