合計 10000 件の関連コンテンツが見つかりました

Css3とJsを使用して時計を作成するコード
記事の紹介:この記事では主に Css3 と Js を使用して時計を作成するためのコードを紹介します。必要な友人に共有します。
2018-06-22
コメント 0
1898

ユーザー登録時のSMS認証コードとカウントダウン機能を実装するためのJSを使用したサンプルコード共有
記事の紹介:ユーザーが登録するときは、通常、SMS 認証コードが必要です。また、インタラクティブな効果を得るには、カウントダウンも追加する必要があります。認証コードを取得するためのカウントダウン機能を実装するにはどうすればよいですか?以下のエディターは、ユーザーが登録するときに SMS 認証コードとカウントダウンを取得するための JS コードを共有します。
2017-03-30
コメント 0
1847

js Canvas は円形の時計効果を描画します
記事の紹介:この記事では主に、js Canvas で円形の時計効果を描画するための関連コードを詳しく紹介します。興味のある方は参考にしてください。
2017-02-20
コメント 0
1307

キャンバスに基づいた 15 の異なる外観の時計 JS プラグイン
記事の紹介:CanvasClock は、Canvas をベースにした純粋な JS クロック プラグインです。このjsクロックプラグインは、パラメータを設定することで15種類の異なる外観のクロックを生成できます。これは純粋な js を使用して作成されており、CSS コードや外部依存関係は使用しません。
2017-01-18
コメント 0
1720

JavaScriptの紹介とjsコードの紹介
記事の紹介:JavaScript-jsコードの導入方法、詳細なコードの紹介があり、方法は簡潔で、困っている友達は見ることができます。
2021-02-03
コメント 0
1733

CSS 描画: シンプルなグラフィック効果を実現する方法
記事の紹介:CSS 描画: 単純なグラフィック効果を実現する方法 CSS はフロントエンド開発における重要なテクノロジの 1 つで、スタイル レイアウトに加えて、単純なグラフィック効果を描画するためにも使用できます。この記事では、CSS を使用して一般的なグラフィック効果を実現する方法を紹介し、具体的なコード例を示します。 1. 円を実装する 単純な円形の効果を実現するには、CSS3 の border-radius プロパティを使用して要素の境界線の半径を 50% に設定し、円形の効果を得ることができます。具体的な実装コードは次のとおりです。
2023-11-21
コメント 0
1108

JS を使用して画像変更クロックを実装する (詳細なチュートリアル)
記事の紹介:この記事では、簡単な画像変更時計機能を実装するための JS を主に紹介し、時計機能を実現するために表示画像を定期的に変更するための JavaScript と time 関数を組み合わせた関連操作テクニックを分析します。コードには、より詳細なコメントが含まれています。ご理解のほどよろしくお願いいたします。
2018-06-13
コメント 0
1615

js演算子まとめ_基礎知識
記事の紹介:この記事では、js のすべての演算子を詳細に紹介するわけではありません。演算子の点で他の一般的に使用される言語とは異なる js の独自の機能をいくつか列挙するだけです。これらを理解していれば、少なくとも一部を読むときに混乱することはありません。オープン ソース フレームワークの js コードをフォグし、js コードをよりシンプルかつ安全にすることができます (バグが少なくなります)。
2016-05-16
コメント 0
1301

jQueryとは何ですか
記事の紹介:Jquery はシンプルで高速な js フレームワークであり、js を使用してページ コントロールをクエリおよび制御できるため、jQuery はより少ないコードでより多くのことを実行でき、js コードに jQuery をカプセル化し、最適化されたドキュメントとアニメーションを実現できると主張しています。デザインインタラクション。
2018-11-23
コメント 0
4277

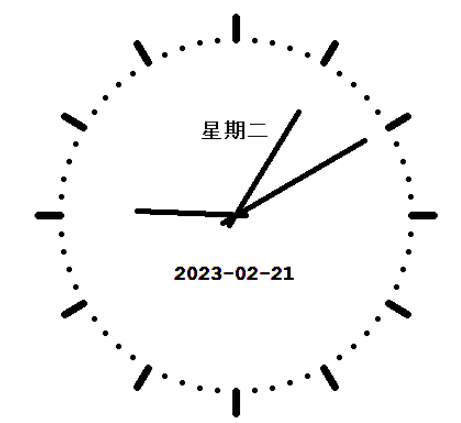
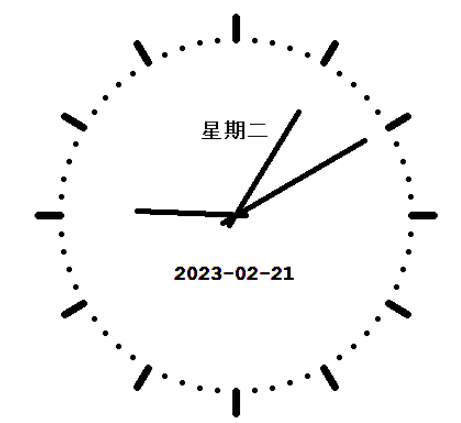
Python コードを使用して動的なアナログ時計をシミュレートする方法
記事の紹介:1. Python コードの実装とタートル ライブラリの簡単な紹介 デスクトップ時計プロジェクトの説明 1. タートル ライブラリを使用して時計の形と針を描画します; 2. datetime を使用してシステム時刻を取得します; 3. 時計を動的に表示します 基本的なコマンドTurtle ライブラリの 1. Turtle.setup() 関数: グラフィックス ウィンドウを起動するために使用されます。これには 4 つのパラメータ Turtle.setup (width、height、startx、starty) があります: 起動ウィンドウの幅と高さは、グラフィックス ウィンドウの座標位置を表します。ウィンドウ起動時の画面上のウィンドウの左上隅。 2. Turtle.pensize() 関数: タートルの移動軌跡の幅を表します。 3. タートルペン
2023-05-19
コメント 0
2883