合計 10000 件の関連コンテンツが見つかりました

WeChat アプレットのカスタム選択ドロップダウン オプション ボックス コンポーネント
記事の紹介:WeChat アプレットには選択ドロップダウン オプション ボックスがないため、カスタマイズすることしかできません。カスタマイズする場合は、テンプレートまたはコンポーネントを選択して作成できます。今回はコンポーネントの導入とデータの追加だけで他のことは気にせず、複数の場所で再利用できるようにコンポーネントを選択しました。
2020-06-24
コメント 0
4268

jQuery のカスタム複数選択ドロップダウン ボックス効果を実装する方法
記事の紹介:プロジェクトでは、ドロップダウン ボックスの複数選択プラグインをカスタマイズする必要があります。ビジネス上の問題を解決するには、自分で実装することをお勧めします。この記事では主に jQuery のカスタム複数選択ドロップダウン ボックスの効果について詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-06
コメント 0
2693

ブートストラップ プラグインとは何ですか?
記事の紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18
コメント 0
5434

太字一致ハイライトでオートコンプリート プラグイン表示をカスタマイズする方法
記事の紹介:太字一致ハイライトによるオートコンプリート プラグインの結果表示のカスタマイズjQuery UI のオートコンプリート プラグインでは、ドロップダウン結果の検索語をハイライト表示することでユーザー エクスペリエンスが向上します。この記事では、特定の環境に合わせてこの表示をカスタマイズする方法について説明します。
2024-10-21
コメント 0
876

HTML セットのドロップダウン ボックス
記事の紹介:HTML ドロップダウン ボックスは、ユーザーがドロップダウン メニューからオプションを選択できるようにする、一般的に使用される Web フォーム コントロールです。 HTML では、標準の HTML ドロップダウン ボックス要素を使用する方法や、JavaScript や CSS などの高度な技術を使用してドロップダウン ボックスの外観と機能をカスタマイズする方法など、ドロップダウン ボックスを設定するためのさまざまな方法が提供されています。
2023-05-09
コメント 0
27105

React カスタム スタイルの選択
記事の紹介:React Select ライブラリは、開発者がカスタマイズ可能なドロップダウン コンポーネントを作成するための一般的な選択肢の 1 つです。この記事では、React Select でスタイルまたはカスタム スタイルを作成してタムを作成する方法について説明します。
2024-11-15
コメント 0
930

Lauiuiで選択値を取得する方法
記事の紹介:Lauiui が選択値を取得する方法: まず、対応するテンプレート コード ファイルを開き、次に Lauiui プラグインを参照し、最後に「varバッチ=$("#batch") を通じてドロップダウン ボックスの値を取得します。」 .val();」メソッド。
2020-12-07
コメント 0
9167

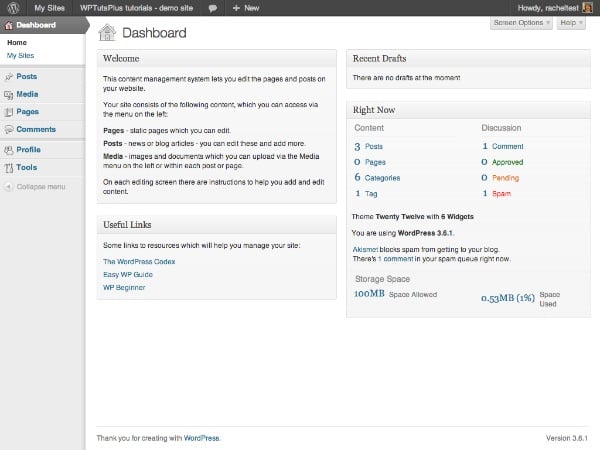
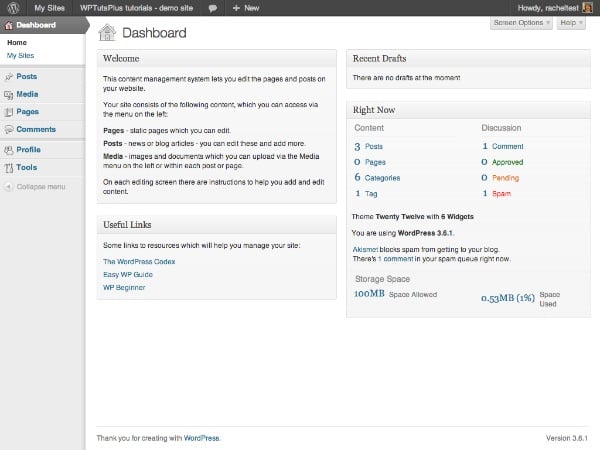
WordPress 管理エクスペリエンスをパーソナライズ - ダッシュボード
記事の紹介:このシリーズの最初の部分では、カスタム ロゴといくつかのコンテンツを追加して WordPress ログイン画面をカスタマイズする方法を説明しました。カスタムスタイル。ログイン後にユーザーに次に表示されるのはダッシュボードです。このチュートリアルでは、既存のメタ ボックスの削除、メタ ボックスの移動、新しいメタ ボックスの追加によってダッシュボードをカスタマイズする方法を学びます。このチュートリアルで説明する手順は次のとおりです。 ユーザーを混乱させる可能性のあるメタ ボックスをいくつか削除します。 メタ ボックスを画面上の別の場所に移動します。 ユーザーを支援するために独自のカスタム メタ ボックスを追加します。 これを行うためのプラグインを作成します。このシリーズのパート 1 を完了した後でプラグインをすでに作成している場合は、このチュートリアルのコードをそのプラグインに追加するとよいでしょう。
2023-08-31
コメント 0
1144
ブートストラップドロップダウン検索プラグインの使い方を詳しく解説
記事の紹介:bootstrap-select はブート用のドロップダウン検索プラグインです。これを使用する場合、動的データをバックグラウンドまたは直接ロードする必要がある場合があります。以下は、第 1 レベルのドロップダウン メニューに基づいて動的にロードされる第 2 レベルのリンク メソッドです。 (ajaxバックグラウンド取得ではありません) この記事では主にブートストラップ選択ドロップダウン検索プラグインの使い方と、独自のデータを動的に読み込む二次連携について詳しく紹介していますので、興味のある方は参考にしてみてください。
2017-12-07
コメント 0
2184

Vue フレームワークでカスタム統計グラフを実装する方法
記事の紹介:Vue フレームワークでカスタム統計グラフを実装する方法 Web アプリケーション開発では、データを表示するために統計グラフがよく使用されます。 Vue フレームワークは豊富なコンポーネントとプラグインを提供し、カスタム統計グラフを簡単に実装できるようにします。この記事では、Vue フレームワークを使用してカスタム統計グラフを実装する方法を紹介し、具体的なコード例を示します。ステップ 1: 依存関係をインストールする まず、必要な依存関係をいくつかインストールする必要があります。プロジェクトのルート ディレクトリで、次のコマンドを実行します: npminstallvue-chartjs
2023-08-19
コメント 0
1850

カスタムテーブルビューの値を取得する方法
記事の紹介:カスタム テーブル vue の値を取得する方法 Vue.js では、テーブルは v-for 命令ループを使用してレンダリングされます。カスタム データ (ドロップダウン リスト ボックス、ラジオ ボタン、チェックボックスなど) がテーブルに存在すると、テーブルからこれらのカスタム データの値を取得する便利な方法が必要になります。この記事では、Vue.jsでカスタムテーブルの値を取得する方法を紹介します。まず、カスタム テーブルには通常コンポーネントが含まれるため、Vue.js コンポーネントのライフ サイクルを理解する必要があります。 Vue.js コンポーネントにはそれぞれ 9 つのライフサイクル関数があります
2023-05-24
コメント 0
595

レンダー関数を使用してvue3にメニュードロップダウンボックスを実装する方法
記事の紹介:技術的解決策: まず、ドロップダウン ボックス コンポーネントを作成します まず、ドロップダウン ボックスの内容を表示するコンポーネントを作成します。コンポーネント名は次で始まります: Select.vue 福祉モール Saas プラットフォーム アクティビティ カスタマイズされたレンダリング コンポーネント このコンポーネントを Web ページにレンダリングしたいのですが、操作は次のようになります: マウスが製品サービスに移動すると、ドロップダウン ボックスがレンダリングされます。コンポーネントをコンポーネント インスタンスとしてページ上の適切な場所に配置します。 vue3 では、Vonde をレンダリングするコア ロジックは次のとおりです: import{createVNode,h,render,VNode}from'vue'importcomponentfrom"./component。
2023-05-10
コメント 0
1756

ppt2013に複数の写真を挿入する方法
記事の紹介:1. ppt2013で空の文書を開き、[挿入]タブに切り替え、[画像]グループの[アルバム]にある[新しいアルバム]機能をクリックします。 2. [アルバム]ダイアログボックスが表示されるので、[ファイル/ディスク]ボタンをクリックし、ディスクに保存されている画像を選択します。 3. [新しい画像の挿入] ポップアップ ウィンドウで、必要な画像を選択し、[挿入] ボタンをクリックします。 4. [アルバム]ダイアログに戻り、手順2、3に従って必要な画像を一度に挿入します(ここでは2枚のみ挿入します)。 5. 再度[アルバム]ダイアログボックスに戻ったら、アルバムのレイアウトを変更し、[画像レイアウト]ドロップダウンボックスの右側にあるドロップダウンボタンをクリックして、ここで必要なレイアウトを選択します。 [写真2枚(ラベル付き)]
2024-03-26
コメント 0
1300

ブートストラップの内容
記事の紹介:Bootstrap には、グリッド システム、リンク スタイル、および背景を備えた基本的な構造があります。 Bootstrap には、画像、ドロップダウン メニュー、ナビゲーション、アラート、ポップアップなどを作成するための再利用可能なコンポーネントが十数個あります。 Bootstrap には 12 を超えるカスタム jQuery プラグインがあります。
2019-07-19
コメント 0
2763