合計 10000 件の関連コンテンツが見つかりました

HTMLでWebページの色を変更する方法
記事の紹介:HTML の色の変更 HTML は Web 開発の最も基本的な部分であり、Web ページの色の選択も非常に重要です。 HTML には、ページの背景色、テキストの色、リンクの色の変更など、Web ページの色を変更する方法がいくつか用意されています。 1. Web ページの背景色 1. 色の名前を使用する HTML には、赤、青、緑、その他の一般的な色など、137 個の色の名前が用意されています。 bodyタグにstyle属性を追加し、background-color属性を使用し、属性値として色の名前を変更します。
2023-04-13
コメント 0
4688

HTMLでWebページの色を設定する方法
記事の紹介:HTML で Web ページの色を設定する方法: 1. body 要素の bgcolor 属性、構文 "<body bgcolor="Web ページ カラー値">" を使用します; 2. body 要素の style 属性を使用します、構文「<body style="background: Web ページの色" value;">」。
2021-12-10
コメント 0
21159

PHPでWebページの色を設定するにはどうすればよいですか?
記事の紹介:PHP で Web ページの色を設定する方法: まず、[changecolor.php] と [bgcolor.html] という 2 つのファイルを作成し、次にそれらをローカル サーバーに置き、次に起動後にブラウザで直接アクセスし、最後に色を選択し、変更をクリック ボタンをクリックするだけです。
2020-07-13
コメント 0
4025

Webページの文字色の設定方法まとめ
記事の紹介:Web ページでの色の使用が Web ページの重要な要素であることは誰もが知っています。色を使用する目的は、特徴的でダイナミックで美しいものであると同時に、さまざまな Web ページのスタイル表現要素の 1 つでもあります。次に、html、CSS、JS/JQでフォントの色を設定する方法を詳しく紹介します。
2017-06-02
コメント 0
7095

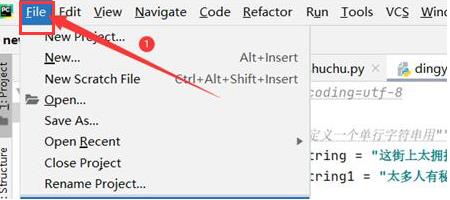
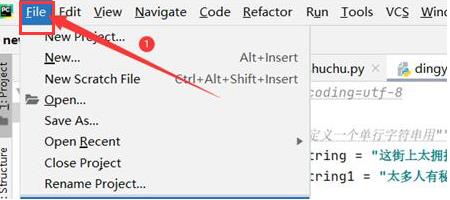
pycharm エディターでページの背景色を変更する方法 pycharm エディターでページの背景色を変更する方法
記事の紹介:ソフトウェア pycharm は、多くの専攻で使用されているコード プログラミング ツールですが、pycharm エディターでページの背景色を変更する方法をご存知ですか?次の内容では、pycharm エディターでページの背景色を変更する方法について説明します。興味のある方は以下をご覧ください。 pycharmエディターでページの背景色を変更するにはどうすればよいですか? pycharm エディターでページの背景色を変更する方法 1. インターフェイスを開いた後、左上隅の [ファイル] メニューをクリックします。 2. 設定オプションを見つけます。 3. 次に、[エディター] 列の下にあるカラー スキーム メニューを開きます。 4. サイドバーを開きます。コンソールの色のオプション 5. スキームボードで
2024-08-05
コメント 0
1129

HTML Webページの背景色を変更する方法
記事の紹介:HTML ページの背景色を変更するには: 変更するファイルを開きます。 <body> タグに style 属性を追加します (例: <body style="background-color: #rrggbb">)。 #rrggbb を 16 進数のカラー値に置き換えます (たとえば、白の場合は #ffffff)。ページを保存して更新すると、背景色が更新されます。
2024-04-05
コメント 0
637

JavaScriptでWebページの背景色を変更する方法
記事の紹介:変更方法: 1.「document.getElementsByTagName("body")」ステートメントでbody要素ノードを取得; 2.「body要素node.style.backgroundColor="color value";」ステートメントで背景色を変更ウェブページの。
2022-01-18
コメント 0
19725

HTML Webページの背景色を設定する方法
記事の紹介:CSS スタイル シートの背景色属性を使用して、HTML Web ページの背景色を設定できます。手順には、CSS スタイル シートの作成、背景色属性の設定、HTML 要素への適用、色の値の指定、他の背景色の属性 (画像、繰り返しメソッド、位置、固定性など) を使用します。
2024-04-05
コメント 0
1157

Webページの背景色をCSSで制御する方法
記事の紹介:この記事ではCSSでWebページの背景色を制御する方法を紹介しますが、ある程度の参考になるので、皆さんのお役に立てれば幸いです。背景色: [background-color]、背景画像: [background-image]。
2020-04-09
コメント 0
3808

UC ブラウザの Web ページの背景色を変更する方法 UC ブラウザの Web ページの背景色を変更する方法
記事の紹介:UC ブラウザ Web ページの背景色を調整するにはどうすればよいですか? UC Browserでは、ブラウザの外観スキンを変更できるだけでなく、Webページの背景色も調整できます。多くの友人は、まだ UC ブラウザー Web ページの背景色を調整する方法を知りません。ここでは、UC ブラウザー Web ページの背景色を調整する方法の概要を見てみましょう。 UC ブラウザ Web ページの背景色を調整する方法 1. 最初のステップで、携帯電話で [UC ブラウザ] アイコンを見つけ、クリックしてメイン インターフェイスに入ります。 2. 次に 2 番目のステップとして、下の [3] メニュー ボタンを選択する必要があります。 3. 3番目のステップでは、図に示すように、画面の左下隅にある[設定]項目を選択してください。 4. 4番目のステップでは、画面上で[フォント調整]を選択する必要があります。 5.5番目
2024-06-25
コメント 0
1201

Google Chrome で Web コンテンツを見つける方法
記事の紹介:Google Chrome はどのようにして Web コンテンツを見つけますか? Google Chromeには使いやすい機能がたくさんあり、適切な機能を選ぶことでネットサーフィンの効率が上がります。ユーザーによっては、Web ページにアクセスするときに特定のキーワードを確認する必要がありますが、肉眼で確認するのは非常に時間と労力がかかるため、必要なコンテンツをすばやく見つけるには、Google Chrome の検索機能を試してみるのもよいでしょう。具体的な操作方法については、以下に共有するGoogle ChromeでWebキーワードを検索する手順をご覧ください。 Google Chrome で Web キーワードを検索する手順の紹介. ステップ 1: パソコン版の Google Chrome をダブルクリックして開き、ホームページに入り、クリックして指定したコンテンツを見つける必要がある Web ページに入ります. ステップ 2 : Ctrl+F を押すか、図に示すように右上隅をクリックし、表示された 3 つの点のアイコンの後に「検索」をクリックします。ステップ 3: 次に、
2024-01-06
コメント 0
2026

HTML Webページ制作における背景色の設定方法
記事の紹介:HTML で Web ページの背景色を設定する方法は次のとおりです。 インライン スタイル: HTML 要素の style 属性で背景色を設定します。外部スタイル シート: CSS ファイルでスタイル ルールを定義します。 CSS 変数: CSS 変数を使用して背景色を設定します。背景としての画像: 背景として画像を指定するには、background-image 属性を使用します。
2024-04-05
コメント 0
905

HTMLでWebページの背景色のグラデーションを設定する方法
記事の紹介:Web ページの背景色のグラデーションを設定するには、CSS のbackground-image プロパティを使用できます。まず、グラデーションの色 (青、緑など) を定義し、グラデーションの方向 (右など)、グラデーションの位置 (100px 0 など)、およびグラデーションの角度 (45 度など) を設定します。例: body { 背景画像: リニアグラデーション(右へ、青、緑); 背景位置: 100px 0; 背景サイズ: 45度;}
2024-04-05
コメント 0
1180