合計 10000 件の関連コンテンツが見つかりました

jQuery はラジオ ボタンの選択効果のサンプル コードを模倣します。
記事の紹介:私はjqueryを学び始めたばかりで、仕事でCSSフォームのボタンを美しくするのが非常に面倒だったので、jqueryを使用してチェックボックスを置き換えることを考えました。これは非常に簡単で、単純なスタイル切り替え効果です。 toggleClass() メソッド。私はこれまでラジオ ボタン ボックスの作り方を知りませんでした。ラジオ ボタン ボックスの 1 つが選択されている場合、他のラジオ ボタン ボックスのスタイルを削除する必要があるためです。2 つのラジオ ボタン ボックスが同じレベルにある場合は、兄弟() を使用して検索します。他のものは直接。
2017-03-31
コメント 0
1736

jQuery がチェックボックスのチェックと選択解除をどのように処理するかを調査する
記事の紹介:jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web ページでは、チェックボックスはユーザーが複数のオプションを選択できるようにするために使用される一般的なフォーム要素です。この記事では、jQuery を使用してチェックボックスの選択と選択解除の操作を処理する方法を説明し、具体的なコード例を示します。 1. チェックボックスの基礎知識 HTMLでは、チェックボックスは次のように表現されます。
2024-02-26
コメント 0
1157

css3美化ラジオボタンラジオ例の詳細説明
記事の紹介:ラジオ ボタンのラジオを美しくするこの純粋な CSS3 メソッドは、次の状況に適しています。 1. IE9 以降と互換性があるため、IE8 と互換性を持たせる必要がある場合は、スタイルを削除するための IE ハックを作成する必要があります。ラジオ ボタンはスタイルを選択するため、ラジオ ボタン ラジオのみをサポートします。円は CSS で作成できますが、チェック ボックスの選択効果には画像またはアイコンのフォント ライブラリが必要です。 3. 切り替え効果をサポートするために JS は必要ありません。最終レンダリング: HTML コード: <label for="man" class="rad
2017-06-30
コメント 0
2019

JavaScriptを使用してチェックボックスをチェックする方法
記事の紹介:JavaScript は、Web ページでのインタラクション、動的効果、フォーム検証などのタスクを処理するために一般に使用されるスクリプト言語です。その中でも、チェックボックスの検証は必須の機能であり、特にフォームを送信する場合、ユーザーが必要なオプションを確実に入力する必要があります。そうしないと、データが欠落または不完全になります。この記事ではJavaScriptを使ってチェックボックスをオンにする方法を紹介します。 1. チェックボックス オブジェクトを取得する JavaScript では、チェックボックス オブジェクトを取得する方法が数多くあります。その中で最も一般的な方法は、ドキュメントオブジェクトのgetを使用することです。
2023-04-25
コメント 0
653

Vue を使用してドロップダウン メニュー効果を実装する方法
記事の紹介:Vue を使用してドロップダウン メニュー効果を実装する方法 はじめに: ドロップダウン メニューは、Web デザインにおける一般的なインタラクティブ コンポーネントの 1 つであり、Web ページをより美しく、より強力にすることができます。人気の JavaScript フレームワークである Vue は、ドロップダウン メニューの効果を簡単に実装できる便利なコンポーネント ベースの開発方法を提供します。この記事では、Vue を使用してドロップダウン メニューを実装する方法を簡単な例を使用して紹介します。 1. HTML 構造: ドロップダウン メニューの HTML 構造は非常に単純で、通常はトリガー ボタンとメニュー リストで構成されます。
2023-09-19
コメント 0
1404

Windows 7 のフェードインおよびフェードアウト効果をオフにするチュートリアル
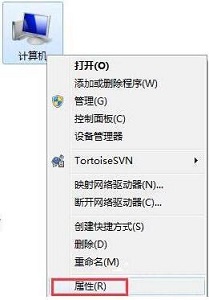
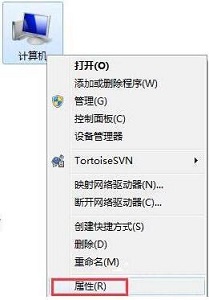
記事の紹介:通常、Win7 ウィンドウではフェードインとフェードアウトの特殊効果が自動的に設定され、見た目はより美しくなりますが、ユーザーによっては非常に不快に感じる場合もあります。フェードインおよびフェードアウト機能をオフにする方法がわからない場合は、この記事を注意深く読み、エディターに従って学習してください。 Win7 ウィンドウのフェードインおよびフェードアウト効果をオフにするチュートリアル 1. まず、「コンピューター」を右クリックし、「プロパティ」を選択します。 2. 次に、左の列の「システムの詳細設定」をクリックします。 3. 下の「設定」をクリックします。パフォーマンスボックスを使用してパフォーマンスオプションを入力します。 4. [メニューをフェードまたはスライドして表示する] アイコンのチェックを外します。
2023-12-27
コメント 0
864
jQuery が Sumoselect プラグインに基づいてドロップダウン チェックボックス効果を実装する方法の詳細な説明
記事の紹介:jquery.sumoselect は、クロスデバイス、クロスブラウザーの jQuery ドロップダウン リスト ボックス プラグインです。 jQuery ドロップダウン リスト ボックス プラグインでは、単一選択または複数選択が可能です。そのスタイルは CSS ファイルを通じてカスタマイズできます。最大の特徴は、デバイスをまたいで利用でき、どのデバイスでも機能が一貫していることです。この記事では、Sumoselect プラグインに基づいて jQuery がドロップダウン チェックボックス効果を実装する方法について詳しく説明します。お役に立てれば幸いです。
2017-12-23
コメント 0
4802

iBatis と MyBatis: どちらがあなたにとって優れていますか?
記事の紹介:iBatis と MyBatis: どちらを選択するべきですか?はじめに: Java 言語の急速な発展に伴い、多くの永続化フレームワークが登場しました。 iBatis と MyBatis は 2 つの人気のある永続化フレームワークであり、どちらもシンプルで効率的なデータ アクセス ソリューションを提供します。この記事では、iBatis と MyBatis の機能と利点を紹介し、適切なフレームワークを選択するのに役立つ具体的なコード例をいくつか示します。 iBatis の紹介: iBatis はオープンソースの永続化フレームワークです。
2024-02-19
コメント 0
893

HTML レイアウト ガイド: フォーム スタイル コントロールに疑似クラス選択を使用する方法
記事の紹介:HTML レイアウト ガイド: フォーム スタイル コントロールに疑似クラス選択を使用する方法 はじめに: Web デザインでは、フォームは不可欠な要素の 1 つであり、ユーザー入力情報を収集するためによく使用されます。ユーザー エクスペリエンスとインターフェイスの美しさを向上させるには、フォームのスタイルを制御する必要があります。この記事では、疑似クラス セレクターを使用してフォームのスタイルをカスタマイズする方法を紹介します。 1. 擬似クラス セレクターを理解する: 擬似クラス セレクターは、スタイル効果を適用して特定の状態の要素をマークすることにより、さまざまな動的効果を実現する CSS セレクターです。フォーム スタイル コントロール I
2023-10-18
コメント 0
959

Meitu Xiuxiu の文字を削除するにはどうすればよいですか?美しい写真を使って痕跡を残さずに人物を削除する方法のチュートリアル!
記事の紹介:1. Meitu Xiuxiu の文字を削除するにはどうすればよいですか?美しい写真を使って痕跡を残さずに人物を削除する方法のチュートリアル!方法 (1): AI Elimination 1. MeituXiuXiu APP の下部ナビゲーション バーにあるデザイン ルームで AI Elimination を見つけます。 2. ページに入ったら、AI 除去方法を選択します スミア、フレーム、サークルの 3 つの方法があります。 3. 方法を選択した後、文字の絵の領域を選択して自動的に削除されるのを待ち、クリックして変更した効果を保存して操作を完了します。方法(2): ペンを削除する 1. アプリを開き、美化する画像をクリックします。 2. 画像を選択した後、画像編集ページに入ります。 3. 下部のメニュー バーで [ペンの消去] を選択します。 4. 消しゴムペンを使って不要な文字を消して保存します。
2024-03-15
コメント 0
1423

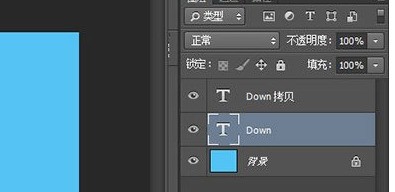
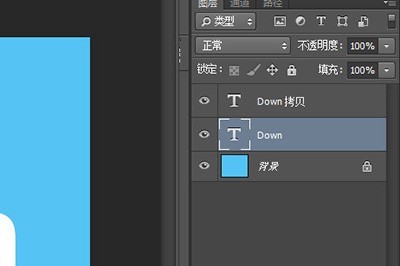
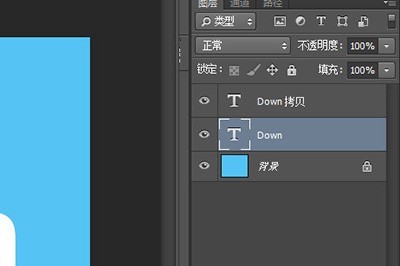
PSでフォントを半分に折りたたむ方法
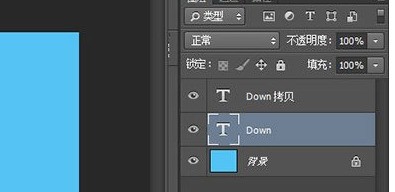
記事の紹介:1. まず、キャンバスに書きたい単語を入力します (太字などの太字の単語を使用することをお勧めします)。 2. 次に、別のレイヤーをコピーし、下のテキストの色を黒に変更します。 3. 次に、上でコピーしたテキストレイヤーを右クリックし、[テキストのラスタライズ]を選択します。 4. 次に重要なステップですが、マーキー ツールを使用して 1 つの文字の半分を選択し、CTRL+T を使用して自由変形状態に入ります。 6. 最後に、CTRL キーを押したまま中央の小さなボックスをクリックして上にドラッグすると、折り畳み効果が現れます。 7. 次に、他の文字の単語に対しても同様の操作を行い、最終的に単語を折りたたむ効果を取得します。
2024-04-01
コメント 0
562

Photoshop で折り畳まれたフォントを作成するための関連チュートリアル
記事の紹介:1. キャンバスに書きたい文字を入力しますが、太字などの太字の文字を使用することをお勧めします。 2. レイヤーを複製し、下の文字の色を黒に変更します。 3. 上でコピーしたテキストレイヤーを右クリックし、[テキストのラスタライズ]を選択します。 4. 次に重要なステップですが、マーキー ツールを使用して 1 つの文字の半分を選択し、CTRL+T を使用して自由変形状態に入ります。 6. 最後に、CTRL キーを押したまま中央の小さなボックスをクリックして上にドラッグすると、折り畳み効果が現れます。 7. 次に、他の文字の単語に対して同じ操作を実行し、最終的に単語を折りたたむ効果を取得します。
2024-04-01
コメント 0
747

win11のタスクバーを透明にする方法のチュートリアル
記事の紹介:実際、win11 の元のタスクバーは主に単色であり、透明効果がないため、デスクトップの壁紙を完全に表示することができず、非常に見苦しいため、サードパーティのソフトウェアを使用して透明にすることができます。具体的なチュートリアル。 Win11 のタスクバーを透明にする方法 方法 1: 1. まず、デスクトップの空白スペースを右クリックして右クリック メニューを開き、[個人用設定] を選択します 2. 左側の列で [色] オプションを見つけます個人用設定の項目を選択してクリックします。 3. 次に、右側にある「透明効果」を見つけてチェックを入れてオンにします。 4. 次に、キーボードの「win+r」を使用して実行ウィンドウを開き、「regedit」と入力して Enter キーを押して確認します。 5. レジストリを開き、パスを「HKEY_LOCAL_MACHI」にコピーします。
2024-01-07
コメント 0
2499

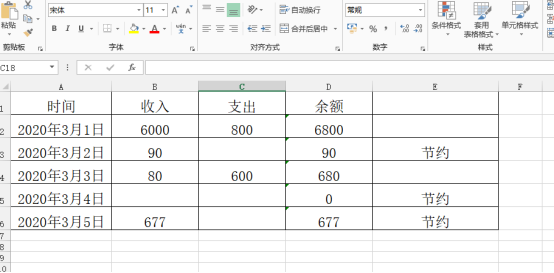
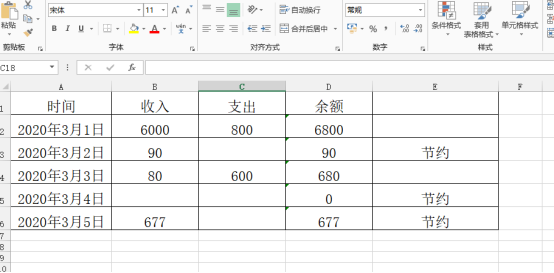
Excelのシェーディングの設定方法
記事の紹介:実際、Excel テーブルではいくつかの設定操作も実行でき、インターフェイスをより美しく、特徴的なものにすることができます。たとえば、Excel のシェーディングを設定すると、Excel テーブルが単調な白と黒のトーンで表示されなくなります。ただし、Excel のシェーディングを設定したことがない友人も多いと思いますので、以下では Excel のシェーディングの設定方法を説明します。 1. まず、Excel テーブルを作成して開き、簡単なデータを自由に入力します。 2. セルのシェーディングを設定する前に、マウスのフレーム選択を使用して、シェーディングを追加する特定のセル範囲を決定する必要があります。 3. 範囲を選択した後、マウスを右クリックして [設定] を選択します。
2024-03-20
コメント 0
1021

Java フレームワークと自社開発フレームワークの使用: 開発効率の比較
記事の紹介:Java フレームワークと自社開発フレームワークの開発効率を比較すると、フレームワークはコードの再利用を実現し、開発時間を短縮し、エラーを削減します。また、自社開発フレームワークは、高度なカスタマイズ、優れた制御、および潜在的なパフォーマンス上の利点を提供します。実際のケース: Spring Framework は人気のあるフレームワークであり、独自に開発されたフレームワークは通常、固有のニーズまたは内部のニーズを満たすために使用されます。最終的な選択はプロジェクトのニーズによって異なります。一般的な要件と短い開発時間はフレームワークに適しており、高度なカスタマイズ、制御、潜在的なパフォーマンスの利点は自社開発フレームワークに適しています。
2024-06-03
コメント 0
496

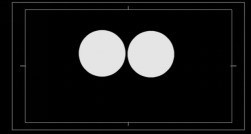
Adobe Premiere Pro CS6 で望遠鏡効果を作成する方法 Adobe Premiere Pro CS6 で望遠鏡効果を作成する具体的な操作
記事の紹介:まずは使用する素材をプロジェクトパネルにインポートし、新規に[Dual Telescope]シーケンスを作成します。メニューバーの[字幕 - 新しい字幕 - デフォルトの静的字幕]をクリックし、ポップアップダイアログボックスで楕円ツールを選択し、Shiftキーを押しながら画面上に円を描き、選択ツールをクリックします。図 1 に示すように、Alt キーを押しながら、先ほどの円をクリックしてドラッグし、円をコピーします。サブタイトルに「望遠鏡」という名前を付けます。次に、素材「landscape.jpg」をビデオ トラック 1 にドラッグし、字幕 [Telescope] をビデオ トラック 2 にドラッグします。 [ビデオ特殊効果 - キーイング - トラック マスク キー] をビデオ トラック 1 のマテリアルに追加し、ビデオ トラック 1 のマテリアルをクリックして選択し、特殊効果コントロール パネルを開き、図のようにトラック マスク キーのパラメータを設定します。図2。次にクリックします
2024-06-02
コメント 0
857

PS_PS切り抜きチュートリアルで写真を切り出す方法
記事の紹介:1.PSを開き、Ctrl+Oで素材を開き、レイヤーパネルに戻り、背景レイヤーをダブルクリックして通常のレイヤーに変更すると、以下のような効果になります▼。 2. レイヤーパネルに戻り、レイヤー0をダブルクリックし、レイヤースタイルボックスを表示し、混合色のバンドを青に変更し、このレイヤーを調整します。左手でAltキーを押しながら、三角形を2等分します。を押して左に動かすと、以下のような効果が得られます▼。 3. レイヤーパネルに戻り、レイヤーの下にある調整レイヤーをクリックし、中のベタ色を選択し、好きな色(00fffa)を選択してレイヤー0の一番下に移動し、エフェクト画像を見てみましょう▼ 。 2. 色範囲切り出し 1. Ctrl+Oで素材を開き、Ctrl+Jでレイヤーを1枚コピーしてレイヤー1を取得し、メニューバーに戻り、[選択]-[色範囲]を実行し、スポイトツールで吸い出します。
2024-04-02
コメント 0
1011

Java JUnit の技術: 効果的な単体テストの原則
記事の紹介:JUnit、単体テスト、テスト原則、効率的なテスト はじめに アジャイル ソフトウェア開発ライフ サイクルでは、単体テストはコードの堅牢性と保守性を確保するための重要なリンクです。 JUnit は Java 開発で推奨されるテスト フレームワークであり、テスト プロセスを簡素化および自動化する一連の強力な機能を提供します。原則 1: シンプルさ シンプルさは、効率的なテストを作成するための基本原則です。単一のテストは明確かつ簡潔にする必要があり、特定の機能のみをテストし、不必要な複雑さや冗長性を避けます。次のガイドラインに従ってください。 ネストされたアサーションを避ける: ネストされたアサーションは、単一のテストの可読性と保守性を低下させます。チェーンされたアサーションまたは個別のアサーション メソッドを使用して、テストを簡素化します。ファクトリ メソッドを使用する: 複雑なオブジェクトを作成する場合は、ファクトリ メソッドを使用してテストのセットアップを簡素化し、保守と読み取りを容易にします。重複したコードを削除する
2024-02-19
コメント 0
419

golang フレームワークに関するよくある質問
記事の紹介:Go フレームワークは、Go 言語用に開発された事前構築されたソフトウェア ライブラリであり、一般的な開発タスクを簡素化します。 Go フレームワークを使用する主な利点には、開発効率の向上、重複コードの削減、業界のベスト プラクティスの提供などが含まれます。 Go フレームワークを選択するときは、アプリケーション要件、フレームワーク機能、コミュニティ サポートを考慮する必要があります。フレームワークの競合に対処する方法には、依存関係管理ツールの使用、中間層の作成、競合するパッケージのインポートの回避などが含まれます。 Go フレームワークのエラーは、エラーをキャッチして出力することで処理できます。コードの最適化、キャッシュの使用、同時実行により、Go フレームワークのパフォーマンスを向上させることができます。 Gin は、シンプルな Web アプリケーションの作成に使用できる実用的なサンプルを備えた軽量で高性能な Goweb フレームワークです。
2024-06-03
コメント 0
621