
変更方法: 1. "document.getElementsByTagName("body")" ステートメントを使用して body 要素ノードを取得します。 2. "body 要素のノード.style.backgroundColor="color value";" を使用します。変更するステートメント Web ページの背景色。

#このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#Web ページの背景色を変更する JavaScript
例 1: 色を入力します。 Web ページの背景色を変更する名前#テキスト ボックスに色の名前 (青、紫など) を入力し、テキスト ボックスの横のボタンをクリックして変更します。 Web ページの背景色をテキスト ボックスの名前に対応する色にします。
#実装コード<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页变色</title>
<script type="text/javascript">
function show(){
var x=document.getElementsByTagName("body");
var y=document.getElementById("i1");
var c1=document.getElementById("i2").value; <!--获取文本框中的值-->
var c2;
switch(c1){
case '蓝色': c2="blue"; break;
case '黄色': c2="yellow";break;
case '浅蓝色':c2="lightblue";break;
case '紫色':c2="purple";break;
case '粉色':c2="pink";break;
}
y.style.backgroundColor=c2;
}
</script>
</head>
<body id="i1" style="background-color:#D6A4E9"> <!-- 网页的原始背景色-->
<div align="center">
<input type="text" id="i2">
<input type="button" value="改变颜色" onclick="show()">
</div>
</body>
</html>結果図の表示
修正前:# 変更後: 


2. プログラミング言語では、変数はデータ値を格納するために使用されます。 JavaScript では、var キーワードを使用して変数を宣言します。 = 記号は、変数に値を割り当てるために使用されます。
#3. HTML 要素の検索
メソッド
| document.getElementById( | id | )
|---|---|
| document.getElementsByTagName( | name | )
コード
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>改变网页背景色</title>
<script>
function color(str){
document.body.style.backgroundColor=str;
}
</script>
</head>
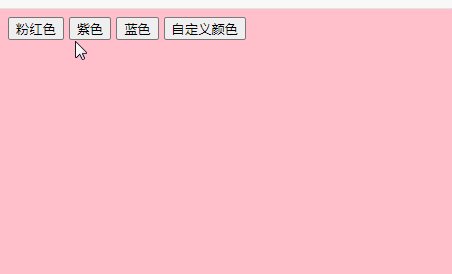
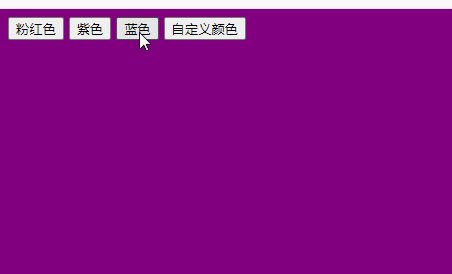
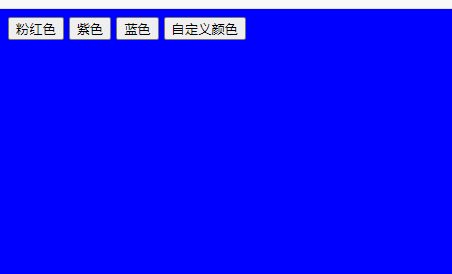
<input type="button" value="粉红色" onclick="color('pink')"/>
<input type="button" value="紫色" onclick="color('purple')"/>
<input type="button" value="蓝色" onclick="color('blue')"/>
<input type="button" value="自定义颜色" onclick="color('lightblue')"/>
<body>
</body>
</html>結果画像の表示
[関連する推奨事項:
JavaScript 学習チュートリアル ]
]
以上がJavaScriptでWebページの背景色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。