合計 10000 件の関連コンテンツが見つかりました

CSS3で画像反転効果を実現する方法
記事の紹介:Webデザインにおいて、写真は欠かせない要素の一つです。多くの場合、画像反転効果などの特殊効果を画像に実行する必要があります。では、CSS3 を使用して画像反転効果を実現するにはどうすればよいでしょうか?この記事ではCSS3で画像反転効果を実現する方法を詳しく紹介します。 1. CSS3 での画像反転効果の実装 CSS3 では、画像反転を実現する 2 つの方法が提供されています。 1. 変換属性を使用して画像を反転します。 2. backface-visibility 属性を使用して画像を反転します。 2. tran を使用します。
2023-04-23
コメント 0
3068

純粋な CSS を通じて画像反転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像反転効果を実現する方法とテクニック 序文: Web 開発では、ユーザー エクスペリエンスを向上させるために、Web ページにいくつかのアニメーション効果を追加する必要があることがよくあります。画像の反転効果は、一般的な効果の 1 つです。純粋な CSS を通じて画像の反転を実現するのは簡単で便利であるだけでなく、JavaScript などの他の言語を使用することによって生じる追加のオーバーヘッドも回避できます。この記事では、純粋な CSS を使用して画像の反転効果を実現する方法を紹介し、具体的なコード例を示します。 1. CSS3 変換を使用する
2023-10-20
コメント 0
3157

CSS3 の新機能の概要: CSS3 を使用してシャドウ効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して影の効果を実現する方法 はじめに: CSS3 の継続的な開発により、現代の Web デザイナーは、以前は画像テクノロジーによってのみ可能であった効果を、純粋な CSS を通じて簡単に実現できます。その 1 つはシャドウ効果です。この記事では、CSS3 のシャドウ プロパティを紹介し、CSS3 を使用してシャドウ効果を実現するのに役立つコード例を示します。 CSS3 のシャドウ プロパティ: CSS3 の box-shadow プロパティを使用して、HTML 要素にシャドウ効果を追加できます。この属性により許可されるのは、
2023-09-09
コメント 0
1159

純粋な CSS3 クリエイティブ ナビゲーション メニュー効果
記事の紹介:これは非常にクリエイティブな純粋な CSS3 ナビゲーション メニュー効果です。このナビゲーション メニューでは、主に CSS3 の変換メソッドとトランジション メソッドを使用して効果を実現していますが、これは非常にシンプルです。この特殊効果は Attack of the Sun によって提供されます。
2017-01-17
コメント 0
2036

CSS3で反転効果を実現する方法
記事の紹介:反転効果は、現代の Web デザインで最も広く使用されている効果の 1 つです。商品の展示やアニメーションの作成、Webサイトにエンターテイメント性を加えるなど、さまざまなシーンでご利用いただけます。以前は、この効果を実現するには、通常、JavaScript を使用して DOM 要素を操作する必要がありました。ただし、CSS3 の新機能を使用してこの効果を実現できるようになりました。 CSS3 は、開発者が要素の反転効果を簡単に実現できるようにする新しい変換プロパティをいくつか提供します。一般的に使用される属性の一部を次に示します。 1. transf
2023-04-13
コメント 0
1007

純粋な CSS を通じてシームレスなスクロール ニュースを実現するための方法とテクニック
記事の紹介:純粋な CSS を通じてシームレスなスクロール ニュースを実現する方法とテクニック Web テクノロジーの継続的な発展に伴い、CSS を通じてクールな効果を実現する方法がフロントエンド開発者の追求となっています。この記事では、純粋な CSS を使用してシームレスなスクロール ニュースを実現する方法とテクニックを紹介し、具体的なコード例を示します。 1. 実装のアイデア シームレスなスクロールニュース効果を実装するには、一般に 2 つのアイデアがあります。CSS アニメーションを使用する方法と、CSS3 のtransform 属性を使用する方法です。以下では、これら 2 つの方法を 1 つずつ紹介します。 1.CSSアニメーションCを使用する
2023-10-19
コメント 0
1349

CSS3 アニメーションと jQuery: プロジェクトのニーズに合ったテクノロジーを選択してください
記事の紹介:CSS3 アニメーションと jQuery の比較: プロジェクトのニーズに合ったテクノロジーを選択する はじめに: フロントエンド開発において、アニメーション効果はユーザー エクスペリエンスを向上させる重要な部分です。これまで、開発者は主に jQuery を使用してページにアニメーション効果を実装していました。しかし、CSS3 の開発により、強力なアニメーション機能が提供され、純粋な CSS を使用してアニメーション効果を実現できるようになりました。この記事では、CSS3 アニメーションと jQuery を比較し、プロジェクトのニーズに合ったテクノロジーを選択する方法について説明します。 1.CSS3アニメーション
2023-09-08
コメント 0
1257
HTML5炫酷扑 克 牌卡片动画类库
記事の紹介:deck-of-cards是一款非常炫酷的HTML5扑 克 牌卡片动画类库。它使用纯js和CSS3来实现洗牌,发牌等功能。在这个效果的演示中,扑 克 牌使用SVG来制作,共给出了5种功能的演示效果。 ...,。
2016-05-17
コメント 0
2110

海外の絵画AIツールとは?
記事の紹介:有名な外国絵画 AI ツールには、DALL-E 2、Midjourney、Stable Diffusion、Imagen、NightCafe、Artbreeder、DeepDreamGenerator が含まれます。これらはテキスト プロンプトを使用して、リアルな画像から超リアルなアートワークまで幅広い視覚効果を生成します。
2024-11-28
コメント 0
528

Vue と Canvas を使用してリアルな天気の動的な背景を作成する方法
記事の紹介:Vue と Canvas を使用してリアルな天気の動的な背景を作成する方法 はじめに: 最新の Web デザインでは、動的な背景効果はユーザーの注意を引く重要な要素の 1 つです。この記事では、Vue と Canvas テクノロジーを使用して、リアルな天気の動的な背景効果を作成する方法を紹介します。コード例を通じて、Vue コンポーネントを記述し、Canvas を使用してさまざまな気象シーンを描画し、ユニークで魅力的な背景効果を実現する方法を学びます。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。
2023-07-17
コメント 0
2025

Dianzhong Reading でページめくり効果を設定する方法 ページめくり効果を設定する方法。
記事の紹介:Dianzhong Reading Platform のページめくり効果設定は、より没入型でパーソナライズされた読書体験をユーザーに提供します。ユーザーは自分の読書習慣や好みに応じてさまざまなページめくり効果を選択できるため、読書プロセスが個人の感覚的な楽しみにさらに適合します。ページめくり効果を設定する方法 1. まず小説読書インターフェイスに入り、まず電話画面の中央をクリックして、右下隅に「読書設定」機能が表示されるので、それをクリックします。 2. 設定の左下隅に「ページめくりモード」機能が表示され、クリックしてに入ります。ページめくり効果には以下の 4 つがあります。「シミュレーション」(実際の本のめくり効果をシミュレート)、「オーバーレイ」(現在のページを左にスワイプして次のページに切り替える)、「スライド」(画面を静止させてスライドさせます)ページをめくるまで下に移動します) )、「なし」。 4. 好きなものを選ぶ
2024-06-24
コメント 0
362

css3アウトライン属性
記事の紹介:CSS3 関連の記事を読んでいると、CSS スタイルを使用した「+」プラス記号の効果を目にしました。ここで、中国語で「outline」と翻訳される、outline という新しい CSS3 属性に出会いました。 ; 例: アウトライン:5px ソリッドブルー; そして、私のテストによると、ここでの 5px、ソリッド、およびブルーの位置は、表示効果に影響を与えることなく自由に変更できます。
2017-06-28
コメント 0
2066

聖火ランナーはどのように登場するのでしょうか?
記事の紹介:聖火ランナーの姿は仮想現実技術と投影技術によって映し出される。それはデジタル技術によって実現された虚像であり、その姿はオリンピックパーティーをより華やかに彩ります。デジタル聖火ランナーは、投影技術を使用して聖火ランナーの画像を物理的な聖火に投影し、現実的な効果を与えます。ライブの聴衆の目には、デジタル聖火ランナーは本物の人間のように見えます。デジタル聖火ランナーが登場すると、観客はその姿をはっきりと見ることができます。
2023-11-08
コメント 0
908

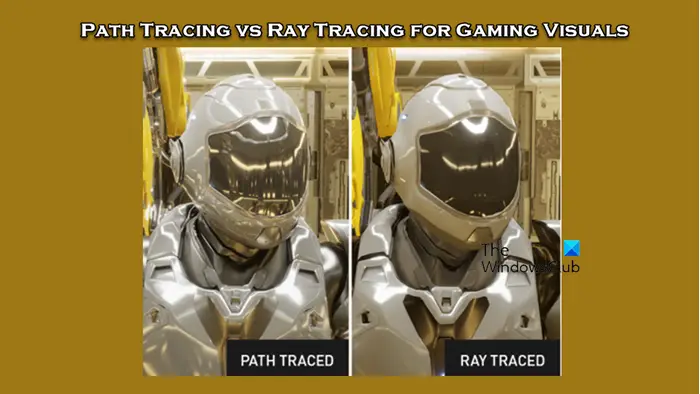
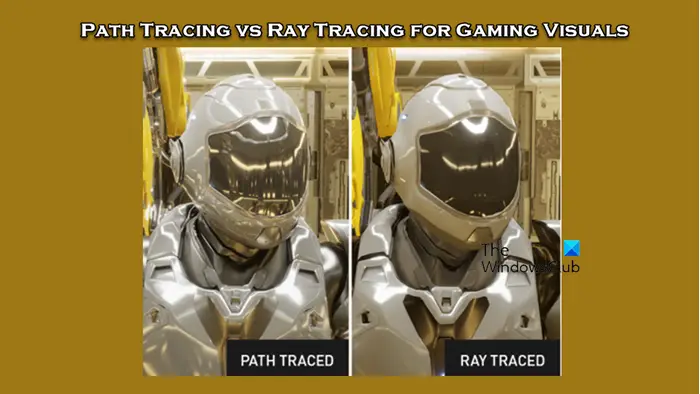
ゲームの視覚効果のためのパス トレーシングとレイ トレーシング
記事の紹介:パス トレーシングとレイ トレーシングのどちらを使用するかの決定は、ゲーム開発者にとって重要な選択です。どちらも視覚的には優れたパフォーマンスを発揮しますが、実際のアプリケーションではいくつかの違いがあります。したがって、ゲーム愛好家は、両方の長所と短所を慎重に比較検討して、望む視覚効果を実現するにはどちらのテクノロジーがより適しているかを判断する必要があります。レイトレーシングとは何ですか?レイ トレーシングは、仮想環境における光の伝播と相互作用をシミュレートするために使用される複雑なレンダリング技術です。従来のラスタライズ方法とは異なり、レイ トレーシングは光の経路をトレースすることでリアルな照明と影の効果を生成し、よりリアルな視覚体験を提供します。このテクノロジーは、よりリアルな画像を生成するだけでなく、より複雑な照明効果をシミュレートし、シーンをよりリアルで鮮やかに見せます。その主なコンセプト
2024-02-19
コメント 0
773

Pure CSS3 はページサークルローディングアニメーションの特殊効果を実現します
記事の紹介:インターネットの速度が低いときに Web サイトを開いたり、ビデオを視聴したりすると、ページの読み込みが非常に遅くなります。このとき、通常、ユーザーに「ページを読み込んでいます。しばらくお待ちください」というメッセージが表示され、そのサークルが表示されます。回転し続けます。 HTML と CSS を学習している友人の皆さん、CSS3 を使用して円を読み込むアニメーション効果を実現できますか?この記事では、純粋な CSS3 で実装されたサークル (ローディング) ローディング アニメーションの特殊効果を紹介します。興味のある方は参考にしてください。
2018-10-27
コメント 0
11261

Apple の新しい iPad Pro 画面テクノロジー分析: 二層 OLED は視覚的な楽しみをもたらしますが、極端な使用には依然として注意が必要です
記事の紹介:Apple は最近、超高精度 Retina XDR ディスプレイ技術を搭載した新世代 iPad Pro (M4) をリリースしました。このディスプレイは、その優れた視覚性能で注目を集めています。 Apple は、Super Retina XDR ディスプレイは高度な OLED テクノロジーを使用して、優れたハイ ダイナミック レンジ (HDR) 効果を提供すると説明しています。このテクノロジーは、高コントラストと高輝度のパフォーマンスにより、ユーザーによりリアルな視覚体験をもたらします。従来の LCD スクリーンとは異なり、OLED スクリーンの各ピクセルはバックライトを必要とせずに独立して発光できるため、スクリーンがより純粋になります。大画面で高輝度パフォーマンスを実現するために、iPad Pro は独自の二層 OLED 設計、すなわち TandemOLED を採用しています。この設計により 2 層 OLED パネルが可能になります
2024-06-01
コメント 0
721